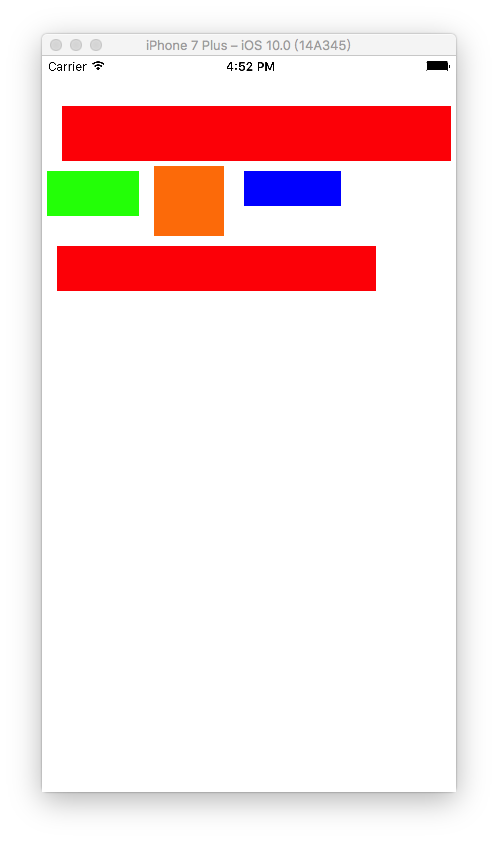
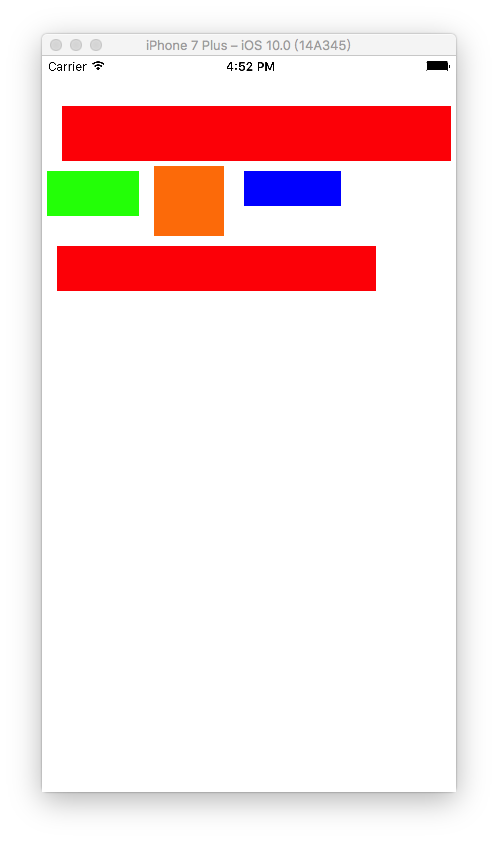
- 效果图

- 第一个redView约束,全部相对于superView的约束
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.view).with.offset(50)
make.left.equalTo(self.view).with.offset(20)
//相对于右侧的约束要用负值
make.right.equalTo(self.view).with.offset(-5)
make.height.equalTo(@55)
}]
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
//相对于上一个view的底部的约束
make.top.equalTo(redView.mas_bottom).with.offset(10)
make.left.equalTo(self.view).with.offset(202)
make.right.equalTo(self.view).with.offset(-115)
make.height.equalTo(@35)
}]
[greenView mas_makeConstraints:^(MASConstraintMaker *make) {
//上方相对于红色view约束
make.top.equalTo(redView.mas_bottom).with.offset(10)
make.left.equalTo(self.view).with.offset(5)
//绿色view的右侧相对于上个view的左侧要用负值.
make.right.equalTo(blueView.mas_left).with.offset(-105)
make.height.equalTo(@45)
}]
[redView2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(greenView.mas_bottom).with.offset(30)
make.left.equalTo(self.view).with.offset(15)
make.right.equalTo(self.view).with.offset(-80)
make.height.equalTo(@45)
}]
[orangeView mas_makeConstraints:^(MASConstraintMaker *make) {
//上方相对于第一个红色view约束
make.top.equalTo(redView.mas_bottom).with.offset(5)
//左侧相对于绿色约束
make.left.equalTo(greenView.mas_right).with.offset(15)
//右侧相对于蓝色约束
make.right.equalTo(blueView.mas_left).with.offset(-20)
//下方相对于下方红色view顶部的约束
make.bottom.equalTo(redView2.mas_top).with.offset(-10)
// make.height.equalTo(@32)
}]
- view的右侧,以及下方的约束一般用负值容易理解.

























 4613
4613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








