框架:easyui、ThinkPHP
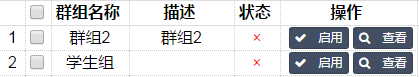
主界面:

功能主要是点击主界面的“查看”功能,
然后进入查看页面,里面能浏览到属于这个“群组”的成员。
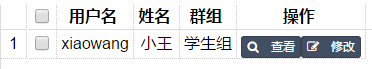
点击学生组的“查看”功能后,进入用户列表主界面(member):
显示用户列表的方法是Controller里的memList
思路是:点击“查看”后,将群组的id(gid) POST去Controller,然后以gid来查属于这个gid的用户。
问题: Controller里的memList一直获取不到gid,使用户列表一直显示不到对应的用户。
结果: 发现原来gid一直有POST的,但是POST了去用户列表的主界面(member),而显示用户列表的方法memList并没获取到gid,然后不断寻找方法。
尝试: 直接POST给memList:
$.post(memListUrl+'?gid='+gid}
这里我是在点击“查看”的方法里加的,跳转到用户列表的时候一并POST过去。
查看后台,的确memList的方法是获取到gid了,但用户列表依然是没法显示出来,查看后台,发现了一个奇怪的现象:
memList.html?gid=2; 这里看似是获取到gid了。
memList.html; 但其实这里才是最终显示用户列表的方法。
结论: 发现虽然我是从主界面跳转到用户列表界面的时候,POST gid过去,但只是用户列表的主页面获取到了,显示用户列表的memList方法没获取到。最后只能使用其他方法了。
解决:
既然是主页面获取到了,那就在主页面将gid做一个变量输出,用ThinkPHP的方法:
$data['name'] = 'ThinkPHP';
$this->assign('data',$data);
代码:
MemberController:
public function Member(){
$gid = $_GET['gid'];
$this->assign('gid',$gid);
$this->display();
}因为主页面能获取到gid,直接在这里做个变量输出
显示用户列表的方法:
member.html:
<script type="text/javascript">
var MemUrl="{:U('Member/memList')}";
var gid = "{$gid['gid']}"
</script>
<script type="text/javascript">
$(function () {
$('#studentMemDatagrid').datagrid({
title:'用户列表',
url:MemUrl+'?gid='+gid,
fitColumns:true,
rownumbers:true,
pageSize:15,
pageNumber:1,
pageList:[2,5,10,15,20,25,30,40,50],
columns:[[
{field:'id',title:'id',checkbox:true},
{field:'gid',title:'gid',hidden:true},
{field:'account',title:'用户名'},
{field:'name',title:'姓名'},
{field:'gname',title:'群组'},
]],
pagination:true,
})
});
<script>var gid = "{$gid['gid']}"这里就是获取主页面Controller里的变量。
url:MemUrl+'?gid='+gid,
这里就是将变量经URL的方式POST给MemberController里的memList。
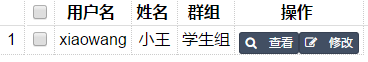
最终结果:
查看后台后,发现也是成功post给memList了!
memList.html?gid=2;
memList.html?gid=2;
跟第一次的对比下:
memList.html?gid=2;
memList.html;
第一次的memList.html?gid=2; 看似的确是POST过去了,但其实最终显示用户列表信息的是下面的那个 memList.html;
我的最终结果,就是下面的那个memList.html; 也获取到了gid!
这个才能显示对应的用户列表.


























 3408
3408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








