2016/4/18
ps:博主上班半个月啦 一直在忙 万事开头难。。
前几天碰到一个CSS的问题 多行文本的截断 还不能使用JS来做 找了又找 终于发现国外有个非常好的想法来跟大家分享一下,具体网站忘记了。。。如果有记得的 发给我一下 ,毕竟是人家的创意。。。
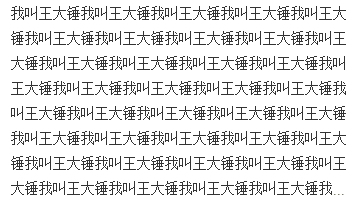
如下图:
大家都知道,text-overflow是实现单行文本溢出隐藏的方式
overflow: hidden;/*溢出隐藏*/
text-overflow: ellipsis;/*文本溢出省略号*/
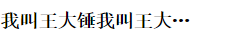
white-space: nowrap;/*不换行*/通过上述代码再加上对宽度的设定,可以实现 如:
这样的标题单行隐藏,看上去不错~
在网上可以查找到一些方式来进行多行隐藏的处理,如:http://www.css88.com/archives/5206
这里面写了几种方式,其中对webkit内核的浏览器的处理方式可以学习一下。
今天介绍的方案更取巧一些,兼容性也会更好一些。
废话不说了,上代码
html代码
<div class="wrap">
<









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 448
448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








