项目中写了一个swiper的轮播图,需要设置点击分页器可以进行分页,并且点击之后还可以进行自动轮播,
网上搜的都是加两个
autoplayDisableOnInteraction : false,
paginationClickable :true,
属性就可以了
但是我的页面不行,原来是因为我的swiper.js(我用的是swiper4)得原因
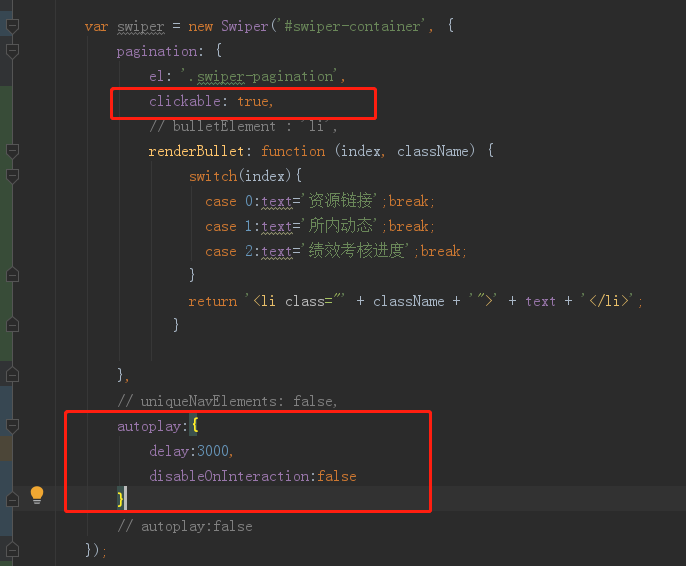
解决方案如下:

参考网上的解决方案地址:https://blog.csdn.net/weixin_41628411/article/details/83343419
http://www.jq22.com/yanshi11179
https://www.cnblogs.com/Millet-23/p/9638698.html
这个例子用的是swiper 3 的,所以用
paginationClickable :true, 是有效的





















 6124
6124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








