先讲讲为什么要这样做吧!!!!!!!!!
可能在大家眼中没什么意思,但我还是给出实现的结果,
现实项目中,有些公司可能没想要项目做成一个非常大的成型产品如金蹀,用友,等大型 的SaaS项目,做到任何都可动态配制的,,,,,,,,,,,,,,,,,,,,
只是非常简单的改变 列表展示 的显示标题和字段的顺序的调整.等等,而且又想做到所见即所得. 可又不想做成后台成型的产品,如何实现呢, 有多种解决方法
1种是利用 xlst + xml 方式
2 利用HTML静态页面模板
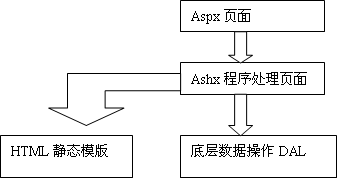
我这里就采用第二种方式实现
示题图如下:

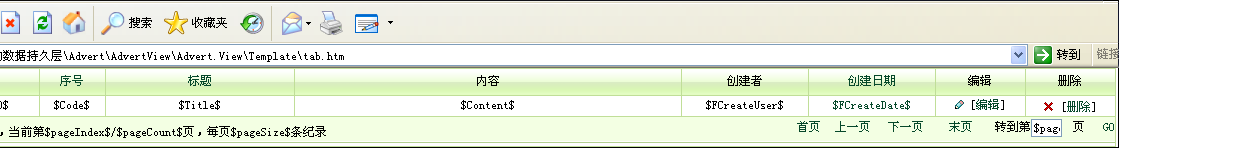
HTML模版:

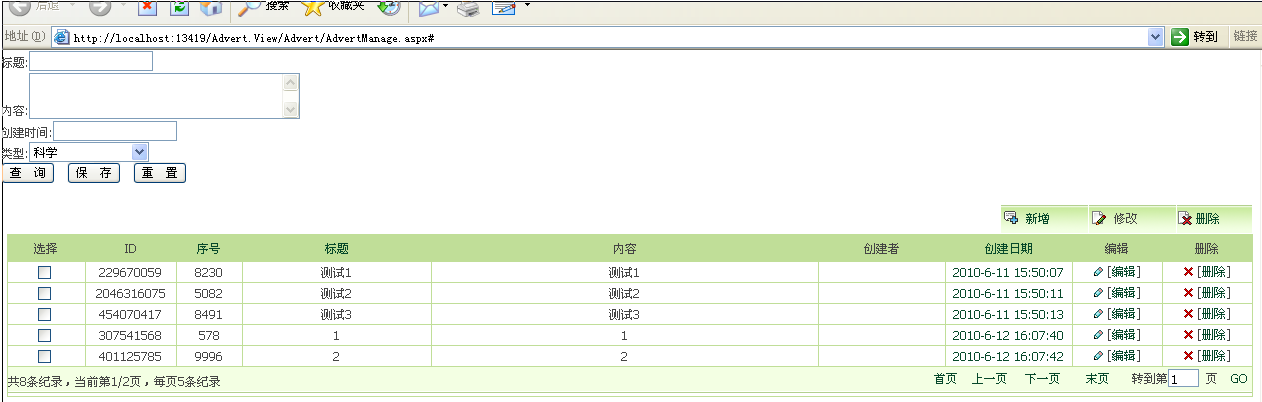
生成aspx页面

部分代码如下:
因为要用到JQuery 所以下面几个JS文件是必须的
jquery-1.4.1-vsdoc.js
jquery-1.4.1.js
jquery-1.4.1.min.js
因为我的项目中用到了JSON传递对象,所以JSON2.js是也是必须的
json2.js
针对回传调用JQuery 写的一个公共类 AjaxHelper.js
1
//
getJSON处理函数
2 function AjaxCommon() {
3 this .QueryJson = function () {
4 if (arguments.length < 1 ) return ;
5 var obj = arguments[ 0 ];
6 var t = Math.round( new Date().getTime() / 1000 ); // 防止 $.getJSON缓存
7 obj.url = " ../Handler/ " + obj.url + " .ashx?t= " + t + " &Action= " + obj.action + " &JsonCallBack=? " ; // 这种写法是用于跨域
8 $.getJSON(obj.url, { data: JSON.stringify(obj.data) }, function (data) {
9 if ($.isFunction(obj.CallFunc))
10 obj.CallFunc(data);
11 }
12 );
13 }
14 this .FormatJsonDate = function () { // 转换JSON格式日期数据为yyyy-MM-dd
15 var strDate = arguments[ 0 ];
16 if ( this .IsNullOrEmpty(strDate)) return "" ;
17 strDate = strDate.substring( 6 , strDate.length - 2 );
18 strDate = new Date(parseInt(strDate));
19 return strDate.getFullYear() + " - " + (strDate.getMonth() + 1 ) + " - " + strDate.getDate();
20 }
21 }
2 function AjaxCommon() {
3 this .QueryJson = function () {
4 if (arguments.length < 1 ) return ;
5 var obj = arguments[ 0 ];
6 var t = Math.round( new Date().getTime() / 1000 ); // 防止 $.getJSON缓存
7 obj.url = " ../Handler/ " + obj.url + " .ashx?t= " + t + " &Action= " + obj.action + " &JsonCallBack=? " ; // 这种写法是用于跨域
8 $.getJSON(obj.url, { data: JSON.stringify(obj.data) }, function (data) {
9 if ($.isFunction(obj.CallFunc))
10 obj.CallFunc(data);
11 }
12 );
13 }
14 this .FormatJsonDate = function () { // 转换JSON格式日期数据为yyyy-MM-dd
15 var strDate = arguments[ 0 ];
16 if ( this .IsNullOrEmpty(strDate)) return "" ;
17 strDate = strDate.substring( 6 , strDate.length - 2 );
18 strDate = new Date(parseInt(strDate));
19 return strDate.getFullYear() + " - " + (strDate.getMonth() + 1 ) + " - " + strDate.getDate();
20 }
21 }
而针对这个类的前台操作 aspx页
1
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
AdvertManage.aspx.cs
"
Inherits
=
"
Advert_AdvertManage
"
%>
2
3 <! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01 Transitional//EN "
4 " http://www.w3.org/TR/html4/loose.dtd " >
5 < html >
6 < head runat = " server " >
7 < title ></ title >
8 < script src = " ../Scripts/jquery-1.4.1-vsdoc.js " type = " text/javascript " ></ script >
9 < script src = " ../Scripts/jquery-1.4.1.js " type = " text/javascript " ></ script >
10 < script src = " ../Scripts/jquery-1.4.1.min.js " type = " text/javascript " ></ script >
11 < script src = " ../Scripts/json2.js " type = " text/javascript " ></ script >
12 < script src = " ../Scripts/JQueryHelper.js " type = " text/javascript " ></ script >
13 < script src = " ../Scripts/AjaxHelper.js " type = " text/javascript " ></ script >
14 < script src = " ../Scripts/tipswindown.js " type = " text/javascript " ></ script >
15 < link href = " ../css/tab.css " rel = " stylesheet " type = " text/css " />
16 < script src = " ../Scripts/DivHelper.js " type = " text/javascript " ></ script >
17 </ head >
18 < body >
19 < form id = " form1 " runat = " server " >
20 < div >
21 < asp:HiddenField ID = " fid " runat = " server " />
22 < asp:HiddenField ID = " code " runat = " server " />
23 标题: < input type = " text " id = " title " />< br />
24 内容: < textarea id = " content " rows = " 3 " cols = " 50 " ></ textarea >< br />
25 创建时间: < input type = " text " id = " fcreatedate " />< br />
26 类型: < select id = " type " style = " width: 120px " ></ select >< br />
27 < input type = " button " id = " btnSelect " value = " 查 询 " />& nbsp; & nbsp;
28 < input type = " button " id = " btnSave " value = " 保 存 " />& nbsp; & nbsp;
29 < input type = " Reset " value = " 重 置 " />
30 < br />
31 < div id = " load " style = " font-size: 14px; margin-top: 10px; text-align: center; display: none; " >
32 正在加载数据......
33 </ div >
34 < br />
35 < table width = " 99% " border = " 0 " align = " center " cellpadding = " 0 " cellspacing = " 1 " >
36 < tr >
37 < td width = " 80% " height = " 30 " >
38 </ td >
39 < td width = " 60 " background = " ../images/tab_05.gif " >
40 < table width = " 90% " border = " 0 " cellpadding = " 0 " cellspacing = " 0 " >
41 < tr >
42 < td class = " STYLE1 " >
43 < div align = " center " >
44 < img src = " ../images/001.gif " width = " 14 " height = " 14 " /></ div >
45 </ td >
46 < td class = " STYLE1 " >
47 < div align = " center " >
48 < a href = " # " id = " add " onclick = " showmenu('add','mdiv','show','bottom'); " > 新增 </ a ></ div >
49 </ td >
50 </ tr >
51 </ table >
52 </ td >
53 < td width = " 60 " background = " ../images/tab_05.gif " >
54 < table width = " 90% " border = " 0 " cellpadding = " 0 " cellspacing = " 0 " >
55 < tr >
56 < td class = " STYLE1 " >
57 < div align = " center " >
58 < img src = " ../images/114.gif " width = " 14 " height = " 14 " /></ div >
59 </ td >
60 < td class = " STYLE1 " >
61 < div align = " center " >
62 修改 </ div >
63 </ td >
64 </ tr >
65 </ table >
66 </ td >
67 < td width = " 52 " background = " ../images/tab_05.gif " >
68 < table width = " 88% " border = " 0 " cellpadding = " 0 " cellspacing = " 0 " >
69 < tr >
70 < td class = " STYLE1 " >
71 < div align = " center " >
72 < img src = " ../images/083.gif " width = " 14 " height = " 14 " /></ div >
73 </ td >
74 < td class = " STYLE1 " >
75 < div align = " center " >
76 < a href = " # " id = " del " onclick = " showmenu('del','mdiv','show','bottom'); " > 删除 </ a ></ div >
77 </ td >
78 </ tr >
79 </ table >
80 </ td >
81 </ tr >
82 </ table >
83 < span id = " list " ></ span >
84 </ div >
85 < div id = " mdiv " runat = " server " >
86 < div style = " height: 15px; line-height: 13px; border-bottom: 1px #0099FF solid; " >
87 < span style = "" >& nbsp; </ span >< a href = " javascript:void(0); " style = " color: #ff0000; font-size:12px " onclick = " showmenu('del','mdiv','hide','bottom'); " > [关闭] </ a ></ div >
88 < div style = " margin: 0 auto; font-size: 15px; width: 169px; height: 55px; font-weight: bold;
89 color: # 000 ; " >
90 基本信息 保存成功 !</ div >
91 </ div >
92 </ form >
93 </ body >
94 < script >
95 var highlightcolor = ' #eafcd5 ' ;
96 // 此处clickcolor只能用win系统颜色代码才能成功,如果用#xxxxxx的代码就不行,还没搞清楚为什么:(
97 var clickcolor = ' #51b2f6 ' ;
98 function changeto() {
99
100 }
101 function changeback() {
102
103 }
104 $(document).ready(function () {
105 $( " #add " ).click(function () {
106
107 });
108 });
109 </ script >
110 < script language = " javascript " type = " text/javascript " >
111
112 function jsComfirm(url) {
113 if (confirm( " 确认要删除吗? " )) {
114 Delete(url);
115 }
116 }
117 $(function () {
118 var ajaxManage = new AjaxManage();
119 var obj = new Object();
120 var advert = {
121 }
122 obj.url = " ../Advert/AdvertManage.aspx?Action=0 " ;
123 obj.data = advert;
124 obj.SuccessCallFunc = function (data) {
125 var datas = data.split( ' $ ' );
126 $( " #type " ).empty();
127 for (var i = 0 ; i < datas.length; i ++ ) {
128 var item = datas[i].split( ' | ' );
129 $( " <option></option> " ).html( " <strong> " + item[ 0 ] + " </strong> " ).val(item[ 1 ]).appendTo( " #type " );
130 }
131 };
132 ajaxManage.Query(obj);
133 })
134 function EditDetail(url) {
135 var ajaxManage = new AjaxManage();
136 var obj = new Object();
137 var advert = {
138 FID: $( " #<%=fid.ClientID %> " ).attr( " value " ),
139 Code: $( " #<%=code.ClientID %> " ).attr( " value " ),
140 Title: escape($( " #title " ).attr( " value " )),
141 Content: escape($( " #content " ).attr( " value " ))
142 }
143 obj.url = url;
144 obj.data = advert;
145
146 obj.SuccessCallFunc = function (data) {
147
148 var json = data.replace( / " \\\/(Date\([0-9-]+\))\\\/ " / gi, ' new $1 ' );
149 var obj = eval( ' ( ' + json + ' ) ' );
150 $( " #title " ).val(obj.Title);
151 $( " #content " ).val(obj.Content);
152 $( " #code " ).val(obj.Code);
153 $( " #fid " ).val(obj.FID);
154 var fCreateDate = ChangeDateFormat(obj.FCreateDate)
155 $( " #fcreatedate " ).val(fCreateDate); // 处理时间
156
157
158 var save = document.getElementById( " btnSave " );
159 var code = document.getElementById( " <%=code.ClientID %> " );
160 if (code.value != "" ) {
161 save.detachEvent( " onclick " , function () { AjaxPost(); });
162 save.attachEvent( " onclick " , function () { Edit( " ../Handler/AdvertPost.ashx?Action=2 " ); });
163 }
164 };
165 obj.BeforeSendCallFunc = function () {
166 $( " #load " ).show();
167 };
168 obj.CompleteCallFunc = function () {
169 $( " #load " ).hide();
170 };
171 ajaxManage.Query(obj);
172
173 }
174
175 function Edit(url) {
176 var ajaxManage = new AjaxManage();
177 var obj = new Object();
178 var advert = {
179 FID: $( " #<%=fid.ClientID %> " ).attr( " value " ),
180 Code: $( " #<%=code.ClientID %> " ).attr( " value " ),
181 Title: escape($( " #title " ).attr( " value " )),
182 Content: escape($( " #content " ).attr( " value " ))
183 }
184 obj.url = url;
185 obj.data = advert;
186
187 obj.SuccessCallFunc = function (data) {
188 $( " #list " ).html( "" );
189 $( " #list " ).html(data);
190 $( " #code " ).val( "" );
191 $( " #fid " ).val( "" );
192 };
193 obj.BeforeSendCallFunc = function () {
194 $( " #load " ).show();
195 };
196 obj.CompleteCallFunc = function () {
197 $( " #load " ).hide();
198 };
199 ajaxManage.Query(obj);
200
201 }
202
203 function Delete(url) {
204
205 var ajaxManage = new AjaxManage();
206 var obj = new Object();
207 var advert = {
208 }
209 obj.url = url;
210 obj.data = advert;
211
212 obj.SuccessCallFunc = function (data) {
213 $( " #list " ).html( "" );
214 $( " #list " ).html(data);
215 };
216 obj.BeforeSendCallFunc = function () {
217 $( " #load " ).show();
218 };
219 obj.CompleteCallFunc = function () {
220 $( " #load " ).hide();
221 };
222 ajaxManage.Query(obj);
223
224 }
225 function ChangeDateFormat(cellval) {
226 var date = new Date(parseInt(cellval.replace( " /Date( " , "" ).replace( " )/ " , "" ), 10 ));
227 var month = date.getMonth() + 1 < 10 ? " 0 " + (date.getMonth() + 1 ) : date.getMonth() + 1 ;
228 var currentDate = date.getDate() < 10 ? " 0 " + date.getDate() : date.getDate();
229 return date.getFullYear() + " - " + month + " - " + currentDate;
230 }
231
232 function QueryField(Pindex, OrderField) {
233 var ajaxManage = new AjaxManage();
234 var obj = new Object();
235 var advert = {
236 Title: escape($( " #title " ).attr( " value " )),
237 Content: escape($( " #content " ).attr( " value " ))
238 }
239
240 obj.page = Pindex;
241 obj.orderField = OrderField;
242 obj.url = " AdvertQuery " ;
243 obj.data = advert;
244 obj.action = 0 ;
245 obj.SuccessCallFunc = function (data) {
246 $( " #list " ).html(data);
247 };
248 obj.BeforeSendCallFunc = function () {
249 $( " #load " ).show();
250 };
251 obj.CompleteCallFunc = function () {
252 $( " #load " ).hide();
253 };
254 ajaxManage.QueryFieldAjax(obj);
255 }
256
257 function Query(Pindex) {
258 var ajaxManage = new AjaxManage();
259 var obj = new Object();
260 var advert = {
261 Title: escape($( " #title " ).attr( " value " )),
262 Content: escape($( " #content " ).attr( " value " ))
263 }
264
265 obj.page = Pindex;
266 obj.url = " AdvertQuery " ;
267 obj.data = advert;
268 obj.action = 0 ;
269 obj.SuccessCallFunc = function (data) {
270 $( " #list " ).html(data);
271 };
272 obj.BeforeSendCallFunc = function () {
273 $( " #load " ).show();
274 };
275 obj.CompleteCallFunc = function () {
276 $( " #load " ).hide();
277 };
278 ajaxManage.QueryAjax(obj);
279 }
280
281 var save = document.getElementById( " btnSave " );
282 var query = document.getElementById( " btnSelect " );
283 var code = document.getElementById( " <%=code.ClientID %> " );
284
285 save.attachEvent( " onclick " , function () { AjaxPost(); });
286 // o.attachEvent("onclick", function () { JSONPost(); });
287
288 query.attachEvent( " onclick " , function () { Query( 1 ); });
289
290
291
292 </ script >
293 </ html >
294
2
3 <! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01 Transitional//EN "
4 " http://www.w3.org/TR/html4/loose.dtd " >
5 < html >
6 < head runat = " server " >
7 < title ></ title >
8 < script src = " ../Scripts/jquery-1.4.1-vsdoc.js " type = " text/javascript " ></ script >
9 < script src = " ../Scripts/jquery-1.4.1.js " type = " text/javascript " ></ script >
10 < script src = " ../Scripts/jquery-1.4.1.min.js " type = " text/javascript " ></ script >
11 < script src = " ../Scripts/json2.js " type = " text/javascript " ></ script >
12 < script src = " ../Scripts/JQueryHelper.js " type = " text/javascript " ></ script >
13 < script src = " ../Scripts/AjaxHelper.js " type = " text/javascript " ></ script >
14 < script src = " ../Scripts/tipswindown.js " type = " text/javascript " ></ script >
15 < link href = " ../css/tab.css " rel = " stylesheet " type = " text/css " />
16 < script src = " ../Scripts/DivHelper.js " type = " text/javascript " ></ script >
17 </ head >
18 < body >
19 < form id = " form1 " runat = " server " >
20 < div >
21 < asp:HiddenField ID = " fid " runat = " server " />
22 < asp:HiddenField ID = " code " runat = " server " />
23 标题: < input type = " text " id = " title " />< br />
24 内容: < textarea id = " content " rows = " 3 " cols = " 50 " ></ textarea >< br />
25 创建时间: < input type = " text " id = " fcreatedate " />< br />
26 类型: < select id = " type " style = " width: 120px " ></ select >< br />
27 < input type = " button " id = " btnSelect " value = " 查 询 " />& nbsp; & nbsp;
28 < input type = " button " id = " btnSave " value = " 保 存 " />& nbsp; & nbsp;
29 < input type = " Reset " value = " 重 置 " />
30 < br />
31 < div id = " load " style = " font-size: 14px; margin-top: 10px; text-align: center; display: none; " >
32 正在加载数据......
33 </ div >
34 < br />
35 < table width = " 99% " border = " 0 " align = " center " cellpadding = " 0 " cellspacing = " 1 " >
36 < tr >
37 < td width = " 80% " height = " 30 " >
38 </ td >
39 < td width = " 60 " background = " ../images/tab_05.gif " >
40 < table width = " 90% " border = " 0 " cellpadding = " 0 " cellspacing = " 0 " >
41 < tr >
42 < td class = " STYLE1 " >
43 < div align = " center " >
44 < img src = " ../images/001.gif " width = " 14 " height = " 14 " /></ div >
45 </ td >
46 < td class = " STYLE1 " >
47 < div align = " center " >
48 < a href = " # " id = " add " onclick = " showmenu('add','mdiv','show','bottom'); " > 新增 </ a ></ div >
49 </ td >
50 </ tr >
51 </ table >
52 </ td >
53 < td width = " 60 " background = " ../images/tab_05.gif " >
54 < table width = " 90% " border = " 0 " cellpadding = " 0 " cellspacing = " 0 " >
55 < tr >
56 < td class = " STYLE1 " >
57 < div align = " center " >
58 < img src = " ../images/114.gif " width = " 14 " height = " 14 " /></ div >
59 </ td >
60 < td class = " STYLE1 " >
61 < div align = " center " >
62 修改 </ div >
63 </ td >
64 </ tr >
65 </ table >
66 </ td >
67 < td width = " 52 " background = " ../images/tab_05.gif " >
68 < table width = " 88% " border = " 0 " cellpadding = " 0 " cellspacing = " 0 " >
69 < tr >
70 < td class = " STYLE1 " >
71 < div align = " center " >
72 < img src = " ../images/083.gif " width = " 14 " height = " 14 " /></ div >
73 </ td >
74 < td class = " STYLE1 " >
75 < div align = " center " >
76 < a href = " # " id = " del " onclick = " showmenu('del','mdiv','show','bottom'); " > 删除 </ a ></ div >
77 </ td >
78 </ tr >
79 </ table >
80 </ td >
81 </ tr >
82 </ table >
83 < span id = " list " ></ span >
84 </ div >
85 < div id = " mdiv " runat = " server " >
86 < div style = " height: 15px; line-height: 13px; border-bottom: 1px #0099FF solid; " >
87 < span style = "" >& nbsp; </ span >< a href = " javascript:void(0); " style = " color: #ff0000; font-size:12px " onclick = " showmenu('del','mdiv','hide','bottom'); " > [关闭] </ a ></ div >
88 < div style = " margin: 0 auto; font-size: 15px; width: 169px; height: 55px; font-weight: bold;
89 color: # 000 ; " >
90 基本信息 保存成功 !</ div >
91 </ div >
92 </ form >
93 </ body >
94 < script >
95 var highlightcolor = ' #eafcd5 ' ;
96 // 此处clickcolor只能用win系统颜色代码才能成功,如果用#xxxxxx的代码就不行,还没搞清楚为什么:(
97 var clickcolor = ' #51b2f6 ' ;
98 function changeto() {
99
100 }
101 function changeback() {
102
103 }
104 $(document).ready(function () {
105 $( " #add " ).click(function () {
106
107 });
108 });
109 </ script >
110 < script language = " javascript " type = " text/javascript " >
111
112 function jsComfirm(url) {
113 if (confirm( " 确认要删除吗? " )) {
114 Delete(url);
115 }
116 }
117 $(function () {
118 var ajaxManage = new AjaxManage();
119 var obj = new Object();
120 var advert = {
121 }
122 obj.url = " ../Advert/AdvertManage.aspx?Action=0 " ;
123 obj.data = advert;
124 obj.SuccessCallFunc = function (data) {
125 var datas = data.split( ' $ ' );
126 $( " #type " ).empty();
127 for (var i = 0 ; i < datas.length; i ++ ) {
128 var item = datas[i].split( ' | ' );
129 $( " <option></option> " ).html( " <strong> " + item[ 0 ] + " </strong> " ).val(item[ 1 ]).appendTo( " #type " );
130 }
131 };
132 ajaxManage.Query(obj);
133 })
134 function EditDetail(url) {
135 var ajaxManage = new AjaxManage();
136 var obj = new Object();
137 var advert = {
138 FID: $( " #<%=fid.ClientID %> " ).attr( " value " ),
139 Code: $( " #<%=code.ClientID %> " ).attr( " value " ),
140 Title: escape($( " #title " ).attr( " value " )),
141 Content: escape($( " #content " ).attr( " value " ))
142 }
143 obj.url = url;
144 obj.data = advert;
145
146 obj.SuccessCallFunc = function (data) {
147
148 var json = data.replace( / " \\\/(Date\([0-9-]+\))\\\/ " / gi, ' new $1 ' );
149 var obj = eval( ' ( ' + json + ' ) ' );
150 $( " #title " ).val(obj.Title);
151 $( " #content " ).val(obj.Content);
152 $( " #code " ).val(obj.Code);
153 $( " #fid " ).val(obj.FID);
154 var fCreateDate = ChangeDateFormat(obj.FCreateDate)
155 $( " #fcreatedate " ).val(fCreateDate); // 处理时间
156
157
158 var save = document.getElementById( " btnSave " );
159 var code = document.getElementById( " <%=code.ClientID %> " );
160 if (code.value != "" ) {
161 save.detachEvent( " onclick " , function () { AjaxPost(); });
162 save.attachEvent( " onclick " , function () { Edit( " ../Handler/AdvertPost.ashx?Action=2 " ); });
163 }
164 };
165 obj.BeforeSendCallFunc = function () {
166 $( " #load " ).show();
167 };
168 obj.CompleteCallFunc = function () {
169 $( " #load " ).hide();
170 };
171 ajaxManage.Query(obj);
172
173 }
174
175 function Edit(url) {
176 var ajaxManage = new AjaxManage();
177 var obj = new Object();
178 var advert = {
179 FID: $( " #<%=fid.ClientID %> " ).attr( " value " ),
180 Code: $( " #<%=code.ClientID %> " ).attr( " value " ),
181 Title: escape($( " #title " ).attr( " value " )),
182 Content: escape($( " #content " ).attr( " value " ))
183 }
184 obj.url = url;
185 obj.data = advert;
186
187 obj.SuccessCallFunc = function (data) {
188 $( " #list " ).html( "" );
189 $( " #list " ).html(data);
190 $( " #code " ).val( "" );
191 $( " #fid " ).val( "" );
192 };
193 obj.BeforeSendCallFunc = function () {
194 $( " #load " ).show();
195 };
196 obj.CompleteCallFunc = function () {
197 $( " #load " ).hide();
198 };
199 ajaxManage.Query(obj);
200
201 }
202
203 function Delete(url) {
204
205 var ajaxManage = new AjaxManage();
206 var obj = new Object();
207 var advert = {
208 }
209 obj.url = url;
210 obj.data = advert;
211
212 obj.SuccessCallFunc = function (data) {
213 $( " #list " ).html( "" );
214 $( " #list " ).html(data);
215 };
216 obj.BeforeSendCallFunc = function () {
217 $( " #load " ).show();
218 };
219 obj.CompleteCallFunc = function () {
220 $( " #load " ).hide();
221 };
222 ajaxManage.Query(obj);
223
224 }
225 function ChangeDateFormat(cellval) {
226 var date = new Date(parseInt(cellval.replace( " /Date( " , "" ).replace( " )/ " , "" ), 10 ));
227 var month = date.getMonth() + 1 < 10 ? " 0 " + (date.getMonth() + 1 ) : date.getMonth() + 1 ;
228 var currentDate = date.getDate() < 10 ? " 0 " + date.getDate() : date.getDate();
229 return date.getFullYear() + " - " + month + " - " + currentDate;
230 }
231
232 function QueryField(Pindex, OrderField) {
233 var ajaxManage = new AjaxManage();
234 var obj = new Object();
235 var advert = {
236 Title: escape($( " #title " ).attr( " value " )),
237 Content: escape($( " #content " ).attr( " value " ))
238 }
239
240 obj.page = Pindex;
241 obj.orderField = OrderField;
242 obj.url = " AdvertQuery " ;
243 obj.data = advert;
244 obj.action = 0 ;
245 obj.SuccessCallFunc = function (data) {
246 $( " #list " ).html(data);
247 };
248 obj.BeforeSendCallFunc = function () {
249 $( " #load " ).show();
250 };
251 obj.CompleteCallFunc = function () {
252 $( " #load " ).hide();
253 };
254 ajaxManage.QueryFieldAjax(obj);
255 }
256
257 function Query(Pindex) {
258 var ajaxManage = new AjaxManage();
259 var obj = new Object();
260 var advert = {
261 Title: escape($( " #title " ).attr( " value " )),
262 Content: escape($( " #content " ).attr( " value " ))
263 }
264
265 obj.page = Pindex;
266 obj.url = " AdvertQuery " ;
267 obj.data = advert;
268 obj.action = 0 ;
269 obj.SuccessCallFunc = function (data) {
270 $( " #list " ).html(data);
271 };
272 obj.BeforeSendCallFunc = function () {
273 $( " #load " ).show();
274 };
275 obj.CompleteCallFunc = function () {
276 $( " #load " ).hide();
277 };
278 ajaxManage.QueryAjax(obj);
279 }
280
281 var save = document.getElementById( " btnSave " );
282 var query = document.getElementById( " btnSelect " );
283 var code = document.getElementById( " <%=code.ClientID %> " );
284
285 save.attachEvent( " onclick " , function () { AjaxPost(); });
286 // o.attachEvent("onclick", function () { JSONPost(); });
287
288 query.attachEvent( " onclick " , function () { Query( 1 ); });
289
290
291
292 </ script >
293 </ html >
294
ashx 处理程序页面
1
<%
@ WebHandler Language
=
"
C#
"
Class
=
"
AdvertQuery
"
%>
2
3 using System;
4 using System.Web;
5 using System.Reflection;
6 using System.Web.SessionState;
7 using System.IO;
8 using System.Text;
9 using Sinotele.ParamLib.Common;
10 using System.Collections.Generic;
11 using System.Collections;
12 using Sinotele.ParamLib.Business;
13 using Sinotele.Advert.Biz.Business;
14 using System.Web.Script.Serialization;
15 using System.Runtime.Serialization.Json;
16 using System.Data;
17
18
19 public class AdvertQuery : IHttpHandler {
20
21 UserInfo userInfo = new UserInfo();
22 public void ProcessRequest (HttpContext context) {
23 context.Request.ContentType = " application/json " ;
24
25 AdvertParam advertParam = new AdvertParam();
26 var advertObj = context.Request[ " data " ].Deserialize < Sinotele.ParamLib.Business.AdvertParam > ();
27 int pageIndex = Convert.ToInt32(context.Request[ " Page " ]);
28 advertParam.Title = advertObj.Title;
29 advertParam.Content = advertObj.Content;
30
31 AdvertBiz advertBiz = new AdvertBiz(userInfo);
32
33 int recordCount = 0 ; // 记录总数
34 string orderField = context.Request[ " Order " ] == null ? "" : context.Request[ " Order " ];
35 if (orderField == "" )
36 {
37 orderField = " FCREATEDATE " ; // 当为空时
38 }
39 System.Data.DataSet advertDataSet = advertBiz.QueryAdvert(userInfo, advertParam, pageIndex, out recordCount, orderField);
40
41 int pageCount = 0 ;
42 if (recordCount % int .Parse(BaseConfig.PageSize) > 0 )
43 {
44 pageCount = recordCount / int .Parse(BaseConfig.PageSize) + 1 ;}
45 else {
46 pageCount = recordCount / int .Parse(BaseConfig.PageSize);
47 }
48 if (advertDataSet != null && advertDataSet.Tables[ 0 ].Rows.Count > 0 )
49 {
50 List < AdvertParam > advertList = new List < AdvertParam > ();
51 foreach (DataRow dr in advertDataSet.Tables[ 0 ].Rows)
52 {
53 advertParam = new AdvertParam();
54 advertParam.FID = int .Parse(dr[ " FID " ].ToString());
55 advertParam.Code = dr[ " Code " ].ToString();
56 advertParam.Title = dr[ " Title " ].ToString();
57 advertParam.Content = dr[ " Content " ].ToString();
58 advertParam.FCreateDate = Convert.ToDateTime(dr[ " FCreateDate " ].ToString());
59 advertList.Add(advertParam);
60 }
61 string advertString = CreateHtmlTable(advertList,recordCount, pageIndex, pageCount);
62 // string advertString = advertList.Serialize<List<AdvertParam>>();
63 context.Response.Write(advertString);
64 context.Response.End();
65 }
66 }
67
68 public bool IsReusable {
69 get {
70 return false ;
71 }
72 }
73
74 public string CreateHtmlTable(List < AdvertParam > items, int recordCount, int pageIndex, int pageCount)
75 {
76 StringBuilder strBuilder = new StringBuilder();
77
78 string file = HttpContext.Current.Server.MapPath( " ../Template/tab.htm " );
79 Encoding code = Encoding.GetEncoding( " GB2312 " );
80
81 StreamReader strReader = null ;
82
83 string html = "" ;
84 // 读取
85 try
86 {
87 strReader = new StreamReader(file, code);
88 html = strReader.ReadToEnd();
89 html = HTMLTranJS(html, items, recordCount, pageIndex, pageCount);
90 }
91 catch (Exception ex)
92 {
93 throw ex;
94 }
95 finally { strReader.Close(); }
96
97 return html;
98 }
99
100 public string HTMLTranJS( string html, List < AdvertParam > items, int recordCount, int pageIndex, int pageCount)
101 {
102 StringBuilder strBuilder = new StringBuilder();
103 int iTableStart = html.IndexOf( " <table " , 0 );
104 int iStart = html.IndexOf( " header " , iTableStart);
105 int iTRStart = html.IndexOf( " <tr " , iStart);
106 int iTREnd = html.IndexOf( " </tr> " , iTRStart);
107
108 string strWeb = html.Substring(iTableStart, iTRStart - iTableStart); // 得到表格HTML
109
110 strWeb = strWeb.Replace( " $order$ " , " javascript:jsOrder( " + pageIndex + " ,this); " ); // 排序
111
112 strBuilder.Append(strWeb);
113
114
115 foreach (AdvertParam item in items)
116 {
117 iStart = html.IndexOf( " template " , iTableStart);
118
119 string strTab = html.Substring(iTRStart,iTREnd - iTRStart + 8 ); // 得到表格TR
120
121 strTab = strTab.Replace( " $FID$ " , item.FID == null ? "" : item.FID.ToString());
122 strTab = strTab.Replace( " $Code$ " , item.Code == null ? "" : item.Code);
123 strTab = strTab.Replace( " $Title$ " , item.Title);
124 strTab = strTab.Replace( " $Content$ " , item.Content);
125 strTab = strTab.Replace( " $FCreateUser$ " , item.FCreateUser == null ? "" : item.FCreateUser.ToString());
126 strTab = strTab.Replace( " $FCreateDate$ " , item.FCreateDate == null ? "" : item.FCreateDate.ToString());
127 string url = string .Format( " ../Advert/AdvertManage.aspx?Action=2&code={0}&fid={1} " ,item.Code,item.FID);
128
129 strTab = strTab.Replace( " $Edit$ " , " javascript:EditDetail(' " + url + " '); " );
130 url = string .Format( " ../Handler/AdvertPost.ashx?Action=3&code={0}&fid={1} " , item.Code,item.FID);
131 strTab = strTab.Replace( " $Del$ " , " javascript:jsComfirm(' " + url + " '); " );
132 strBuilder.Append(strTab);
133 }
134
135 iTableStart = html.IndexOf( " template " , 0 );
136 iStart = html.IndexOf( " foot " , iTableStart);
137 iTRStart = html.IndexOf( " <tr " , iTableStart);
138 iTREnd = html.IndexOf( " </body> " , iStart);
139
140 string strFot = html.Substring(iTRStart, iTREnd - iTRStart); // 得到表格TR
141
142 // 处理分页
143 strFot = strFot.Replace( " $recordCount$ " ,recordCount.ToString());
144 strFot = strFot.Replace( " $pageIndex$ " , pageIndex.ToString());
145 strFot = strFot.Replace( " $pageCount$ " , pageCount.ToString());
146 strFot = strFot.Replace( " $pageSize$ " , BaseConfig.PageSize);
147
148 strFot = strFot.Replace( " $first$ " , " javascript:first(1); " );
149 strFot = strFot.Replace( " $back$ " , " javascript:back( " + pageIndex + " , " + pageCount + " ); " );
150 strFot = strFot.Replace( " $next$ " , " javascript:next( " + pageIndex + " , " + pageCount + " ); " );
151 strFot = strFot.Replace( " $last$ " , " javascript:last( " + pageCount + " ); " );
152 strFot = strFot.Replace( " $go$ " , " javascript:go(document.getElementById('textfield').value, " + pageCount + " ); " );
153
154
155 strBuilder.Append(strFot);
156 return strBuilder.ToString();
157 }
158 }
159
160
2
3 using System;
4 using System.Web;
5 using System.Reflection;
6 using System.Web.SessionState;
7 using System.IO;
8 using System.Text;
9 using Sinotele.ParamLib.Common;
10 using System.Collections.Generic;
11 using System.Collections;
12 using Sinotele.ParamLib.Business;
13 using Sinotele.Advert.Biz.Business;
14 using System.Web.Script.Serialization;
15 using System.Runtime.Serialization.Json;
16 using System.Data;
17
18
19 public class AdvertQuery : IHttpHandler {
20
21 UserInfo userInfo = new UserInfo();
22 public void ProcessRequest (HttpContext context) {
23 context.Request.ContentType = " application/json " ;
24
25 AdvertParam advertParam = new AdvertParam();
26 var advertObj = context.Request[ " data " ].Deserialize < Sinotele.ParamLib.Business.AdvertParam > ();
27 int pageIndex = Convert.ToInt32(context.Request[ " Page " ]);
28 advertParam.Title = advertObj.Title;
29 advertParam.Content = advertObj.Content;
30
31 AdvertBiz advertBiz = new AdvertBiz(userInfo);
32
33 int recordCount = 0 ; // 记录总数
34 string orderField = context.Request[ " Order " ] == null ? "" : context.Request[ " Order " ];
35 if (orderField == "" )
36 {
37 orderField = " FCREATEDATE " ; // 当为空时
38 }
39 System.Data.DataSet advertDataSet = advertBiz.QueryAdvert(userInfo, advertParam, pageIndex, out recordCount, orderField);
40
41 int pageCount = 0 ;
42 if (recordCount % int .Parse(BaseConfig.PageSize) > 0 )
43 {
44 pageCount = recordCount / int .Parse(BaseConfig.PageSize) + 1 ;}
45 else {
46 pageCount = recordCount / int .Parse(BaseConfig.PageSize);
47 }
48 if (advertDataSet != null && advertDataSet.Tables[ 0 ].Rows.Count > 0 )
49 {
50 List < AdvertParam > advertList = new List < AdvertParam > ();
51 foreach (DataRow dr in advertDataSet.Tables[ 0 ].Rows)
52 {
53 advertParam = new AdvertParam();
54 advertParam.FID = int .Parse(dr[ " FID " ].ToString());
55 advertParam.Code = dr[ " Code " ].ToString();
56 advertParam.Title = dr[ " Title " ].ToString();
57 advertParam.Content = dr[ " Content " ].ToString();
58 advertParam.FCreateDate = Convert.ToDateTime(dr[ " FCreateDate " ].ToString());
59 advertList.Add(advertParam);
60 }
61 string advertString = CreateHtmlTable(advertList,recordCount, pageIndex, pageCount);
62 // string advertString = advertList.Serialize<List<AdvertParam>>();
63 context.Response.Write(advertString);
64 context.Response.End();
65 }
66 }
67
68 public bool IsReusable {
69 get {
70 return false ;
71 }
72 }
73
74 public string CreateHtmlTable(List < AdvertParam > items, int recordCount, int pageIndex, int pageCount)
75 {
76 StringBuilder strBuilder = new StringBuilder();
77
78 string file = HttpContext.Current.Server.MapPath( " ../Template/tab.htm " );
79 Encoding code = Encoding.GetEncoding( " GB2312 " );
80
81 StreamReader strReader = null ;
82
83 string html = "" ;
84 // 读取
85 try
86 {
87 strReader = new StreamReader(file, code);
88 html = strReader.ReadToEnd();
89 html = HTMLTranJS(html, items, recordCount, pageIndex, pageCount);
90 }
91 catch (Exception ex)
92 {
93 throw ex;
94 }
95 finally { strReader.Close(); }
96
97 return html;
98 }
99
100 public string HTMLTranJS( string html, List < AdvertParam > items, int recordCount, int pageIndex, int pageCount)
101 {
102 StringBuilder strBuilder = new StringBuilder();
103 int iTableStart = html.IndexOf( " <table " , 0 );
104 int iStart = html.IndexOf( " header " , iTableStart);
105 int iTRStart = html.IndexOf( " <tr " , iStart);
106 int iTREnd = html.IndexOf( " </tr> " , iTRStart);
107
108 string strWeb = html.Substring(iTableStart, iTRStart - iTableStart); // 得到表格HTML
109
110 strWeb = strWeb.Replace( " $order$ " , " javascript:jsOrder( " + pageIndex + " ,this); " ); // 排序
111
112 strBuilder.Append(strWeb);
113
114
115 foreach (AdvertParam item in items)
116 {
117 iStart = html.IndexOf( " template " , iTableStart);
118
119 string strTab = html.Substring(iTRStart,iTREnd - iTRStart + 8 ); // 得到表格TR
120
121 strTab = strTab.Replace( " $FID$ " , item.FID == null ? "" : item.FID.ToString());
122 strTab = strTab.Replace( " $Code$ " , item.Code == null ? "" : item.Code);
123 strTab = strTab.Replace( " $Title$ " , item.Title);
124 strTab = strTab.Replace( " $Content$ " , item.Content);
125 strTab = strTab.Replace( " $FCreateUser$ " , item.FCreateUser == null ? "" : item.FCreateUser.ToString());
126 strTab = strTab.Replace( " $FCreateDate$ " , item.FCreateDate == null ? "" : item.FCreateDate.ToString());
127 string url = string .Format( " ../Advert/AdvertManage.aspx?Action=2&code={0}&fid={1} " ,item.Code,item.FID);
128
129 strTab = strTab.Replace( " $Edit$ " , " javascript:EditDetail(' " + url + " '); " );
130 url = string .Format( " ../Handler/AdvertPost.ashx?Action=3&code={0}&fid={1} " , item.Code,item.FID);
131 strTab = strTab.Replace( " $Del$ " , " javascript:jsComfirm(' " + url + " '); " );
132 strBuilder.Append(strTab);
133 }
134
135 iTableStart = html.IndexOf( " template " , 0 );
136 iStart = html.IndexOf( " foot " , iTableStart);
137 iTRStart = html.IndexOf( " <tr " , iTableStart);
138 iTREnd = html.IndexOf( " </body> " , iStart);
139
140 string strFot = html.Substring(iTRStart, iTREnd - iTRStart); // 得到表格TR
141
142 // 处理分页
143 strFot = strFot.Replace( " $recordCount$ " ,recordCount.ToString());
144 strFot = strFot.Replace( " $pageIndex$ " , pageIndex.ToString());
145 strFot = strFot.Replace( " $pageCount$ " , pageCount.ToString());
146 strFot = strFot.Replace( " $pageSize$ " , BaseConfig.PageSize);
147
148 strFot = strFot.Replace( " $first$ " , " javascript:first(1); " );
149 strFot = strFot.Replace( " $back$ " , " javascript:back( " + pageIndex + " , " + pageCount + " ); " );
150 strFot = strFot.Replace( " $next$ " , " javascript:next( " + pageIndex + " , " + pageCount + " ); " );
151 strFot = strFot.Replace( " $last$ " , " javascript:last( " + pageCount + " ); " );
152 strFot = strFot.Replace( " $go$ " , " javascript:go(document.getElementById('textfield').value, " + pageCount + " ); " );
153
154
155 strBuilder.Append(strFot);
156 return strBuilder.ToString();
157 }
158 }
159
160
有点乱,都不好写,,,,,先到这吧,有机会再修改或补充吧!





















 3519
3519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








