最近半个月在忙比赛的事,开发一个校园生活方面的APP,该APP大概分为了几个模块,即时通信,失物招领,快递跟踪,天气查询,地图导航,感觉受益匪浅啊,没怎么更新博客,现在就把我项目上的一个集成的小模块整理下,bmob后端云集成的一个失物招领案例,我们先看看结果和界面演示吧,不说别的,我自己感觉界面看起来蛮清爽。
效果演示
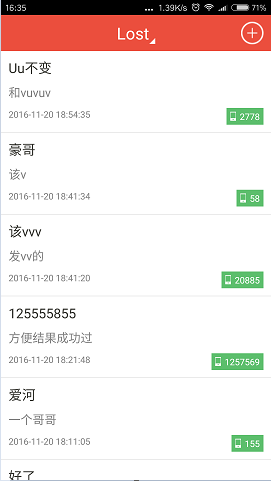
lost界面
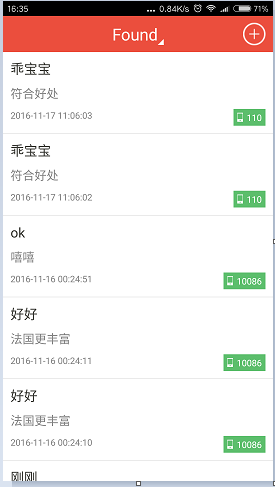
found界面
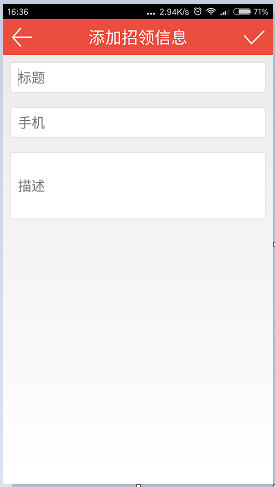
add界面
弹窗界面
顶部下拉框界面
准备阶段
进入bmob后端云网站,注册账号,然后进入控制台,创建应用,进入应用的设置,然后就可以看到了Application ID,这就是我们需要的。网站里面有快速集成的文档

然后下载他的demo,就可以快速开发了,怎么快速集成我就不多少了,文档很详细,如果demo的代码和逻辑看不懂的,可以继续往下面看。
界面代码
下面我就挑几个重要的布局说说
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/base_bg"
android:orientation="vertical"
tools:context=".MainActivity" >
<include layout="@layout/include_action_bar" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1.0" >
<ListView
android:id="@+id/list_lost"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
<include layout="@layout/include_no_data" />
<include layout="@layout/include_progress" />
</RelativeLayout>
</LinearLayout>include_action_bar.xml
这是一个通用的组件,后面蛮多布局文件都用到了
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_action"
android:layout_width="match_parent"
android:layout_height="@dimen/base_action_bar_height"
android:background="@color/base_actionbar_bg"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/layout_all"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_lost"
style="@style/Smile.TextView._White"
android:text="Lost"
android:textSize="22sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:src="@drawable/btn_arrow_selector" />
</LinearLayout>
<Button
android:id="@+id/btn_add"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:background="@drawable/btn_add_selector" />
</RelativeLayout>界面是这样的
activity_add.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/include_add_top_bar" />
<EditText
android:id="@+id/edit_title"
android:paddingLeft="10dp"
android:hint="@string/title_hint"
android:layout_width="match_parent"
android:layout_height="@dimen/base_edit_height"
android:layout_margin="10dp"
android:background="@drawable/input"
/>
<EditText
android:id="@+id/edit_photo"
android:layout_width="match_parent"
android:layout_height="@dimen/base_edit_height"
android:paddingLeft="10dp"
android:layout_margin="10dp"
android:inputType="phone"
android:maxLength="11"
android:hint="@string/photo_hint"
android:background="@drawable/input"
/>
<EditText
android:id="@+id/edit_describe"
android:hint="@string/describe_hint"
android:background="@drawable/input"
android:paddingLeft="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:minLines="4"
/>
</LinearLayout>include_add.xml
就是activity_main是由两个布局拼起来的
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_action"
android:layout_width="match_parent"
android:layout_height="@dimen/base_action_bar_height"
android:background="@color/base_actionbar_bg"
android:orientation="vertical" >
<Button
android:id="@+id/btn_back"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:background="@drawable/btn_back_selector" />
<TextView
android:id="@+id/tv_add"
style="@style/Smile.TextView._White"
android:layout_centerInParent="true"
android:text="Lost"
android:textSize="22sp" />
<Button
android:id="@+id/btn_true"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:background="@drawable/btn_true_selector" />
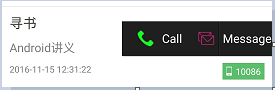
</RelativeLayout>list_item.xml
接下来是main的每个list的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="@color/white"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
style="@style/Smile.TextView._Black"
android:text="红色钱包"
android:singleLine="true"
>
</TextView>
<TextView
android:id="@+id/tv_describe"
android:layout_marginTop="10dp"
android:text="周三早上丢失了红色钱包,在食堂二楼"
style="@style/Smile.TextView._Gray"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title"
android:minLines="1"
android:maxLines="2"
android:textSize="16sp"
>
</TextView>
<TextView
android:id="@+id/tv_time"
android:layout_marginTop="10dp"
android:text="20130240122"
style="@style/Smile.TextView._Gray"
android:textSize="12sp"
android:layout_below="@id/tv_describe" >
</TextView>
<TextView
android:id="@+id/tv_photo"
android:layout_marginTop="10dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="3dp"
android:textSize="12sp"
android:paddingBottom="3dp"
android:drawablePadding="5dp"
android:layout_alignParentRight="true"
style="@style/Smile.TextView._White"
android:layout_below="@id/tv_describe"
android:background="@color/green"
android:text="138024249542"
android:drawableLeft="@drawable/icon_photo" >
</TextView>
</RelativeLayout>pop_device.xml
长按后打电话或发短信的界面布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="240dip"
android:layout_height="40dp"
android:background="@drawable/device_pop_bg"
android:baselineAligned="false"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_pop_edit"
style="@style/Smile.TextView._White"
android:layout_height="match_parent"
android:clickable="true"
android:drawableLeft="@drawable/call"
android:gravity="center"
android:text="Call"
android:drawablePadding="10dp"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center" >
<TextView
android:id="@+id/tv_pop_delete"
style="@style/Smile.TextView._White"
android:layout_height="match_parent"
android:clickable="true"
android:drawableLeft="@drawable/message"
android:gravity="center"
android:drawablePadding="10dp"
android:text="Message"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>界面如下
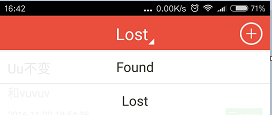
pop_lost.xml
下拉列边,显示lost和found界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="240dip"
android:layout_height="40dp"
android:background="@drawable/device_pop_bg"
android:baselineAligned="false"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_pop_edit"
style="@style/Smile.TextView._White"
android:layout_height="match_parent"
android:clickable="true"
android:drawableLeft="@drawable/call"
android:gravity="center"
android:text="Call"
android:drawablePadding="10dp"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center" >
<TextView
android:id="@+id/tv_pop_delete"
style="@style/Smile.TextView._White"
android:layout_height="match_parent"
android:clickable="true"
android:drawableLeft="@drawable/message"
android:gravity="center"
android:drawablePadding="10dp"
android:text="Message"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>界面如下
别的界面感觉没啥,不一一例举了。
drawable—各种按钮按下的效果
base_pop_bg_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/btn_true_p" />
<item android:state_focused="true" android:drawable="@drawable/btn_true_p" />
<item android:drawable="@drawable/btn_true_n" />
</selector>
btn_add_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/btn_add_p" />
<item android:state_focused="true" android:drawable="@drawable/btn_add_p" />
<item android:drawable="@drawable/btn_add_n" />
</selector>
btn_arrow_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/btn_arrow_p" />
<item android:state_focused="true" android:drawable="@drawable/btn_arrow_p" />
<item android:drawable="@drawable/btn_arrow_n" />
</selector>
btn_back_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/btn_back_p" />
<item android:state_focused="true" android:drawable="@drawable/btn_back_p" />
<item android:drawable="@drawable/btn_back_n" />
</selector>
btn_true_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/btn_true_p" />
<item android:state_focused="true" android:drawable="@drawable/btn_true_p" />
<item android:drawable="@drawable/btn_true_n" />
</selector>
logic处理代码
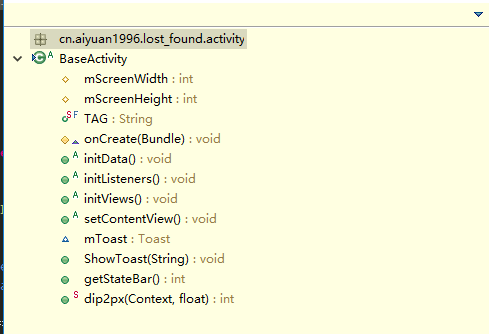
BaseActivity.java
这里定义的BaseActivity.java这个activity,主要是为了方便,是个abstract类(抽象类),放别的activity实现这个抽象类,然后实现里面的四个方法,进行一些初始化的东西
public abstract void initData();
public abstract void initListeners() ;
public abstract void initViews();
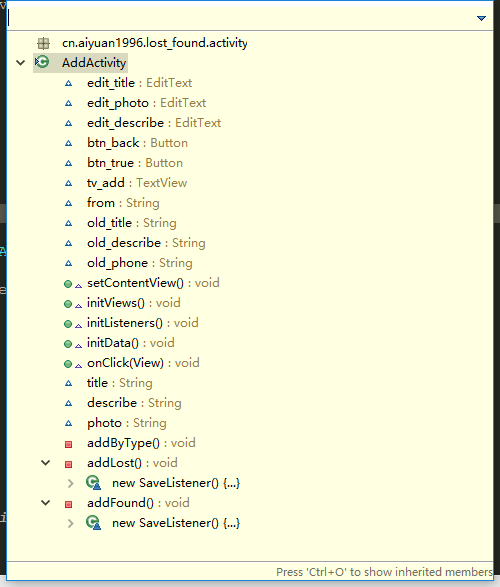
public abstract void setContentView() ;AddActivity.java
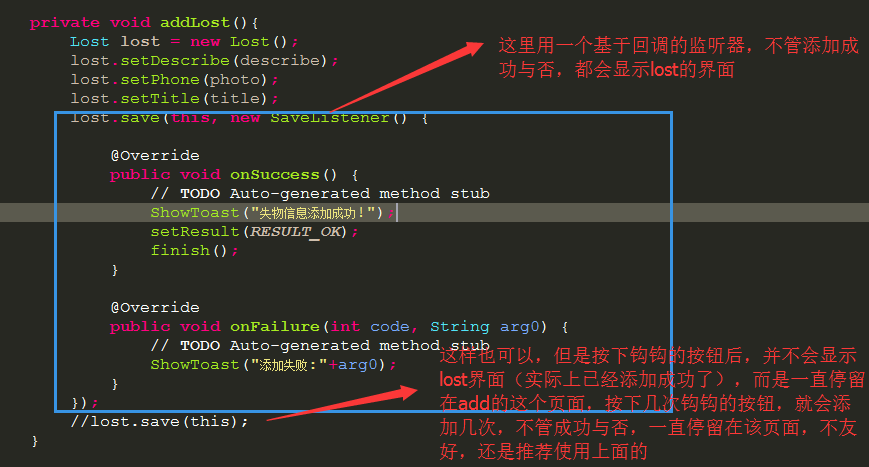
添加失物
IPopupItemClick.java
长按接口,打电话或发短信
public interface IPopupItemClick {
void CallPhone(View v);
void SendMessage(View v);
}Found.java
添加招领信息,招领类,就一些基本信息
package cn.aiyuan1996.lost_found.bean;
import cn.bmob.v3.BmobObject;
/**
* @author aiyuan
*
*/
public class Found extends BmobObject{
private String title;//标题
private String describe;//描述
private String phone;//联系手机
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescribe() {
return describe;
}
public void setDescribe(String describe) {
this.describe = describe;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
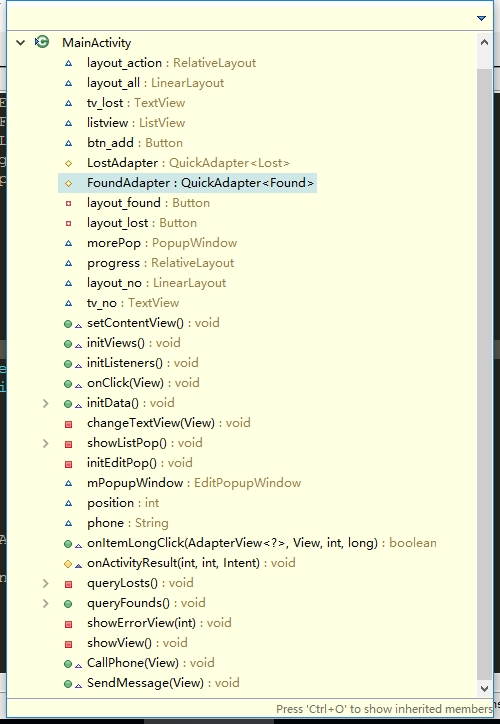
MainActivity.java
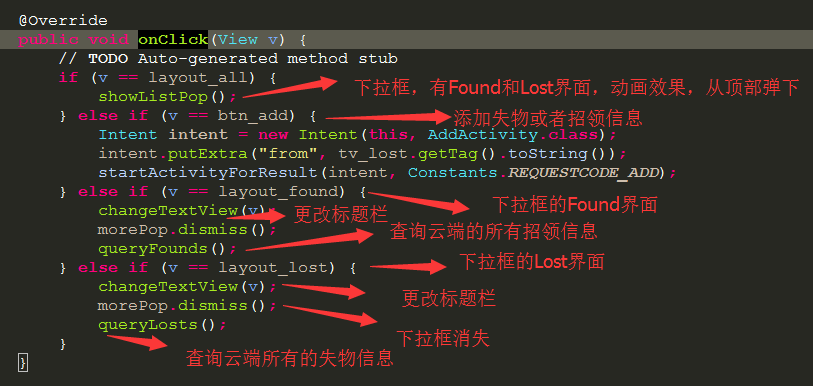
OnClick函数
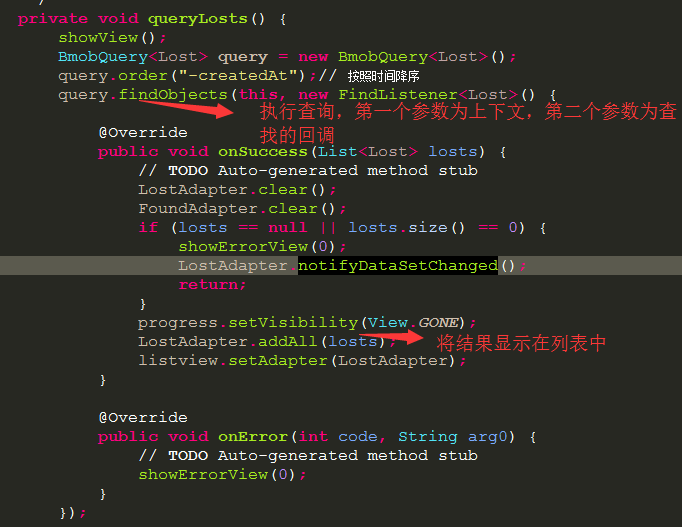
执行查询
权限
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_LOGS" />
<uses-permission android:name="android.permission.CALL_PHONE"/>
<uses-permission android:name="android.permission.SEND_SMS"/>






































 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








