今天碰到一个需要选择表格所有行最后一个<td></td>标签的情况 通过查看帮助手册之后使用了如下选择器
$(".table tr td:last")然而碰到了一个问题,这个选择器选择的是所有<td></td>标签中的最后一个标签,后来经过验证最终使用的选择器为
$(".table tr td:last-child")下面附上一个例子
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<table class="table">
<tr><th></th><th></th><th></th><th></th></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td></tr>
</table>
<button id="1">第一次尝试</button>
<button id="2">第二次尝试</button>
<script type="text/javascript">
$("#1").click(function(){
$(".table tr td:last").css({"color":"#FF0000"});
});
$("#2").click(function(){
$(".table tr td:last-child").css({"color":"#00FF00"});
});
</script>
</body>
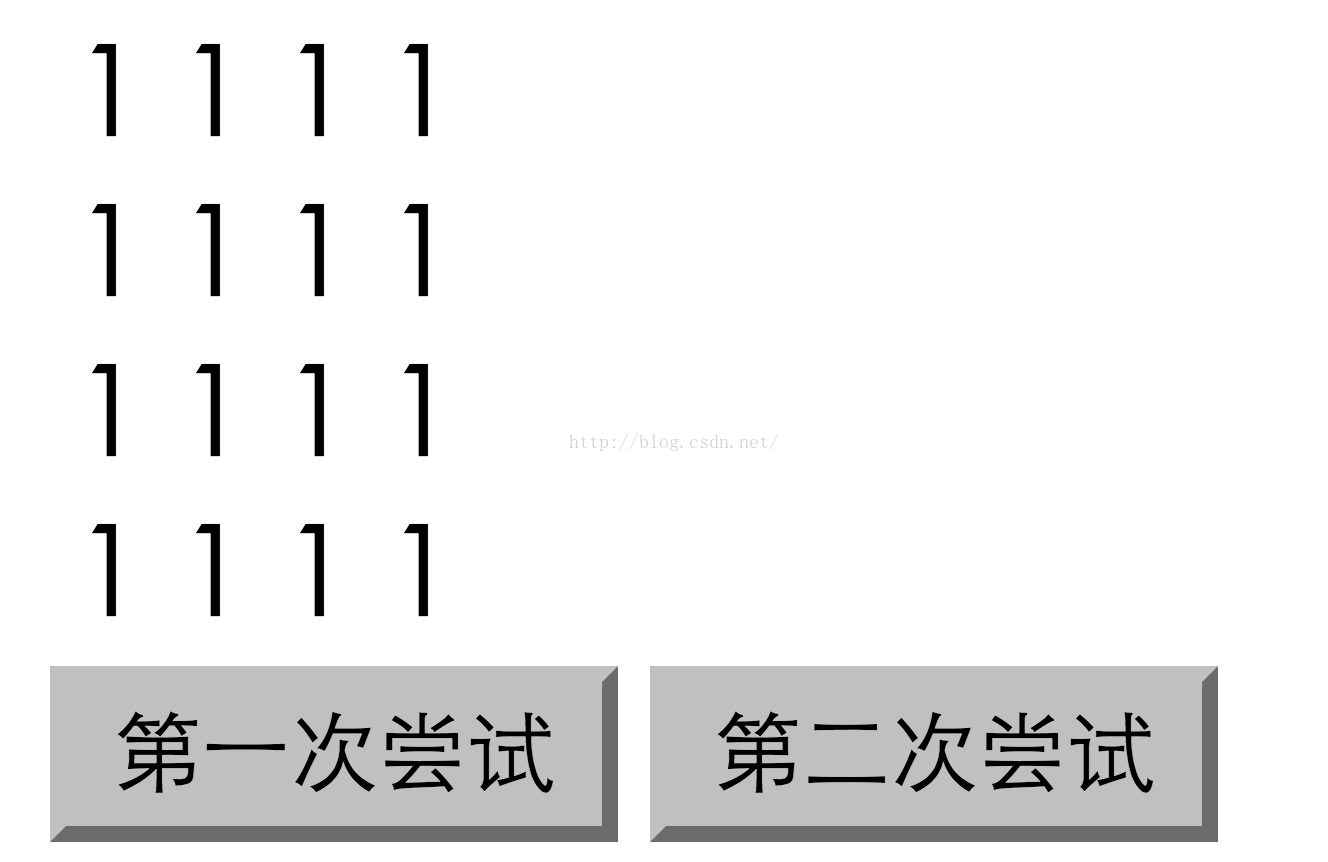
</html>显示效果如下:
[
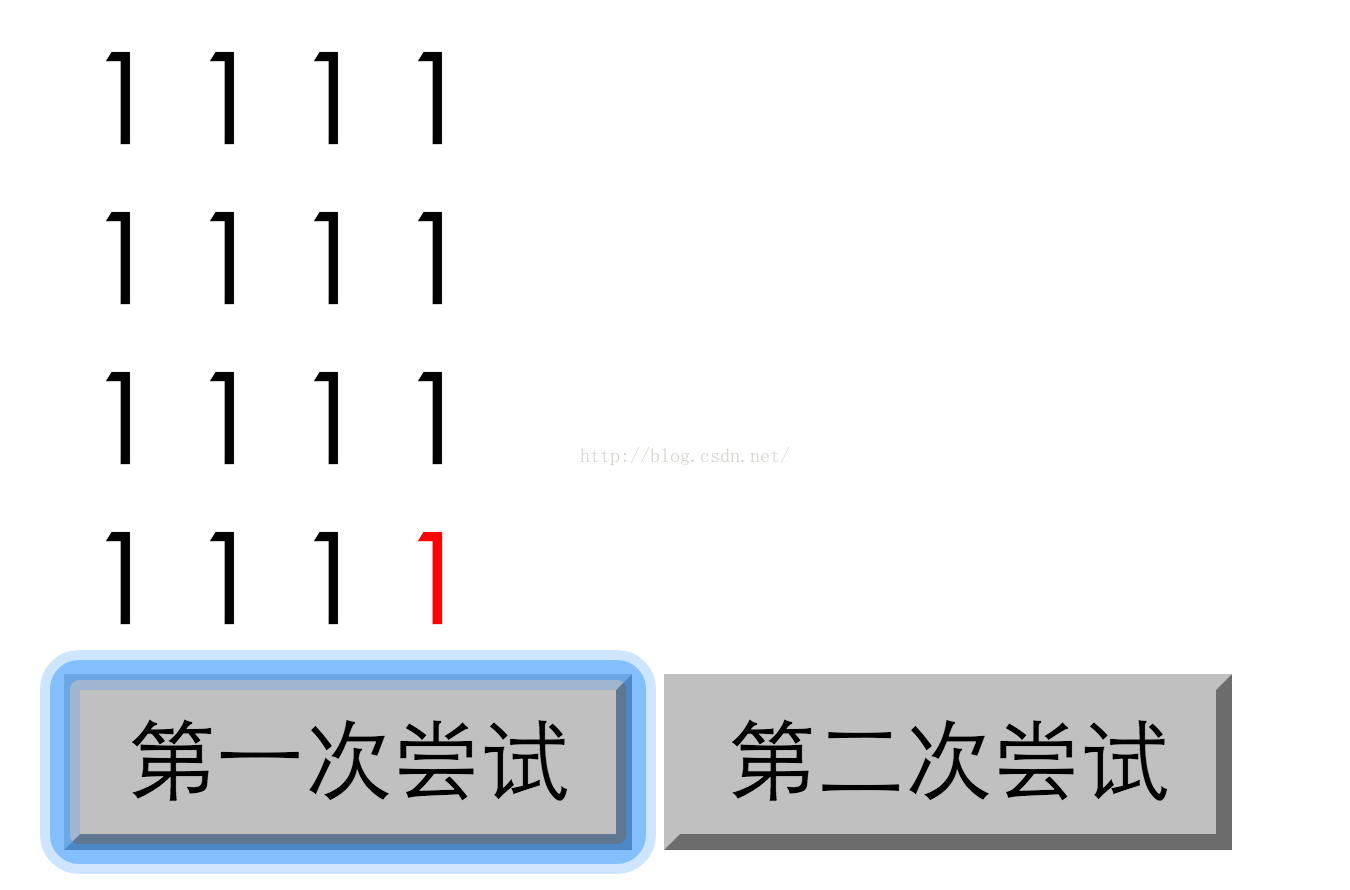
使用第一个选择器:
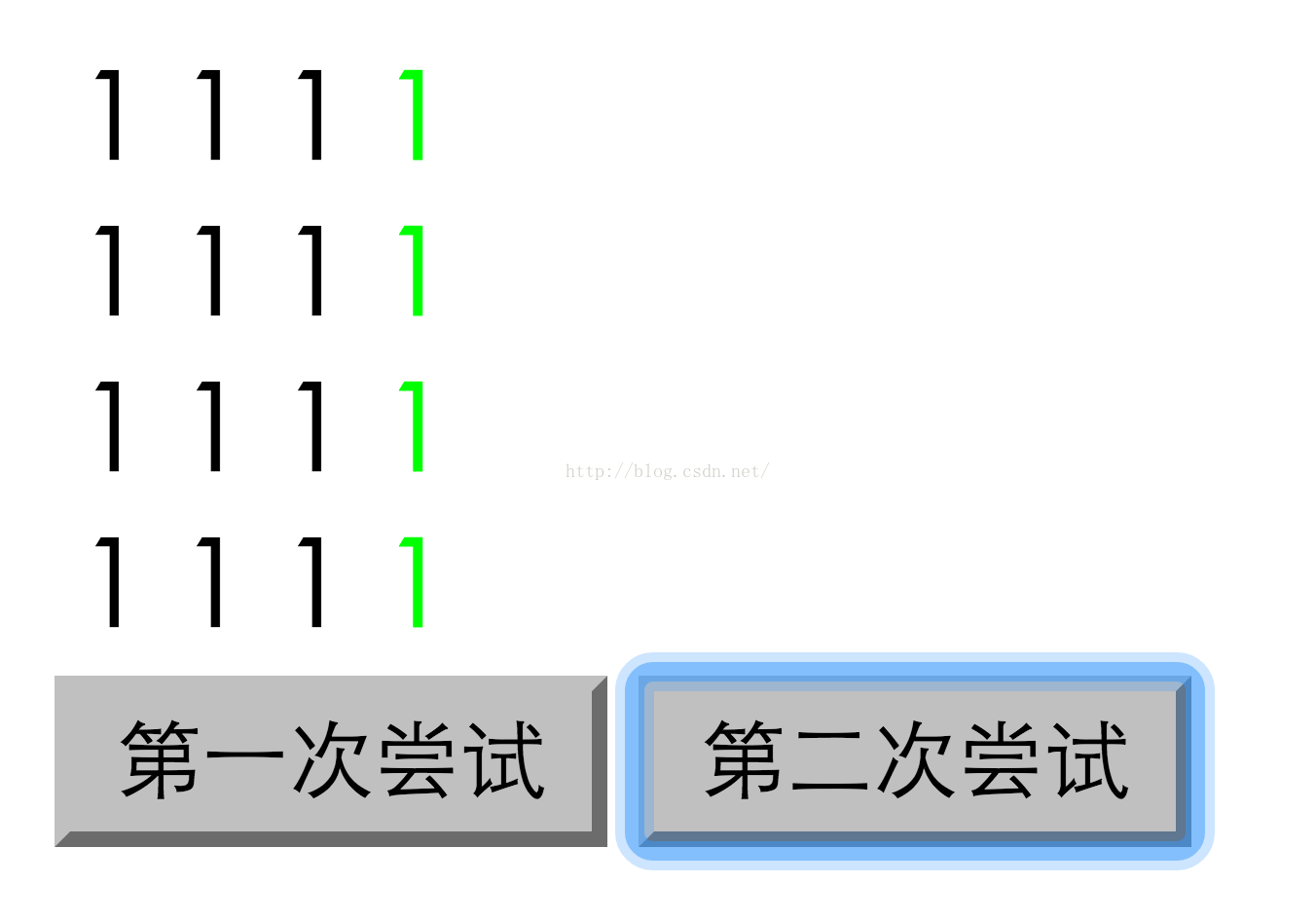
第二种选择器:
经过分析之后,导致这个问题的原因是使用":last"时将会匹配所有td集合中的最后一个元素,而":last-child"应当是匹配td集合中所有位置为最后的td元素























 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








