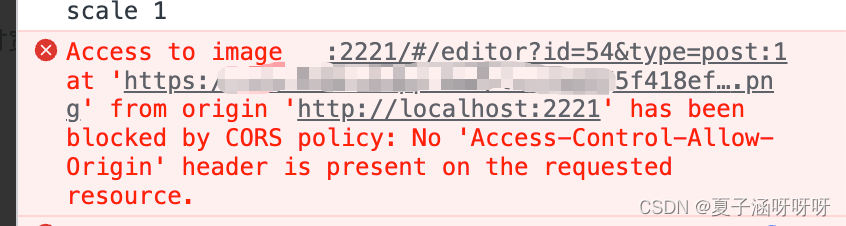
1、需要html生成图片,但是img中src为网络地址和服务器地址不同会导致生成的图片报跨域而渲染失败

2、解决方法
2.1、img标签添加如下
添加crossorigin=“anonymous”,src地址后跟时间戳
<img
crossorigin="anonymous"
:src="avatarSrc_url.avatarUrl+'?a='+new Date().getTime()"
alt=""
/>
2.2、html2canvas生成的代码添加
useCORS: true,
allowTaint: true,
html2canvas(canvasID, {
useCORS: true,
allowTaint: true,
})
注:不过最好的办法就是cdn修改跨域,但是当时运维不知道怎么改所以就前端去修改了
























 1013
1013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








