本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着互联网的普及和发展,网上招聘系统已经成为企业和个人寻找工作的重要途径。传统的招聘方式存在着信息不对称、效率低下等问题,而网上招聘系统通过互联网平台,实现了信息的快速传递和匹配,大大提高了招聘的效率和准确性。然而,现有的网上招聘系统在用户体验、功能完善等方面还存在一些问题,需要进一步研究和改进。
意义: 本研究旨在设计和实现一个基于互联网的网上招聘系统,通过优化用户界面、增加系统功能等方式,提高用户的使用体验和招聘效果。该系统将为企业提供更便捷、高效的招聘渠道,为个人提供更多的就业机会,促进人才的流动和匹配。同时,该系统还可以为企业提供数据分析和统计功能,帮助企业更好地了解市场需求和人才状况,制定更有效的招聘策略。
目的: 本研究的目的是设计和实现一个功能完善、用户友好的网上招聘系统。通过对用户需求的调研和分析,确定系统的功能模块和界面设计。然后,采用合适的技术和工具进行系统的开发和实现。最后,对系统进行测试和评估,确保其稳定性和可靠性。
研究内容: 本研究的内容主要包括以下几个方面:
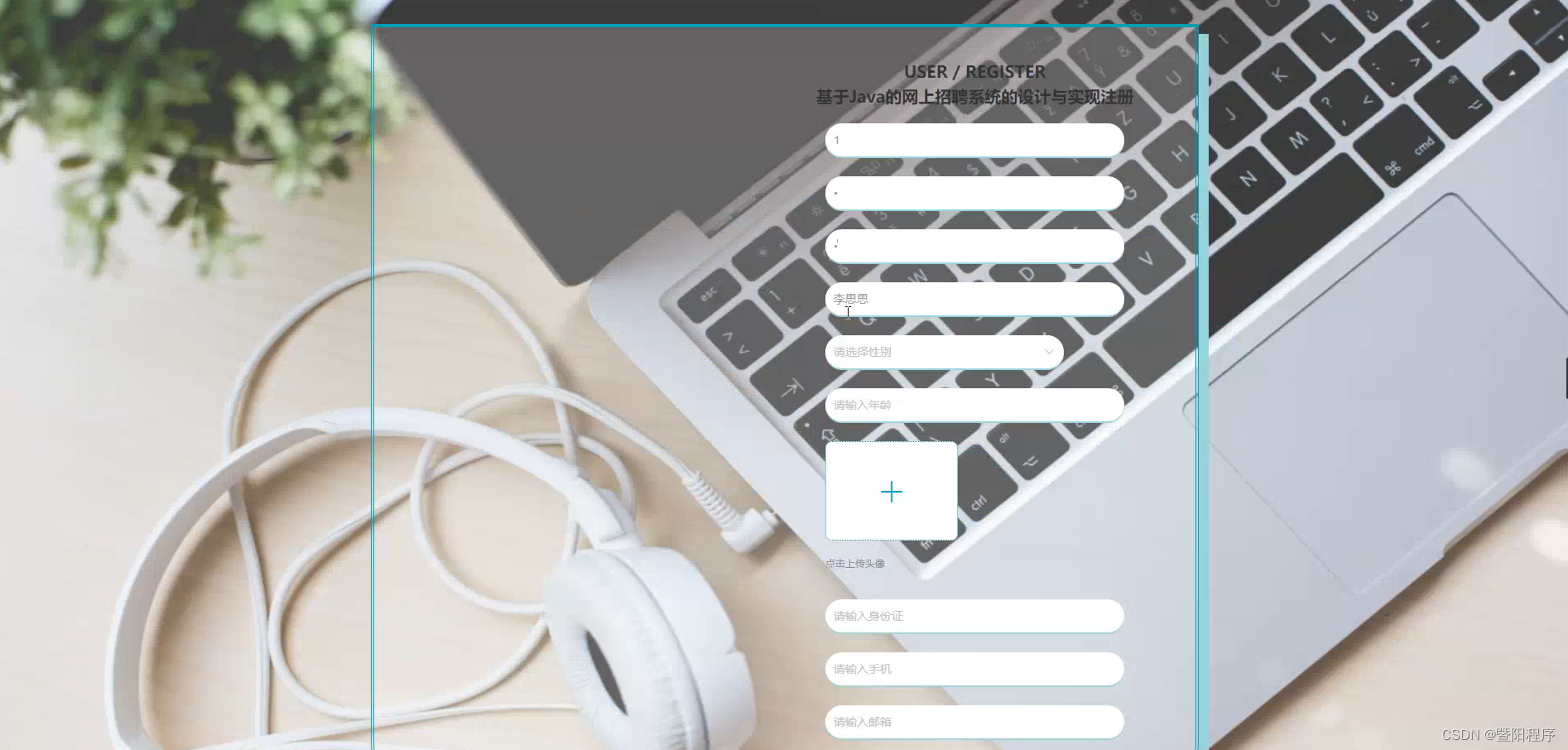
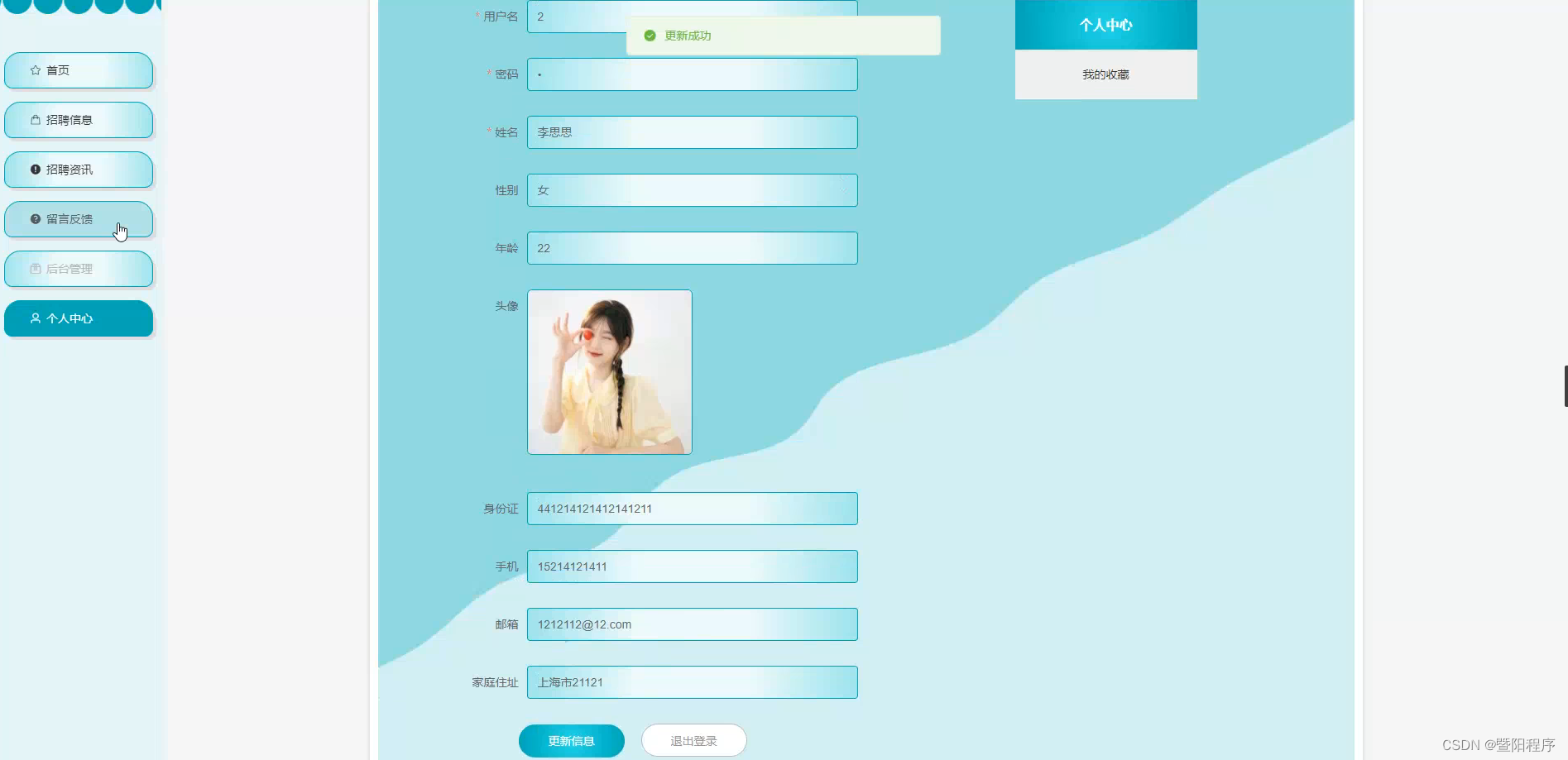
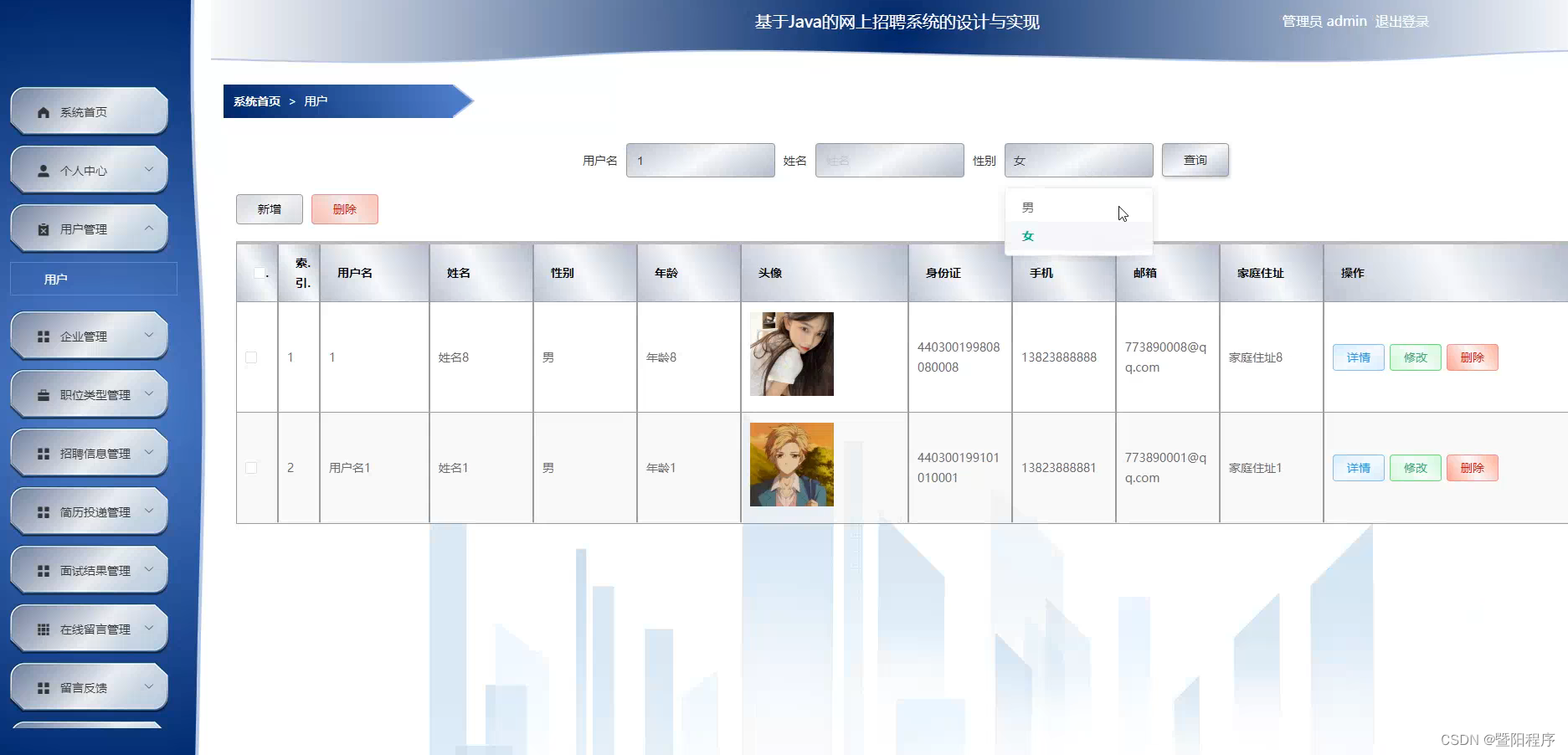
- 用户管理:包括用户注册、登录、个人信息管理等功能,为用户提供个性化的招聘服务。
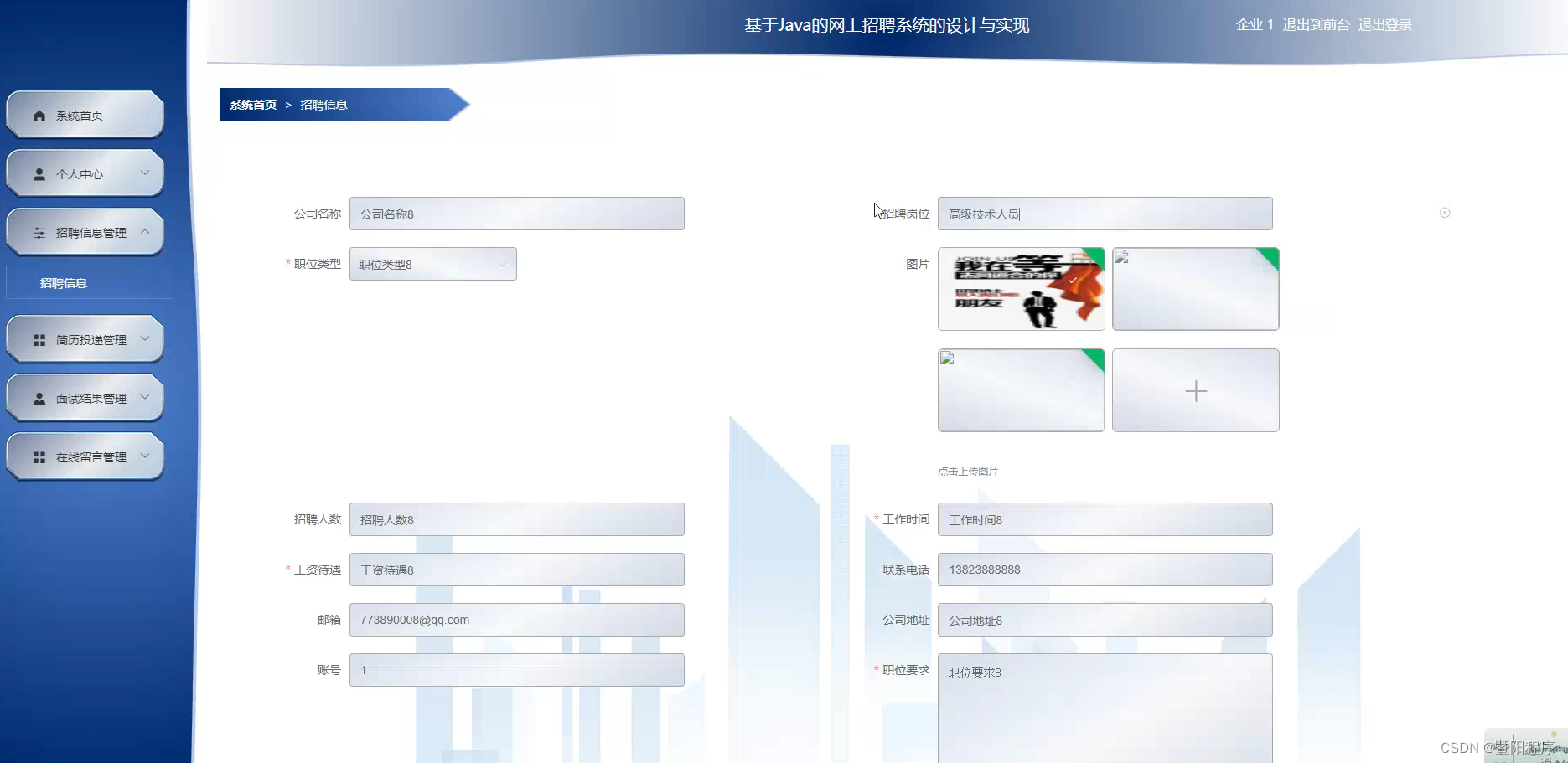
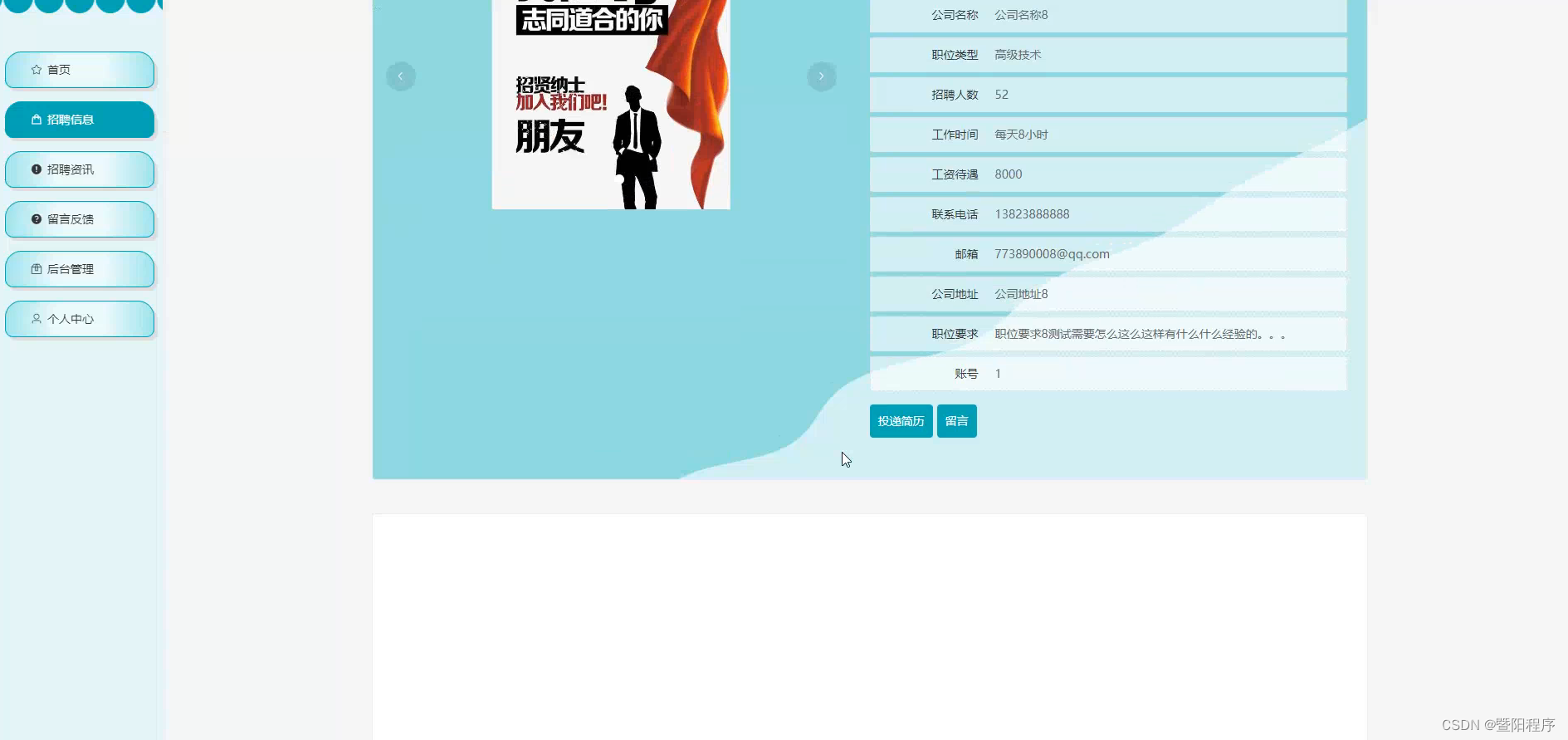
- 招聘信息发布:企业可以发布招聘信息,包括职位名称、薪资待遇、工作地点等详细信息。
- 简历投递:个人用户可以浏览招聘信息,并投递自己的简历给感兴趣的企业。
- 面试结果反馈:企业可以对投递的简历进行筛选,并与符合要求的个人进行面试,并将面试结果反馈给个人用户。
- 企业信息管理:企业可以管理自己的信息,包括企业介绍、联系方式等。
- 职位类型管理:系统可以根据不同的职位类型进行分类和管理,方便用户查找和筛选。
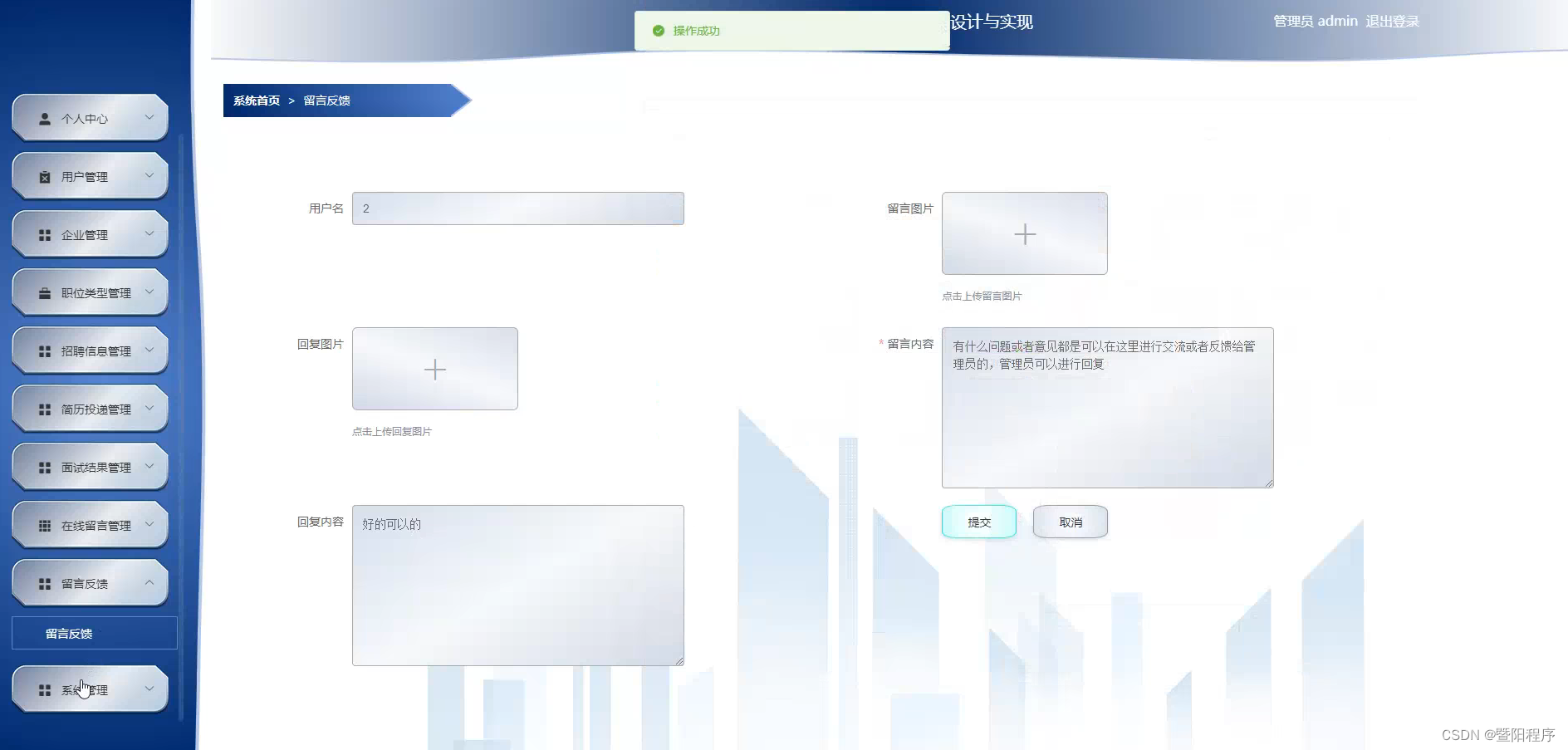
- 在线留言:个人用户可以向企业发送在线留言,与企业进行沟通和交流。
拟解决的主要问题: 本研究拟解决以下几个主要问题:
- 如何设计一个用户友好的界面,提高用户的使用体验?
- 如何实现招聘信息的快速发布和更新?
- 如何实现简历的智能匹配和筛选?
- 如何实现面试结果的及时反馈和个人用户的跟踪?
- 如何保护用户的隐私和个人信息安全?
研究方案: 本研究将采用以下研究方案:
- 调研用户需求:通过问卷调查、访谈等方式,了解用户对网上招聘系统的需求和期望。
- 系统需求分析:根据用户需求,确定系统的功能模块和界面设计。
- 技术选型:选择合适的开发语言、数据库和前端框架等技术工具。
- 系统开发和实现:根据需求分析和技术选型,进行系统的开发和实现。
- 系统测试和评估:对系统进行功能测试、性能测试和用户体验测试,确保系统的稳定性和可靠性。
预期成果: 本研究的预期成果包括以下几个方面:
- 设计和实现一个功能完善、用户友好的网上招聘系统。
- 提供一个稳定、可靠的网上招聘平台,为企业和个人提供便捷的招聘服务。
- 提供数据分析和统计功能,帮助企业了解市场需求和人才状况,制定更有效的招聘策略。
进度安排:
1 研究阶段一(2022年12月25日——2023年3月15日)
实现系统的初步构架:
1.1 进行系统的需求分析;
1.2 系统所要实现的功能界面设计;
1.3 如何实现系统的解决思路;
2 研究阶段二(2023年3月16日——2023年4月16日)
1) 整个系统的二次开发代码构架;
2) 对每一个功能模块,通过具体的操作步骤,实现系统的所有功能。
3 研究阶段三(2023年4月17日——2023年5月21日)
1) 系统实现、优化、调试阶段
2) 论文终稿
参考文献:
[1] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[2] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[3] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[4] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[5] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[6] 张敏. C语言与Python的数据存储研究[J]. 山西电子技术, 2023, (02): 83-85.
[7] 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[8] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[9] 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[10] 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
程序界面:





























 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








