小程序开发笔记(二)–苹果手机的悬浮按钮居中问题
记录小程序开发过程中遇到的那些问题
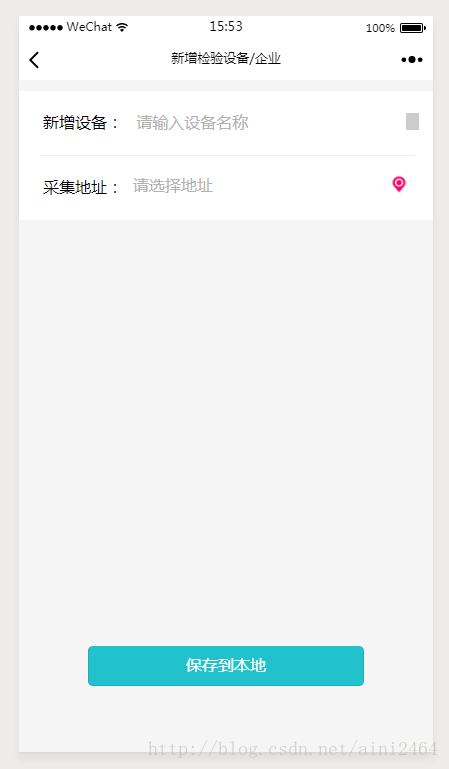
先看效果图
页面很简单,上面两个输入框,下方一个按钮,输入框分别是textarea和input,按钮在这里我做成悬浮状态(演示用,实际并不需要悬浮)。
页面代码:
<view class="container">
<view class="textarea-wrp">
<view class='new'>
<text class='newtext'>新增设备:</text>
<textarea class='newtextarea' placeholder-style="color:#b2b2b2" placeholder="请输入设备名称" bindblur="bindKeyInputCompany" auto-height/>
</view>
<view class="page-head-line"></view>








 本文是关于微信小程序开发中遇到的苹果手机悬浮按钮居中问题的笔记。开发者在实现页面布局时,发现苹果手机上的悬浮按钮未正确居中,通过尝试和搜索,最终找到解决方案,即在样式中添加特定的兼容性设置。
本文是关于微信小程序开发中遇到的苹果手机悬浮按钮居中问题的笔记。开发者在实现页面布局时,发现苹果手机上的悬浮按钮未正确居中,通过尝试和搜索,最终找到解决方案,即在样式中添加特定的兼容性设置。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4607
4607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








