第三课 CSS文字效果
font-family 字体
font-size 文字大小 in cm mm pt pc
color 文字颜色 rgb( , , ) #000000 blue
font-weight 文字粗细
font-style italic 斜体
text-decoration: underline 下划线
overline 顶划线
line-through 删除线
blink 闪烁 firefox支持 IE不支持
text-transform: capitalize 单词首字大写 (对英文单词进行控制)
uppercase 全部大写
lowercase 全部小写
letter-spacing:-2px 字母间距
CSS段落文字:
垂直对齐方式: vertical-align: top bottom middle
首字放大:给第一个字放在<span>中 然后给他设置首字放大效果
第四课:CSS图片效果
1.图片样式:
图片边框: border-style: dotted 点画线
dashed 虚线
border-color
border-width
图片缩放:
width height 百分比为相对宽度 象素为绝对宽度
2.图片对齐方式:
水平对齐 Text-align: left center right
竖直对齐 vertical-align: baseline
bottom
middle
super
text-bottom
text-top
top
竖直对齐对于IE和firefox显示方式不太一样
3.图文混合:
Float:left
第五章 CSS页面背景
1. 页面背景颜色:background-color
2. 背景图片: background-image:url()
Background-repeat
Background-position
Background-attchment
3.
第六章 CSS表格和表单
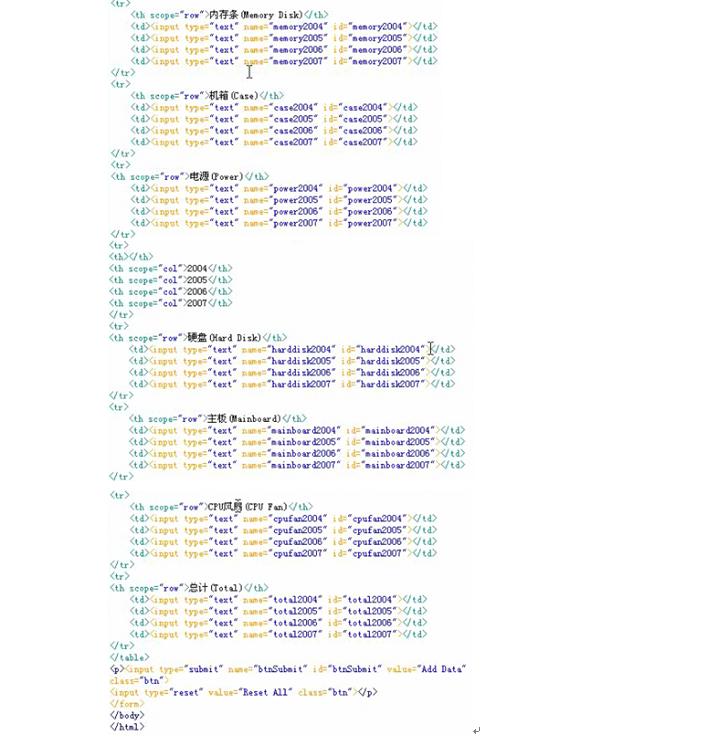
表单:
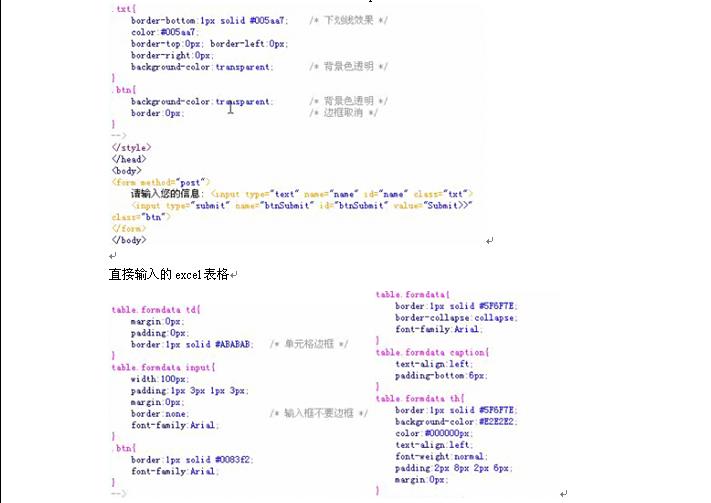
像文字一样的按钮:
输入框下划线效果:将下边框设置1象素 其他都显示设置为0
文字提交按钮效果:设置背景颜色为transparent 边框为0


第七章 页面和浏览器元素
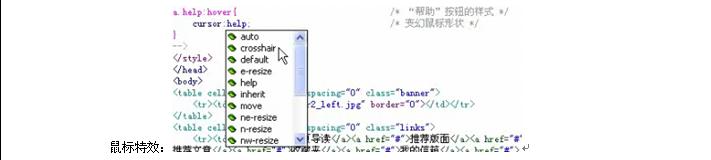
超连接 a:ling a:visited a:hover

页面滚动条:仅仅适用于IE浏览器
第八章 CSS制作实用菜单
用CSS制作菜单一般使用ul 和 il
第九章 CSS滤镜
只在IE中使用
Filter:filtername()
1. alpha路径 : 设置图片透明度
filter:alpha(opacity=20); 设置透明度为20%
2. blur模糊: 设置图片的模糊效果
filter:progid:DXImageTransform.Microsoft.blur(pixelradius=4,makeshadow=false);
3. 透明色:滤去指定颜色
Filter:chroma(color=FF6800);
4. flip翻转: 直接对文件进行翻转
filter: fliph 水平方向翻转
flipv 竖直方向翻转
5. 遮照:
Filter:mask(color=#888888);
6. 波浪:
Filter:wave(add=0,freq=2,lightstrengh=75,phase=75,strength=4);
7.




















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








