微信小程序的登录功能主要通过两个步骤实现:
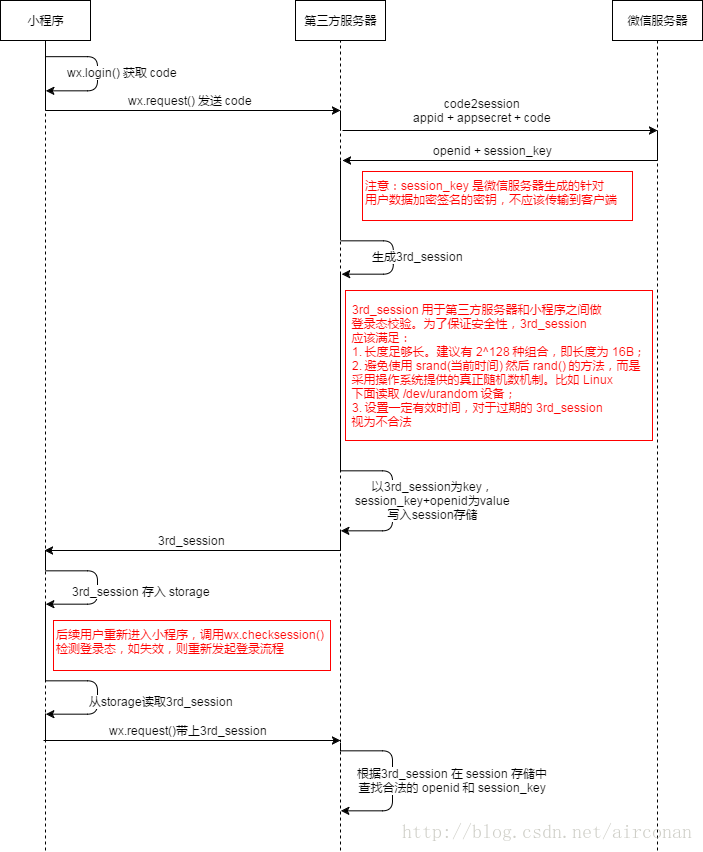
先上一张微信官方文档中的时序图
一、利用wx.login函数获取用户code
wx.login({
success: function(res) { //用户code会被封装在res对象中,通过res.code获取用户的code
if (res.code) {
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});二、利用向https://api.weixin.qq.com/sns/jscode2session发出http请求获得用户信息。
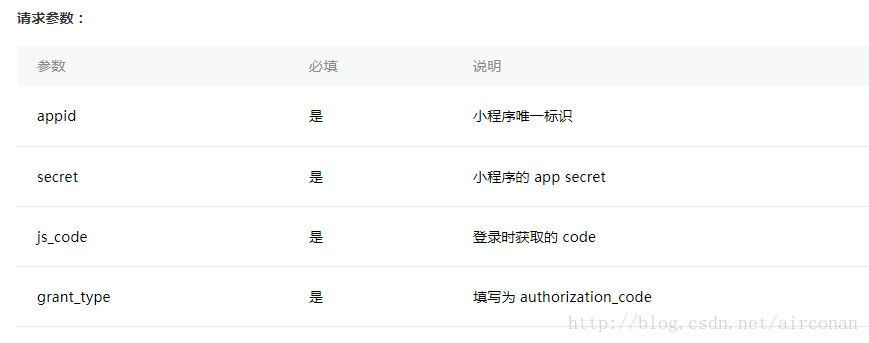
用户code获取成功之后,通过向https://api.weixin.qq.com/sns/jscode2session发送http请求的方式换取用户的openid及session_key。http的请求参数为:
获得的响应参数为:
一般情况下,将用户code传送到第三方服务器,第三方服务器将appid,secret以及grant_type与用户code拼接成如下地址
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code向该地址发送http请求,获得响应参数。其中session_key不应传送到客户端,应在第三方服务器中生成3rd_session,将3rd_session发送给客户端,并且在第三方服务器中将3rd_session为key,openid+session_key为value,将数据持久化,可以使用redis等kv存储工具。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








