单个插槽
组件在没有使用插槽时,标签中间的内容不会被解析出来
属性传值,只能传数据,没有办法让子组件中既可以有数据,也可以设置 html
<SingleSlot title="张三"><h1>{{title}}</h1></SingleSlot><template>
<view>
<!--
插槽 -- 在组件中的占位符 slot
单个插槽(默认插槽|匿名插槽) -- 一个组件只能写一个单个插槽
-->
<!-- 单个插槽 -->
<slot><h3>{{title}}</h3></slot>
</view>
</template>
<script>
export default {
props:['title'],
data(){
return {
}
}
}
</script>
如果用了但标签或双标签,但是中间没有内容,则 slot 不会去实现它,用 slot 默认值
<SingleSlot title="张三" />*具名插槽
<template>
<view>
<!--
具名插槽就是给 slot 起一个名称,这样可以定义多个
-->
<slot name="header"><div>头部</div></slot>
<!-- 单个插槽也有昵称 :default -->
<slot><div>内容</div></slot>
<slot name="footer"><div>底部</div></slot>
</view>
</template>vue 2.6 之前具名插槽调用方案 => 多次调用会执行多次
目录
vue 2.6 之前具名插槽调用方案 => 多次调用会执行多次
vue 2.6 之后(即vue3)具名插槽调用方案 => 多次调用执行最后一次相同名称的插槽
vue 2.6 之后(即vue3)具名插槽调用方案 => 多次调用执行最后一次相同名称的插槽
它只能写在 template 或者自定义组件,一般写 template 中
<NamedSlot>
<!-- vue 2.6 之后(即vue3)具名插槽调用方案 => 多次调用执行最后一次相同名称的插槽 -->
<!-- 它只能写在 template 或者自定义组件,一般写 template 中 -->
<template v-slot:header>
<h3>我是一个vue2.6之后的slot写法111</h3>
<div>正文内容</div>
</template>
<template v-slot:header>
<h3>我是一个vue2.6之后的slot写法222</h3>
<div>正文内容</div>
</template>
</NamedSlot>*作用域插槽
作用域插槽,它就是具名插槽+数据
作用域插槽, 把子组件中的数据通过插槽给父组件
<template>
<view>
<table>
<tr>
<th>id</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr v-for="item in users" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>
<!-- 作用域插槽, 把子组件中的数据通过插槽给父组件 -->
<slot name="del" :row="item"><span>删除</span></slot>
</td>
</tr>
</table>
</view>
</template>
<script>
export default {
props:['users']
}
</script>
export default {
components: { SingleSlot, NamedSlot, ScopeSlot },
data() {
return {
users: [
{ id: 1, name: "张三" },
{ id: 2, name: "李四" },
],
};
},
methods:{
delfn(row){
console.log(row)
}
}
};vue2.6 之前
<ScopeSlot :users="users">
<button slot="del" slot-scope="row" @click="delfn(row)">删除</button>
</ScopeSlot>vue2.6 之后(即vue3)
<ScopeSlot :users="users">
<template #del="row">
<button @click="delfn(row)">删除</button>
</template>
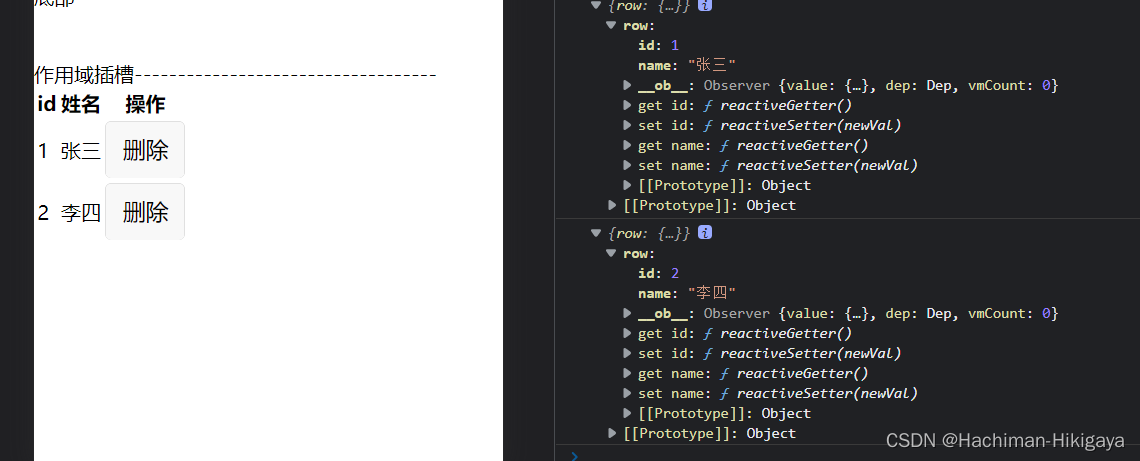
</ScopeSlot>运行结果

最后总结(全部代码)
<template>
<view>
<view>我是slot页面</view><br><br>
<view>单个插槽-----------------------------------</view>
<!-- 单个插槽 -->
<!-- 组件在没有使用插槽时,标签中间的内容不会被解析出来 -->
<!-- 属性传值,只能传数据,没有办法让子组件中既可以有数据,也可以设置 html -->
<!-- <SingleSlot title="张三"><h1>{{title}}</h1></SingleSlot> -->
<!-- 如果用了但标签或双标签,但是中间没有内容,则 slot 不会去实现它,用 slot 默认值 -->
<SingleSlot title="张三" /><br><br>
<view>具名插槽-----------------------------------</view>
<!-- 具名插槽 -->
<NamedSlot>
<!-- vue 2.6 之前具名插槽调用方案 => 多次调用会执行多次 -->
<h3 slot="header">我是一个头部111</h3>
<!-- <h3 slot="header">我是一个头部222</h3>
<div>正文内容</div> -->
<!-- vue 2.6 之后(即vue3)具名插槽调用方案 => 多次调用执行最后一次相同名称的插槽 -->
<!-- 它只能写在 template 或者自定义组件,一般写 template 中 v-slot简写 # -->
<template #header>
<h3>我是一个vue2.6之后的slot写法111</h3>
<div>正文内容</div>
</template>
<!-- <template v-slot:header>
<h3>我是一个vue2.6之后的slot写法222</h3>
<div>正文内容</div>
</template> -->
</NamedSlot><br><br>
<view>作用域插槽-----------------------------------</view>
<!-- 作用域插槽,它就是具名插槽+数据 -->
<ScopeSlot :users="users">
<!-- vue2.6 之前 -->
<!-- <button slot="del" slot-scope="row" @click="delfn(row)">删除</button> -->
<!-- vue2.6 之后(即vue3) -->
<template #del="row">
<button @click="delfn(row)">删除</button>
</template>
</ScopeSlot>
</view>
</template>
<script>
import SingleSlot from "@/components/slot/SingleSlot.vue";
import NamedSlot from "@/components/slot/NamedSlot.vue";
import ScopeSlot from "@/components/slot/ScopeSlot.vue";
export default {
components: { SingleSlot, NamedSlot, ScopeSlot },
data() {
return {
title: "hello world",
users: [
{ id: 1, name: "张三" },
{ id: 2, name: "李四" },
],
};
},
methods:{
delfn(row){
console.log(row)
}
}
};
</script>
<style lang="scss" scoped>
</style>























 367
367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








