最近学习web开发需要用到弹幕播放器,于是在度娘的帮助下在Github上找到了一个DanmuPlayer。这个播放器功能比较简单,就是能播放一个视频然后可以发弹幕。但是数据库这一块不知道怎么搞,研究了两天源码终于搞定,现在记录下来。
首先根据md文件的提示,在html的body中新建了一个div,把播放器放进去。
<div id="danmup" style="left: 50%;margin-left:-400px;top:100px"></div>
然后在后面添加:
<script>
$("#danmup").DanmuPlayer({`
src:"freedom.mov",
height: "480px", //区域的高度
width: "800px" //区域的宽度
,urlToGetDanmu:"query.php"
,urlToPostDanmu:"stone.php"
});
$("#danmup .danmu-div").danmu("addDanmu",[
{ "text":"这是滚动弹幕",color:"white",size:1,position:0,time:2}
])
</script>可以看到参数有5个,第一个是视频的名字,第二和第三个是播放器的宽高,第四个就是从后台获取弹幕的一个url,第五个是发送弹幕的url。
然后后面是一个写死的弹幕,这条弹幕有最基本的5个属性:内容,颜色,大小,位置和时间。时间是以分秒为单位,即十分之一秒。
那么跟数据库相关的就是这两个url了,一个是从数据库拿弹幕,另外一个是把弹幕存进数据库。demo中给的示例是用两个php文件来实现的。
php代码如下:
query.php
<?php
header('Content-type:text/html;charset=utf8');
$conn = @ mysql_connect("localhost", "root", "") or die("datebase can`t been connected");
mysql_select_db("danmu", $conn);
mysql_query("set names 'utf8'"); //
$sql="SELECT `danmu` FROM `danmu`";
$query=mysql_query($sql);
//echo $danmu;
echo "[";
$first=0;
while($row=mysql_fetch_array($query)){
if ($first) {
echo ",";
}
$first=1;
echo "'".$row['danmu']."'";
}
echo "]";
?>代码很简单,但是光用这个是无法实现从数据库拿弹幕并显示在屏幕上的。因为可以看到,在query.php中的sql语句,仅仅是把danmu表中的一个danmu字段拿出来,没有时间,没有位置,没有颜色,什么都没有,只有一个字符串,所以并没有什么用,所以我们需要对它进行一些改造。
数据库
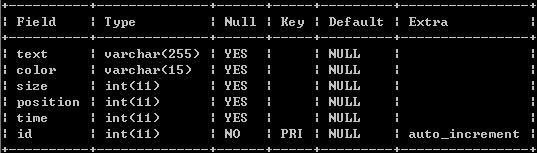
首先是建立数据库。在实验阶段我先建立了一个刚好能使用的数据库。
拿弹幕
建立好数据库之后,就要想着怎么把数据从里面拿出来。这里query.php是做这个工作的。将query.php修改后如下:
query.php
<?php
header('Content-type:text/html;charset=utf8');
$conn = @ mysql_connect("localhost", "root", "") or die("datebase can`t been connected");
mysql_select_db("danmu", $conn);
mysql_query("set names 'utf8'"); //
class Danmu
{
public $text;
public $color;
public $size;
public $position;
public $time;
}
$data = array();
$sql="SELECT text,color,size,position,time FROM `danmu`";
$result =mysql_query($sql);
while($row= mysql_fetch_array($result, MYSQL_ASSOC)){
$danmu = new Danmu();
$danmu->text = $row["text"];
$danmu->color = $row["color"];
$danmu->size = $row["size"];
$danmu->position = $row["position"];
$danmu->time = $row["time"];
$data[]=$danmu;
}
echo json_encode($data);
?>首先定义一个Danmu类,然后用select语句查询
SELECT text,color,size,position,time FROM danmu
得到的结果放在result里面,然后一行一行的拿出来,放在一个data数组中,最后用json_encode函数转化为json格式。
输出差不多是这样:
[{"text":"666666666666","color":"#ffffff","size":"1","position":"0","time":"100"},{"text":"777777777777","color":"#ffffff","size":"1","position":"0","time":"100"},{"text":"test","color":"white","size":"1","position":"0","time":"3"},{"text":"aaaaaaaaaaaaaa","color":"#ffffff","size":"1","position":"0","time":"22"},{"text":"asfdlekdjfjdkf","color":"#ffffff","size":"1","position":"0","time":"147"}]这种格式其实也不行,但是我们可以改源码。在main.js中,有个getDanmu函数。它的原型是这样的
//从后端获取弹幕
this.getDanmu = function () {
$.get(that.options.urlToGetDanmu, function (data, status) {
danmuFromSql = eval(data);
console.log(danmuFromSql);
for (var i = 0; i < danmuFromSql.length; i++) {
try {
var danmuLs = eval('(' + danmuFromSql[i] + ')');
} catch (e) {
continue;
}
$(that.id + ' .danmu-div').danmu("addDanmu", danmuLs);
}
});
};主要在于for循环中,danmuLs那一块,将
var danmuLs = eval(‘(’ + danmuFromSql[i] + ‘)’);
改为
var danmuLs = eval(danmuFromSql[i]);
这样就能正确解析了。
发弹幕
拿弹幕做完,发弹幕就简单很多了,同理demo中的stone.php也是不能用的。
首先也是从main.js改起。在main.js中,有个sendDanmu函数
//发送弹幕
this.sendDanmu = function (e) {
var text = $(e.data.that.id + " .danmu-input").get(0).value;
if (text.length == 0) {
return;
}
if (text.length > 255){
alert("弹幕过长!");
return;
}
text = text.replace(/&/g, ">").replace(/</g, "<").replace(/>/g, ">").replace(/\"/g, """).replace(/\n/g, "<br>");
var color = e.data.that.danmuColor;
var position = $(e.data.that.id + " input[name=danmu_position]:checked").val();
var size = $(e.data.that.id + " input[name=danmu_size]:checked").val();
var time = $(e.data.that.id + " .danmu-div").data("nowTime") + 3;
var textObj = '{ "text":"' + text + '","color":"' + color + '","size":"' + size + '","position":"' + position + '","time":' + time + '}';
if (e.data.that.options.urlToPostDanmu)
$.post(e.data.that.options.urlToPostDanmu, {
danmu: textObj
});
textObj = '{ "text":"' + text + '","color":"' + color + '","size":"' + size + '","position":"' + position + '","time":' + time + ',"isnew":""}';
var newObj = eval('(' + textObj + ')');
$(e.data.that.id + " .danmu-div").danmu("addDanmu", newObj);
$(e.data.that.id + " .danmu-input").get(0).value = '';
//触发事件
$(e.data.that).trigger("senddanmu");
};前面一大堆都是对弹幕的一些参数进行设置。真正与后台交互的是
if (e.data.that.options.urlToPostDanmu)
$.post(e.data.that.options.urlToPostDanmu, {
danmu: textObj
});用汉语翻译一下就是,如果要存到后台,就post给urlToPostDanmu,内容是textObj,标签是danmu。我们先来看一看后台的stone.php。
stone.php
<?php
header('Content-type:text/html;charset=utf8');
$conn = @ mysql_connect("localhost", "root", "") or die("datebase can`t been connected");
mysql_select_db("danmu", $conn);
mysql_query("set names 'utf8'"); //
$danmu=$_POST['danmu'];
//$sql="INSERT INTO `danmu` VALUES ('".$danmu."')";
$sql="INSERT INTO `danmu`(`id`,`danmu`) VALUES('','".$danmu."')";
echo $sql;
$query=mysql_query($sql);
//echo $danmu;
echo $danmu;
?>重点在
$sql=”INSERT INTO
danmu(id,danmu) VALUES(”,’”.$danmu.”’)”;
啥意思,也是跟query.php一样,只是写了两个字段,一个是id,一个是danmu,并没啥用。所以也得改。如下:
<?php
header('Content-type:text/html;charset=utf8');
$conn = @ mysql_connect("localhost", "root", "wzz2011") or die("datebase can`t been connected");
mysql_select_db("danmu", $conn);
mysql_query("set names 'utf8'"); //
$table=$_POST['tb'];
//$sql="INSERT INTO `danmu` VALUES ('".$danmu."')";
$sql="INSERT INTO danmu(text,color,size,position,time)
VALUES (".$table.")";
echo $sql;
$query=mysql_query($sql);
echo $danmu;
?>可以看到变量table拿到从前台post过来的标签为tb的值,然后直接插入到表中。所以前台post的值也要改,在main.js中,加入变量tableEle。
var tableEle = '"' + text + '","' + color + '",' + size + ',' + position + ',' + time;然后把这个东西post出去就行了,标签要和后台对应。
if (e.data.that.options.urlToPostDanmu){
$.post(e.data.that.options.urlToPostDanmu, {
tb:tableEle
});
}






















 2287
2287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








