2018.2 更新
使用flex布局 + max-width和min-width简易实现响应式布局,有了flex布局,内容不定高多行多列设置等高的问题就不再是问题了。
2018.1.17
2018.1.17 更新,多行多列的补充解决方案
今天做这个时事新闻卡片的demo,新闻的内容是实时获取的,所以也是不定高多栏布局的问题,它是多行多列的。
对于1行多列,正padding+负margin的方法很合适 。
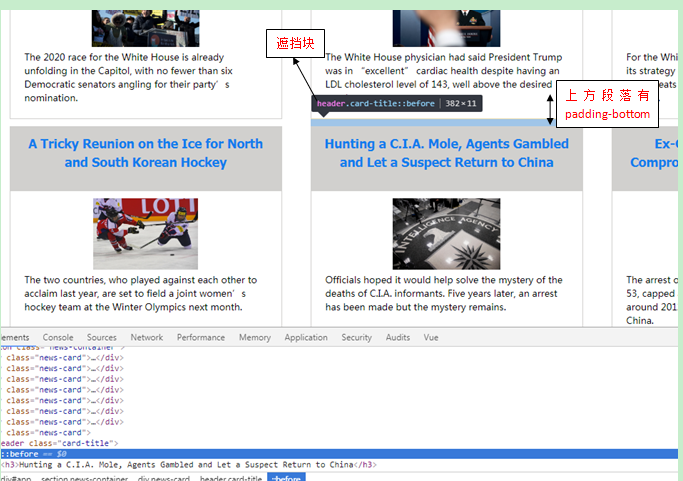
但对于多行多列,盒子有边框的,下一行的顶部必然在上一行的padding内,边框看上去就连通在一起,没有分隔开,就像这样:
除非不要边框!
如果为了样式好看,非要边框呢?
解决方案是:在每个盒子的顶部(代码中的.card-title)增加一个一定高度的白色遮挡块,遮住这段高度的左右边框。
前提:
盒子(代码中的.news-card)中最末的内容部分(代码中的.card-content)需要有足够的padding,增加的遮挡块不会遮住上面的内容。
布局如下:
CSS属性如下:
/* 新闻卡片盒子 */
.news-card {
display: inline-block;
vertical-align: top;
width: 380px;
/*min-height: 220px; /*使盒子高度一致*/
margin: 0 20px 30px;
padding-bottom: 9999px;
margin-bottom: -9999px;
border: 1px solid #d1d0ce;
}
.card-title {
position: relative;
padding: 10px;
height: 70px;
text-align: center;
font-size: 15px;
color: #157dec;
background: #d1d0ce;
}
.card-title:before {
content: "";
position: absolute;
height: 10px; /* 比.card-content的padding-bottom小 */
width: 382px; /* .父元素.news-card的width(border-box)*/
left: -1px; /*遮盖左右边框*/
top: -12px; /*遮挡块的height(border-box)和.card-title的border-top-width*/
background: #fff;
border-top: 1px solid #d1d0ce;
}
.card-content {
padding: 10px 20px 30px 20px;
text-align: center;
}最终效果:
-------------------------------------------------------------------------------------- 我是分割线------------------------------------------------------------------------------------------------
多栏布局有很多方法,但大多都针对的是已经固定设置各栏高度(height属性)的布局。
对于定宽不定高的多栏布局,各栏的高度根据文字自适应,导致其高度不一。那如何设置其高度,使得各栏的高度都统一为文字最多的那一栏的高度呢?如图:

方法一:表格table布局
此方法,table的父元素height为默认的auto,根据table-cell的内容自适应,满足等高。具体不赘述。
方法二:正padding+负margin
通过设置子元素(分栏)的padding-bottom=999px(不定,足够大即可)和margin-bottom=-999px(与padding-bottom相反),并设置父元素(容器)over-flow:hidden实现。
这个方法是本人从网上习得的,但是看遍网络觉得讲解都不是很清晰,主要是没有配图进行解析。这里通过本人的理解,简要图解这种方法:
第一步:
通过设置子元素(分栏)的padding-bottom=999px(不定,足够大即可)将容器撑开。要保证每一栏都超过原来的底边框。
第二步:
设置子元素(分栏)的margin-bottom=-999px(与padding-bottom相反)。对于浮动元素,将是把容器的底边框拉回来(流动元素是改变子元素的高度)。此操作虽然是对每个分栏分别设定margin-bottom,但实际上这三条代码都是一个动作:因为与这三个分栏的margin-bottom相关的就是容器的底边那条线,这条线是它们共用的,所以这个动作就是把那条线往回拉999px,其它都不变。。。最后一步,就是把各栏超出底边框的部分隐藏掉,对容器使用overflow: hidden。
大功告成
对了,补充一点,如果三栏都float定位,需要清理clear使得三栏被包含在父div中。 我一般使用display: inline-block,不需要clear.






























 1779
1779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








