如题,本文介绍一种神奇的CSS完全居中法。
当然这种方法其实早在几年前就已经被提出,现在也应该是一种非常普遍的技巧了,然而到目前为止在搜索居中法时仍然有大部分文章并没有提到过这种方法,遂感奇怪,自己测试了一番并在此mark一下。
我们都知道margin:auto;样式可以做到水平居中,而不能垂直居中,但是现在,请注意!只需要申明元素高度,并附加以下样式,即可完全居中:
.absolute_center{
position: absolute;
top: 0;left: 0;right: 0;bottom: 0;
margin: auto;
}- 跨浏览器,兼容性好(无需hack,可兼顾IE8~IE10)
- 无特殊标记,样式更精简
- 自适应布局,可以使用百分比和最大最小高宽等样式
- 居中时不考虑元素的padding值(也不需要使用box-sizing样式)
- 布局块可以自由调节大小
- img的图像也可以使用
- 必须声明元素高度
- 推荐设置overflow:auto;样式避免元素溢出,显示不正常的问题
- 这种方法在Windows Phone上不起作用
下面附上我测试的结果:
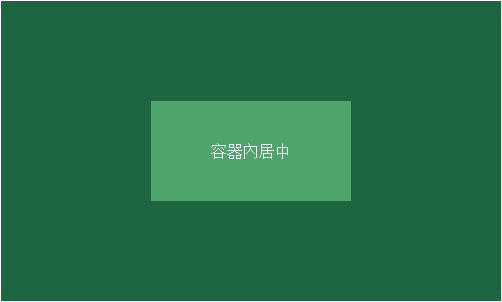
居中:
效果:
html:
<div class="container">
<div class="inner_box absolute_center">
<p class="absolute_center">容器內居中</p>
</div>
</div>.container{
position: relative;
height: 300px;
width: 500px;
background-color: #1B6540;
margin-bottom: 20px;
}
.inner_box{
width: 200px;
height: 100px;
background-color: #4FA46B;
}
.absolute_center{
position: absolute;
top: 0;left: 0;right: 0;bottom: 0;
margin: auto;
}
.inner_box p{
text-align: center;
color: #fff;
height: 40px;
line-height: 40px;
}
接下来就是在此基础上通过添加额外样式来达到不同效果:
在可视区域内居中:
也就是在浏览器可视区域居中,只需要附上如下代码:
.absolute_center.is_fixed{
position: fixed;
z-index: 999;
}
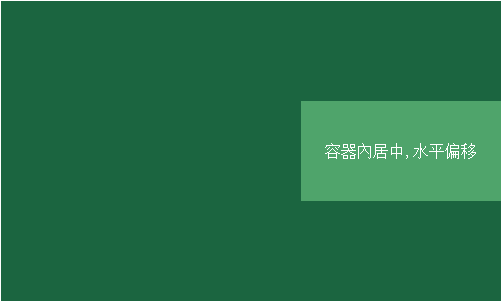
偏移:
效果:
css代码:
.absolute_center.offset{
left:auto;
right: 0;
}我理解的原理:
其实如果理解了使用position:absolute;和top:0;right:0;left:0;bottom:0;样式填满父元素的原理,再来理解这个应该没什么问题,道理都一样。在没有设置宽高的情况下浏览器在解析样式时会将该元素的宽高拉伸为父元素宽高大小,从而符合top:0;right:0;left:0;bottom:0;的要求;而如果设置了宽高,那么浏览器只有通过改变margin值来变相达到top:0;right:0;left:0;bottom:0;的要求,憋问我为什么不是改变padding值- -。显然这里设置left:auto;right:0;之后上下margin会被拉伸,左右不需要。
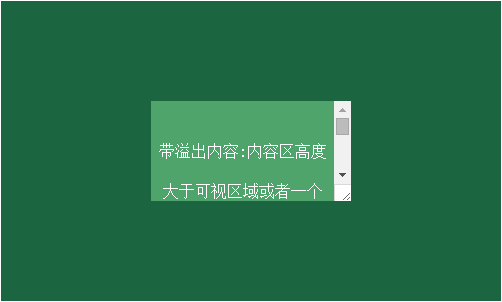
带溢出内容:
.absolute_center.is_overflow{
overflow: auto;
}
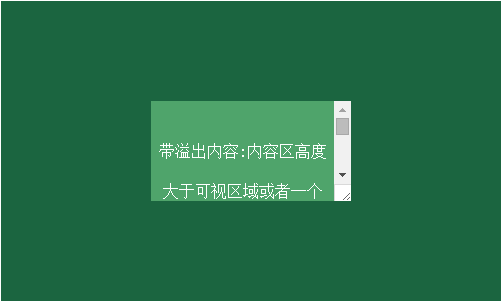
大小可调整:
.absolute_center.is_resizable{
resize: both;
min-width: 20%;
max-width: 80%;
min-height: 20%;
max-height: 80%;
overflow: auto;
}虽然完全居中法看起来很强大,是解决剧中问题的好方法,但是也有许多解决不同需求的方法,比如常用的负margin值法、transform法、麻烦的table-cell法、inline-block法、以及神奇时尚的flexbox法,这里就不再详细介绍这些方法,有需求的童鞋可以自行百度~
最后的建议:
各项技术都有各自的好处,该方法固然强大,但具体选择什么方法还需要看具体的需求,取决于你所支持的浏览器、现有标签结构等等,“完全居中”法简单方便,迅速及时。以前使用负Margin值的地方,都可以使用Absolute居中。无需繁琐的数学计算,无需额外标签,而且可以随时改变大小。如果要照顾到浏览器兼容性的话,可以尝试table-cell和inline-block技术,如果想尝试新鲜事物的话,可以使用Flexbox,并享受这种高级技术带来的好处。


























 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








