一,react native 环境的配置安装,可以参照react native 中文网,这里不累述
http://reactnative.cn/docs/0.28/getting-started.html
二,新项目创建启动
创建一个Rn 的项目
react-native init newProjectName
在新建的项目目录下面
cd newProjectName/
启动新项目
react-native run-ios
执行这条命令后系统会自动启动相关的所有程序,正常情况下你的本地模拟器就会跑起来,并有欢迎字样,然而,在开始的时候总是有各种坑
坑一,在react-native run-ios执行正常没有报错的情况下,模拟器出现了Could not connect to development server.
Ensure the following:
-Node server is running and avaklable on the same network -run ‘npm start’ from react-native root
-node server URL is correctly set in AppDelegate
因为我们公司的网络是通过代理到外网的,我发觉本地打开http://127.0.0.1:8081(启动加载的本地地址)时报错
关掉本地代理之后重新打开
在模拟器里面 COMm and+R 刷新,完美!
坑二,当前也许npm start 并不是那么顺利
也许运行npm start的时候报找不到package.json
文件目录下面运行 npm init 保存一个package.json
一開始用 npm init 自動產生 package.json
接下來用 npm install –save 會將所安裝的套件自動寫入package.json裡了
坑三, 在npm start 的时候报Start script missing error
npm ERR! Windows_NT 6.3.9600 npm ERR! argv “C:\Program Files\nodejs\node.exe” “C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js” “start” npm ERR! node v0.12.7 npm ERR! npm v2.11.3
请参考:
http://stackoverflow.com/questions/31976722/start-script-missing-error-when-running-npm-start
就是这么解决的
在目录的package.json 下面添加
“scripts”: {
“start”: “node your-script.js”
}
坑四,当直接打开xcode的newProjectname的时候报,没有权限
(1)打开文件的时候出现窗口提示You don’t have permission to save the file “project.xcworkspace” in the folder “**.xcodeproj”.
(2)进入Xcode时出现窗口提示Could not add write permission to the file because you do not own it. Try modifying the permissions of the file in the Finder or Terminal.
解决方案:
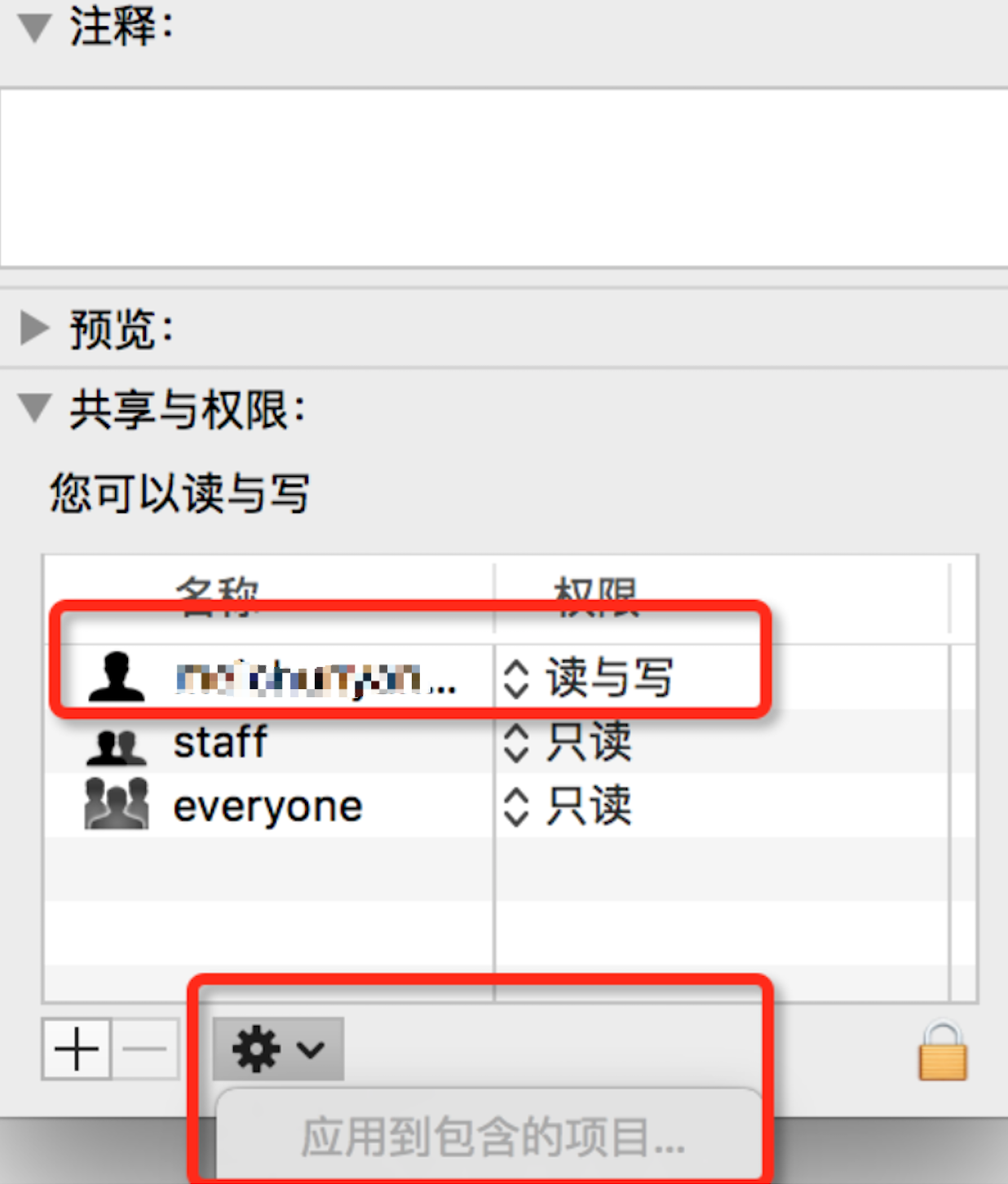
选中工程文件夹点右键,在 “显示简介”——>”共享与权限”——>”-+”号。 添加本用户(就是你登录的那个账号),授予读写权限,一定记得要应用到包含的项目
场景:今天把之前安装的 xcode7.1beta版本的删掉之后重新安装7.3版本的时候出错。
错误:执行命令行出现xcrun: error: active developer path错误
xcrun: error: active developer path (“/Applications/Xcode 7.1.app/Contents/Developer”) does not exist, use xcode-select –switch path/to/Xcode.app to specify the Xcode that you wish to use for command line developer tools (or see man xcode-select)
解决:
解决方法:
终端执行sudo xcode-select -switch /Applications/Xcode.app/Contents/Developer命令,然后再输入一次系统的密码,完成。

























 384
384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








