表格内部分隔线
设置表格内部分割线是rules参数,它有三个值(cols,rows,none)。
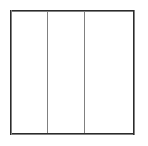
当rules=cols时,隐藏表格内部的横向分隔线,显示纵向的分割线;
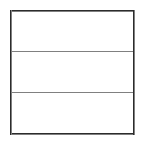
当rules=rows时,隐藏表格内部的纵向分隔线,显示横向的分割线;
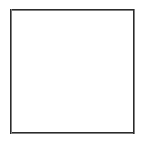
当rules=none时,将表格内部纵向分隔线和横向分隔线全部隐藏,只显示表格的外框。(rules=groups好像这个属性和none是一样的,还没发现区别)

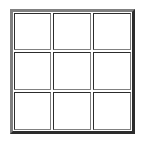
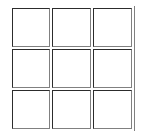
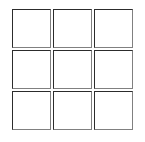
| 这是最普通的表格形式 |
 | 这是隐藏了横向分隔线的表格,即rules=cols |
 | 这是隐藏了纵向分隔线的表格,即rules=rows |
 | 这是隐藏了所有内部分隔线的表格,即rules=none |
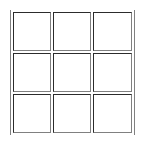
 | 这个是rules=all |
 | 这个是rules=groups,好像和rules=none是一样的 |
表格外部分隔线
表格外边框的显示与隐藏,是可以用frame参数来控制的。注意:只对表格的外边框起作用,对内部边、线不起作用
只显示上边框 <table frame=above>
只显示下边框 <table frame=below>
只显示左、右边框 <table frame=vsides>
只显示上、下边框 <table frame=hsides>
只显示左边框 <table frame=lhs>
只显示右边框 <table frame=rhs>
不显示任何边框 <table frame=void>
 | 这是最普通的表格形式 |
 | 这是只显示上边框的表格,即frame=above |
 | 这是只显示下边框的表格,即frame=below |
 | 这是只显示左边框的表格,即frame=lhs |
 | 这是只显示右边框的表格,即frame=rhs |
 | 这是只显示左、右边框的表格,即frame=vsides |
 | 这是只显示上、下边框的表格,即frame=hsides |
 | 这是不显示任何边框的表格,即frame=void |




















 2733
2733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








