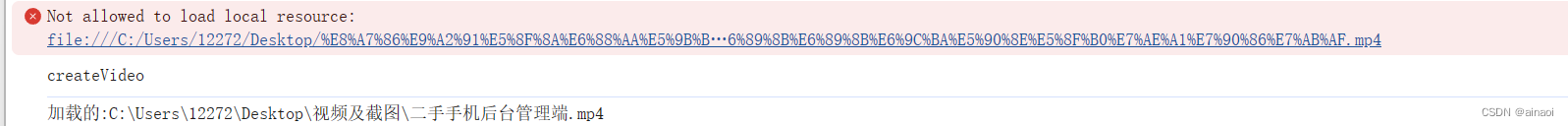
问题描述: 本人后端程序员,在自己业余做一个小项目的时候涉及到了一些前端功能,需要播放本地文件的视频。但是在使用video控件时发现,将本地全路径放上去,在video控件加载时控制台会报错,无法加载本地资源。


问题分析: 经过排查发现是浏览器本身出于安全性考虑会对本地文件进行控制,不允许直接访问本地文件。
解决方案: 本人由于是后端程序员,选择的解决方案是在后端服务里做一个文件服务接口,将本地文件转换路径,映射成请求路径类似http://localhost:8080/ysms/image/二手手机后台管理端.mp4这种方式。具体后台代码请看下方案例。
@Configuration
@RestController
class WebConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
/**
* 资源映射路径
* addResourceHandler:访问映射路径 http://localhost:8080/ysms/image/二手手机后台管理端.mp4
* addResourceLocations:资源绝对路径 C:/Users/12272/Desktop/视频及截图/二手手机后台管理端.mp4
*/
registry.addResourceHandler("/image/**").addResourceLocations("file:C:/Users/12272/Desktop/视频及截图/");
}
}






















 6473
6473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








