<input type="datetime-local" />Input标签 type为datetime-local时,键盘输入年份默认会在输入6个数字后自动跳转到月份的位置。

为了输入方便,给datetime加上最大值限制,控制在输入4位数字的年份后,第五位数字直接成为月份。
- 使用JavaScript实现,也是w3c上提供的方法 https://www.w3schools.com/jsref/prop_datetime-local_max.asp
格式为:datetimelocalObject.max = YYYY-MM-DDThh:mm:ss
<input type="datetime-local" id="set_datetime" />
<script type="text/javascript">
document.getElementById("set_datetime").max = "2200-12-30T00:00";
</script>
·jquery
$("#set_datetime").attr("max", "2200-12-30T00:00");2.直接在input标签内加max属性:
<input type="datetime-local" id="set_datetime" max="2200-12-30T00:00" />设置最大值后,输入4位数字会自动跳转到月份:

友情提醒;
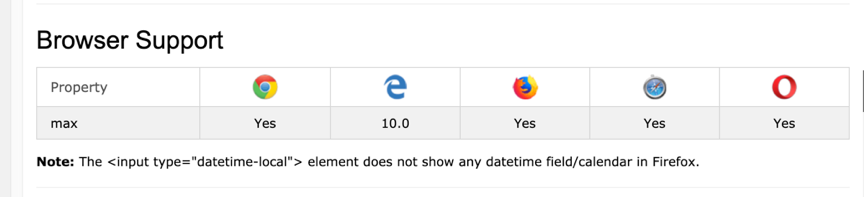
目前这个标签浏览器支持比较差,慎用!!
·直接在标签内写和用jquery写,我在公司电脑上写的时候是无效,在自己电脑上写有效;
·max有效,min基本无效;
·虽然w3c链接的网页显示浏览器基本支持js设置max属性,

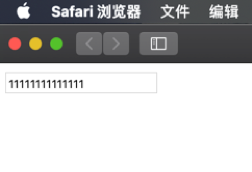
但是input标签datetime-local的type属性本身并不被safari和火狐支持,会被降级为input type=”text”:























 3197
3197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








