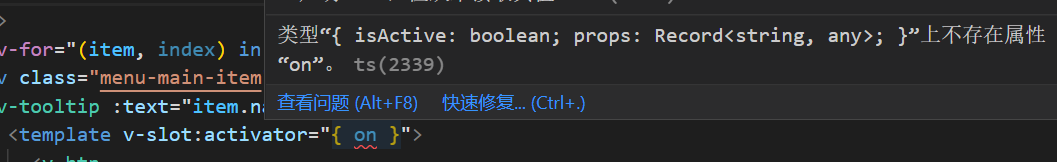
#activator或者v-slot:activator报错,不存在属性“on”或者“attrs”
类型“{ isActive: boolean; props: Record; }”上不存在属性“on”

问题原因:
在以前的Vuetify中确实v-slot:activator="{ on, attrs }",但在新版中废弃使用了,不能再写v-slot:activator="{ on}"或者v-slot:activator="{ attrs }"了,现在应该写的是v-slot:activator="{ isActive,props }"了。
解决方案:
改为#:activator="{ props }"或者#:activator=“{ isActive,props }”`。
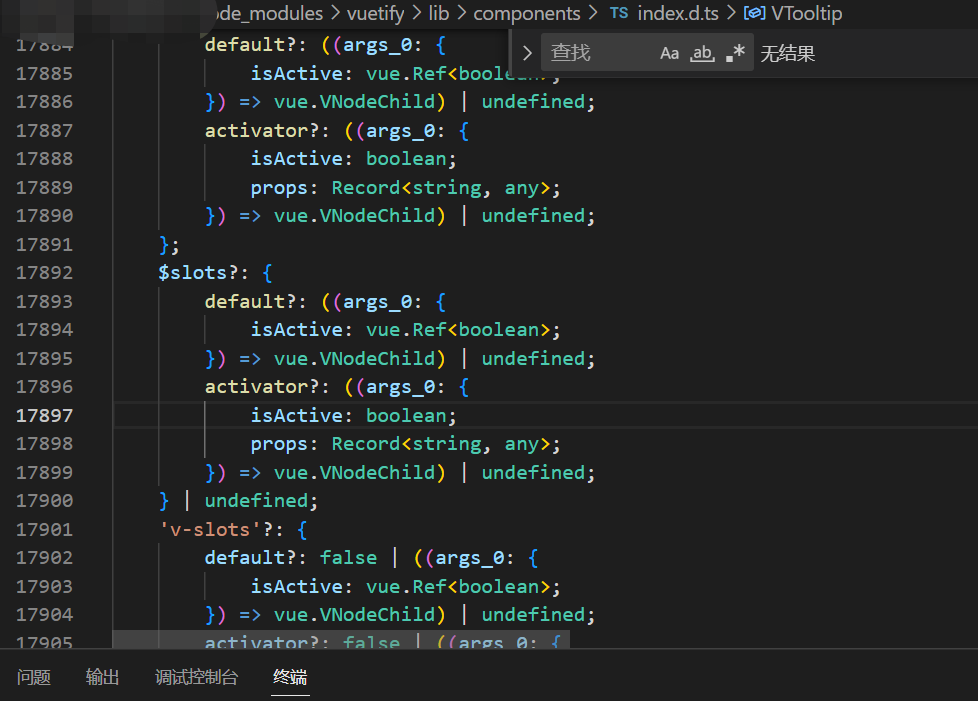
我们来看一下源码,找到VTooltip的源码(目录在下图可以找到)的约17892行如下:

可以看到在插槽slots中两个属性,一个是default代表匿名插槽的情况(大概),一个是activator,就是我们要找的,activator包括:
activator?: ((args_0: {
isActive: boolean;
props: Record<string, any>;
}) => vue.VNodeChild) | undefined;
} | undefined;
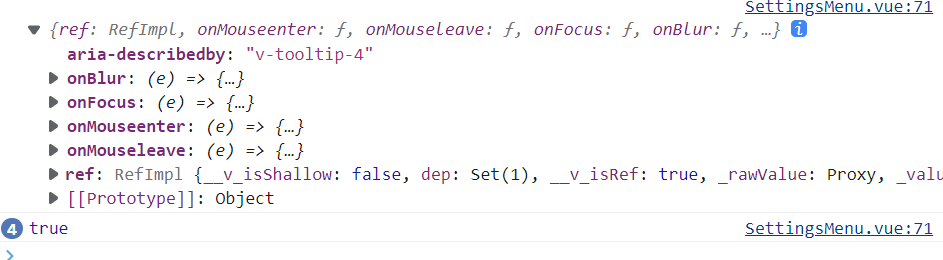
isActive表示是否当前插槽被激活(我这么讲可能不太规范,大概就是这个意思),然后props传来的是一个事件,事件里面包括的有很多东西,我打印了一下:

onBlur:对象失去焦点时发生
onFocus:对象获得焦点时发生
onMouseenter:在鼠标指针移动到元素上时触发
onMouseleave:在鼠标指针移开元素走时触发
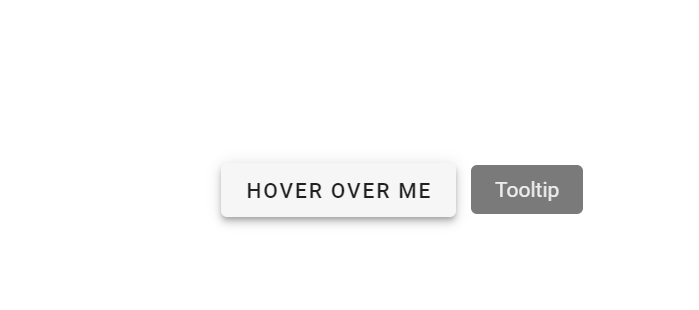
示例
比如要写一个tooltip,让鼠标移动到按钮上显示一个提示信息:

那么正确的写法应当如下:
<v-tooltip text="Tooltip">
<template v-slot:activator="{ props }">
<v-btn v-bind="props">Tooltip</v-btn>
</template>
</v-tooltip>
或者
<v-btn>
Bottom
<v-tooltip
activator="parent"
location="bottom"
>Tooltip</v-tooltip>
</v-btn>
以下代码使用了一个循环,实现多个按钮渲染不同的tooltip提示,且分别触发
<template>
<div v-for="(item, index) in mainitems" class="menu-main">
<div class="menu-main-item">
<v-tooltip :text="item.name" location="top">
<template v-slot:activator="{ isActive, props }">
<v-btn
variant="text"
v-bind="props"
:icon="item.icon"
size="small"
color="red-lighten-2"
@click="output(isActive)"
></v-btn
></template>
</v-tooltip>
</div>
</div>
</template>
<script>
// ......
const mainitems = [
{ name: "Add New RSS Feed", icon: "mdi-book-plus" },
{ name: "Export Feeds", icon: "mdi-export-variant" },
{ name: "Import Feeds", icon: "mdi-file-import" },
] as { name: string; icon: string }[];
</script>























 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










