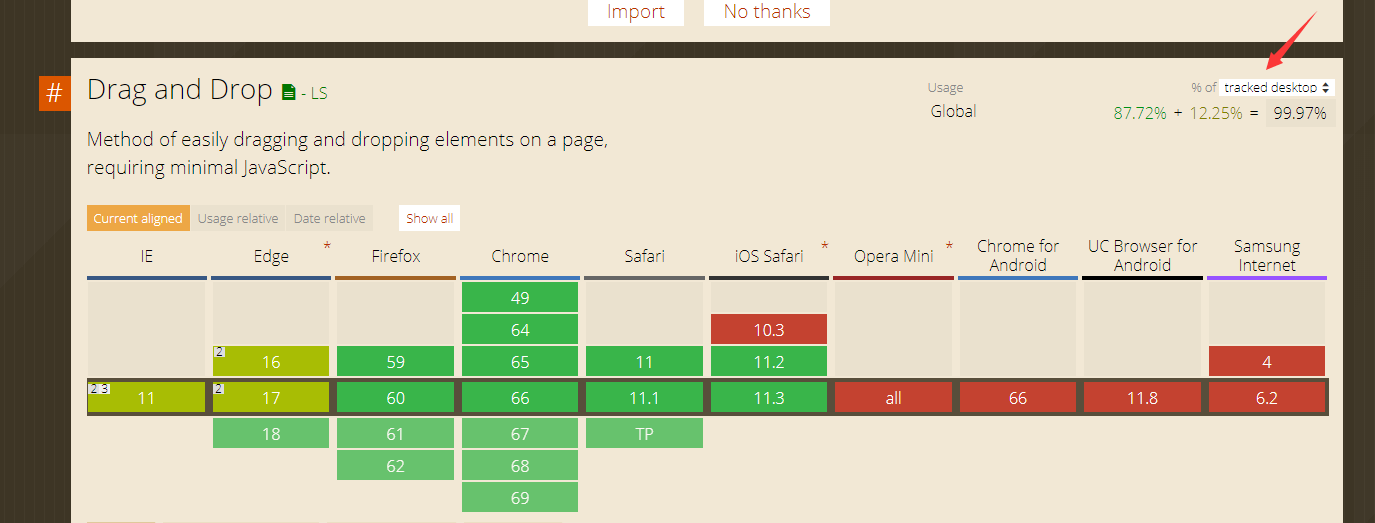
拖动这个HTML5 的 API 在 pc端支持率还是蛮高的,有99.97%
 ;
;
这个API 有针对""被拖动元素"" 和 ""放置目标区" 对应的两种拖动事件
被拖动元素:
##1. dragstart 这个事件触发在用户按下鼠标开始拖动这个元素或者文本选中的时候
##2. drag 当用户拖动一个元素或者文本时候, 随时都会触发的事件.
##3. dragend 发生在用户释放鼠标或者按了ESC键的时候触发
### 对应的支持一些属性和方法, 详细的请看 <https://developer.mozilla.org/zh-CN/search?q=drop>放置目标区
# 1. drapenter 发生在一个元素或者一个文本进入目标区域时候发生
# 2. drapover 触发drapenter 以后随即触发dragover , 只要拖动的元素在目标区域移动就会触发,这个事件会持续触发. (个人的理解是,先有了进入目标区域,然后在须发drapver);
# 3. drapleave 跟drapenter对应的就是离开这个目标区域触发的事件.# 4. drop 在目标区域释放鼠标触发事件. (这里要特别注意下,这个是drop!!! 不是drap);








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








