本文接收如何在SWT中查看HTML。Browser 部件使你能轻松的把HTML内容整合到你的应用程序中。
原文地址:http://www.eclipse.org/articles/Article-SWT-browser-widget/browser.html
随处可见的HTML
自从1990年发明HTML以来。web设计师和艺术家们就充分利用了现在流行的浏览器各种扩展。CSS进一步增加了HTML的灵活性。用户的文档和上下文帮助很多都优先考虑使用HTML格式。SWT Browser部件植入了平台的流行的HTML渲染引擎:在MS上是IE,Linux上是Mozilla,Mac上是Safari。它提供了把HTML整合到Java平台的能力。
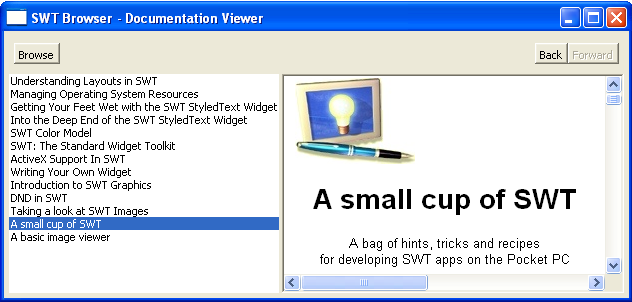
让我们现在开始吧,我们将实现一个列出一个文件夹中的所有HTML文件,并且通过用户的选取可以显示该HTML文件的内容。
一个简单的例子------HTML网页浏览器

使用Browser widget
Browser部件回知道绑定到所运行的平台的HTML引擎的。构造函数回在适应的HTML引擎不可用的时候抛出SWTError异常。应用程序可以捕捉这个异常,然后通知使用者。
import org.eclipse.swt.browser.*;
...
Browser browser;
try {
browser = new Browser(shell, SWT.NONE); } catch (SWTError e) {
} catch (SWTError e) {
MessageBox messageBox = new MessageBox(shell, SWT.ICON_ERROR | SWT.OK);
messageBox.setMessage("Browser cannot be initialized.");
messageBox.setText("Exit");
messageBox.open();
System.exit(-1);
}
在初始化browser后,就可以通过HTML的url来显示HTML内容了:
显示HTML文件
Browser根据用户在List中选取的项目显示HTML文件。Browser.setUrl就是用来显示一个指定的URL的。
String[] urls;
int index;
Browser browser;
...
List list = new List(parent, SWT.SIMPLE);
list.addListener(SWT.Selection, new Listener() {
public void handleEvent(Event e) {
int index = list.getSelectionIndex(); browser.setUrl(urls[index]);
browser.setUrl(urls[index]);
}
});
注意:你同样可以通过Browser.serText方法向它传入HTML字符串来显示HTML。例如:
browser.setText("<html><body>This is Unicode HTML content from memory</body></html>);
添加历史浏览
用户可以想使用IE一样有back和forth功能来直接浏览已经浏览过的网页。我们的例子程序就定义了两个按钮:Back和Forward来完成这个工作。
final ToolItem back = new ToolItem(navBar, SWT.PUSH);
back.setText("back");
back.setEnabled(false);
final ToolItem forward = new ToolItem(navBar, SWT.PUSH);
forward.setText("forward");
forward.setEnabled(false);
back.addListener(SWT.Selection, new Listener() {
public void handleEvent(Event event) {
browser.back();
}
});
forward.addListener(SWT.Selection, new Listener() {
public void handleEvent(Event event) {
browser.forward();
}
});




















 6104
6104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








