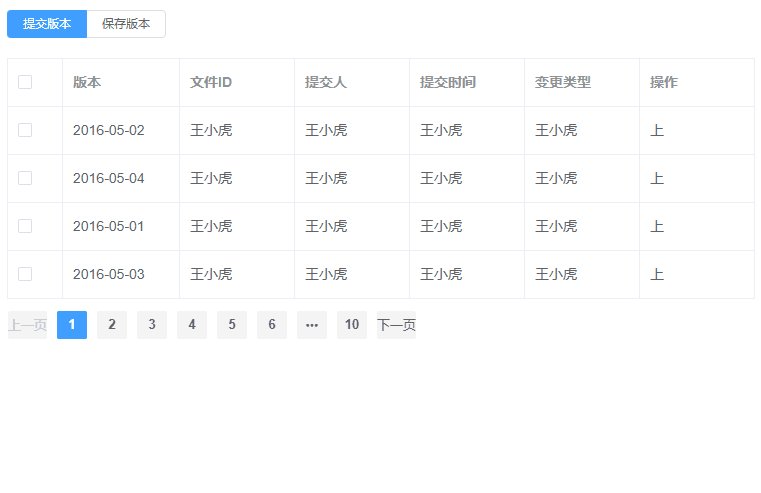
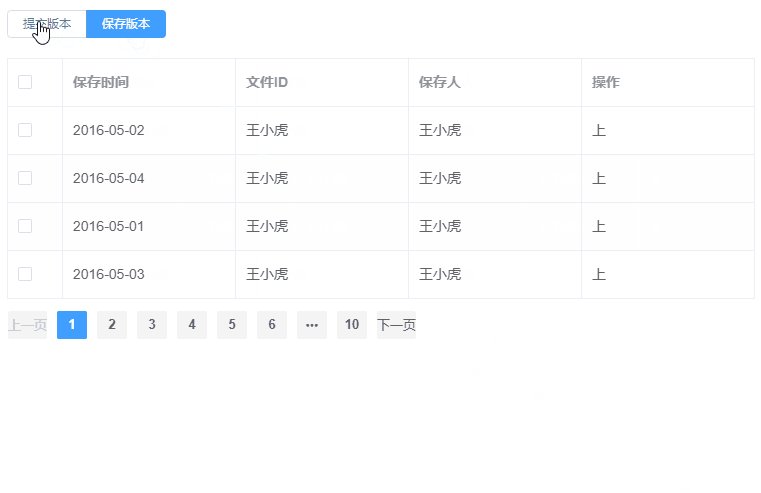
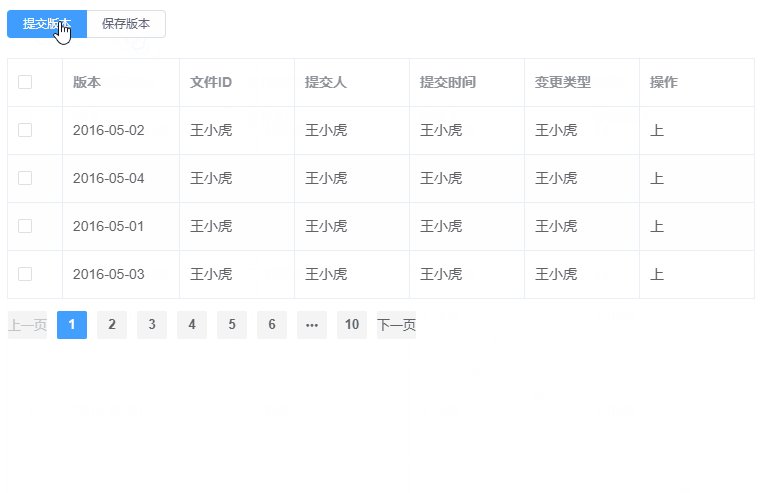
效果如图,页面切换会发生抖动 , 给对应页面的el-table添加一个key就好了 .

修改之后的代码
<el-table
v-if="radio1==='提交版本'"
:key="1" //就是这个key添加上就不会抖动了
:data="gridData"
border
tooltip-effect="dark"
@selection-change="handleSelectionChange"
>
<el-table-column
type="selection"
width="55"
/>
<el-table-column property="date" label="版本" />
<el-table-column property="name" label="文件ID" />
<el-table-column property="name" label="提交人" />
<el-table-column property="name" label="提交时间" />
<el-table-column property="name" label="变更类型" />
<el-table-column property="address" label="操作" />
</el-table>
<el-table
v-else
:key="2"//就是这个key
:data="gridData"
border
tooltip-effect="dark"
@selection-change="handleSelectionChange"
>
<el-table-column
type="selection"
width="55"
/>
<el-table-column property="date" label="保存时间" />
<el-table-column property="name" label="文件ID" />
<el-table-column property="name" label="保存人" />
<el-table-column property="address" label="操作" />
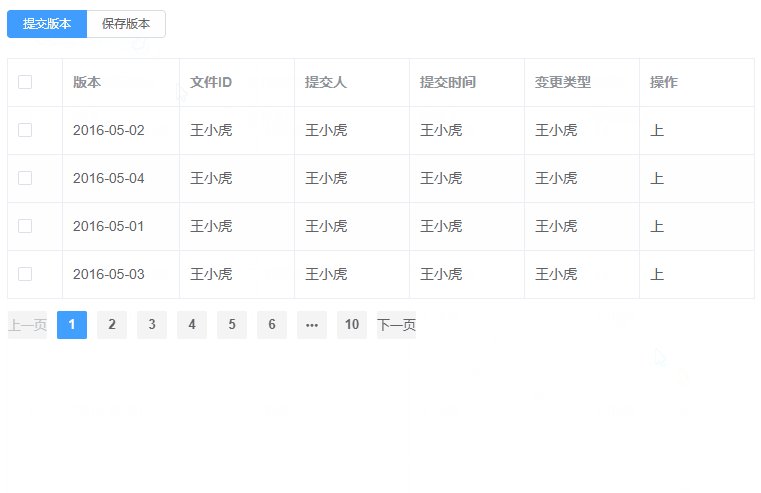
</el-table>添加之后的效果就是下边这样,希望能帮助到大家





















 1769
1769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








