组件库
移动端
- Vant: link
- mint-ui
- cube-ui
PC 端
Vue中使用Vant组件库
1. Vant 是一个轻量、可靠的移动端组件库,适用于移动端。
2. 在项目Node.js环境下npm安装。
- Vue 3 项目,安装最新版 Vant:npm i vant -S
- Vue 2 项目,安装 Vant 2:npm i vant@latest-v2 -S
3.
-
在Node.js环境下npm安装下载babel的配置插件 npm i babel-plugin-import -D
-
babel.config.js 中配置以下信息
示例:
plugins: [// 插件配置
['import', {
libraryName: 'vant', // 名字
libraryDirectory: 'es', // 目录名称
style: true// 自动引入样式
}, 'vant']
]
4. 在 src 文件夹下创建 utils 文件夹下创建 vant-import.js文件,分别有两种使用方式。
- 按需引入配置引入组件信息(推荐)
import Vue from 'vue'
import {
Button, // 要用到的组件后缀名
Cell,
Calendar,
} from 'vant' // 从vant中拿到需要的组件
Vue.use(Button)
Vue.use(Cell)
Vue.use(Calendar) // 注册全局使用
- 一次性导入所有文件
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css'; // 引入样式表,按需注册时会自动引入
Vue.use(Vant);
注意:
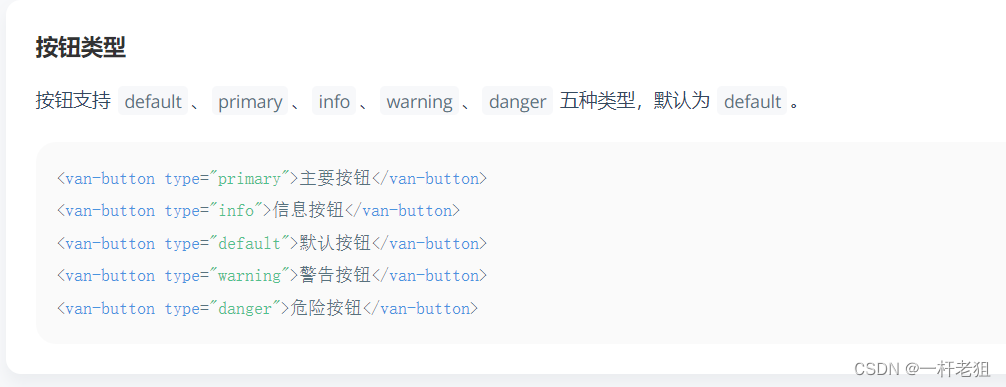
引入好组件了以后,可以在全局中引入,在vant 官网中查询需要的组件复制标签即可,有些需要算法的组件也要复制js代码在 script标签内引用。
举例:

5.main.js入口文件处配置引入 vant 组件库
import './utils/vant-import' // 引入vant组件






















 1532
1532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








