1.html界面


<form action="" method="get"> <div class="form-group"> <div class="col-sm-3"> <label class="control-label">集团</label> </div> <div class="col-sm-9"> <select id="groupType" name="offsetType" class="table "></select> </div> </div> <div class="formControls col-xs-2 col-sm-2"> <select name="shipment.startstation" id="startstation"></select> </div> <div><button id="button" type="submit" title="提交">提交</button></div> </form>
2.getJSON方法


$.getJSON("/Scripts/Data_Json/JsonList.js", function (result) { $("#slcPackageType").html("<option value='-1'>请选择</option>"); $.each(result.employees, function (i, field) { var result = "<option value='" + field.id + "'>" + field.name + "</option>"; $('#slcPackageType').append(result); }); $("#slcGoodsType").html("<option value='-1'>请选择</option>"); $.each(result.goodscode, function (i, field) { var result = "<option value='" + field.id + "'>" + field.name + "</option>"; $('#slcGoodsType').append(result); }); });
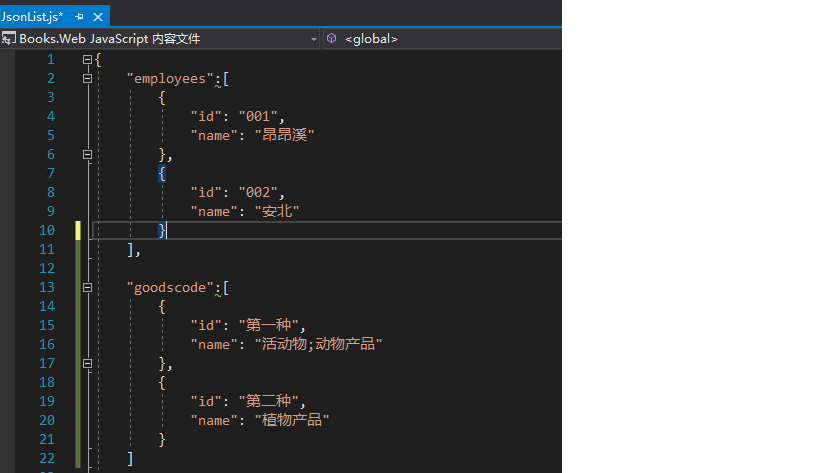
3.以下是js后缀保存的Json资源文件






















 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








