今天在写一个轮播时,一切功能都完好,但就是切换页面或者是最小化窗口之后一段时间再次打开页面时,发现轮播图一片空白。
心想着大概是浏览器的处理方式的问题,在搜索资料过后得到了处理方法。
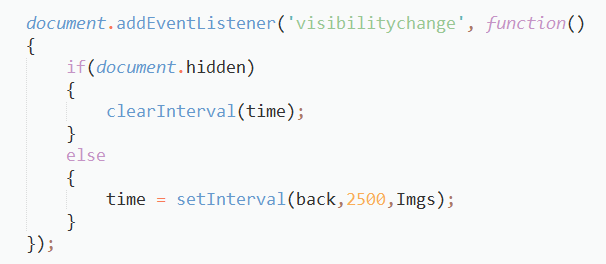
通过为document添加visibilityChange事件即可获取页面的可见性。
可通过可见性不同执行一些操作或行为。
例如:标签页隐藏的时候停止播放音乐视频、停止一些不必要的轮询,还有停止一些诸如轮播等循环动画效果等等。这些可以节省服务器和本地的开销。
今天在写一个轮播时,一切功能都完好,但就是切换页面或者是最小化窗口之后一段时间再次打开页面时,发现轮播图一片空白。
心想着大概是浏览器的处理方式的问题,在搜索资料过后得到了处理方法。
通过为document添加visibilityChange事件即可获取页面的可见性。
可通过可见性不同执行一些操作或行为。
例如:标签页隐藏的时候停止播放音乐视频、停止一些不必要的轮询,还有停止一些诸如轮播等循环动画效果等等。这些可以节省服务器和本地的开销。

转载于:https://www.cnblogs.com/cheeseCatMiao/p/7895684.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


