CSS实现瀑布流特点:
- 不需要计算,浏览器自动计算,只需设置列宽,性能高;
- 列宽随着浏览器窗口大小进行改变,用户体验不好;
- 图片排序按照垂直顺序排列,打乱图片显示顺序;
源代码:
html.html:使用列表ul、li引入图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="ss.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="dd">
<ul>
<li><img src="UNADJUSTEDNONRAW_thumb_1c.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_2e.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_4.jpg" width="100px" height="100px"></li>
</ul>
<ul>
<li><img src="UNADJUSTEDNONRAW_thumb_5.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_10.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_13.jpg" width="100px" height="100px"></li>
</ul>
<ul>
<li><img src="UNADJUSTEDNONRAW_thumb_14.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_18.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_f.jpg" width="100px" height="100px"></li>
</ul>
<ul>
<li><img src="UNADJUSTEDNONRAW_thumb_1c.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_2e.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_4.jpg" width="100px" height="100px"></li>
</ul>
<ul>
<li><img src="UNADJUSTEDNONRAW_thumb_5.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_10.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_13.jpg" width="100px" height="100px"></li>
</ul>
<ul>
<li><img src="UNADJUSTEDNONRAW_thumb_14.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_18.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_f.jpg" width="100px" height="100px"></li>
</ul>
<ul>
<li><img src="UNADJUSTEDNONRAW_thumb_1c.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_2e.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_4.jpg" width="100px" height="100px"></li>
</ul>
<ul>
<li><img src="UNADJUSTEDNONRAW_thumb_5.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_10.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_13.jpg" width="100px" height="100px"></li>
</ul>
<ul>
<li><img src="UNADJUSTEDNONRAW_thumb_14.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_18.jpg" width="100px" height="100px"></li>
<li><img src="UNADJUSTEDNONRAW_thumb_f.jpg" width="100px" height="100px"></li>
</ul>
</div>
</body>
</html>
ss.css
li{
list-style: none;
border: 1px solid #5fffda;
margin-top: 10px;
}
dd{
width: auto;
height:auto;
margin: 20px auto;
}
ul{
width: auto;
float: left;
}
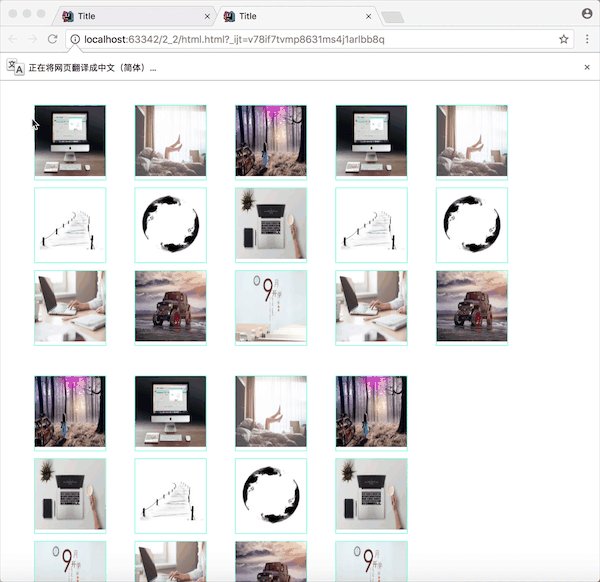
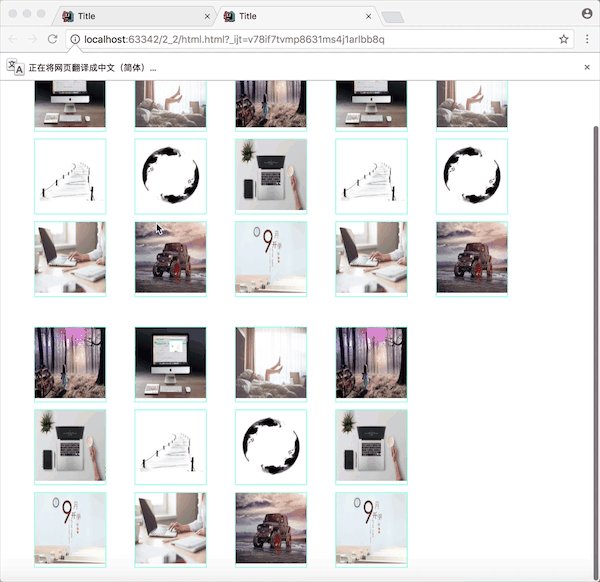
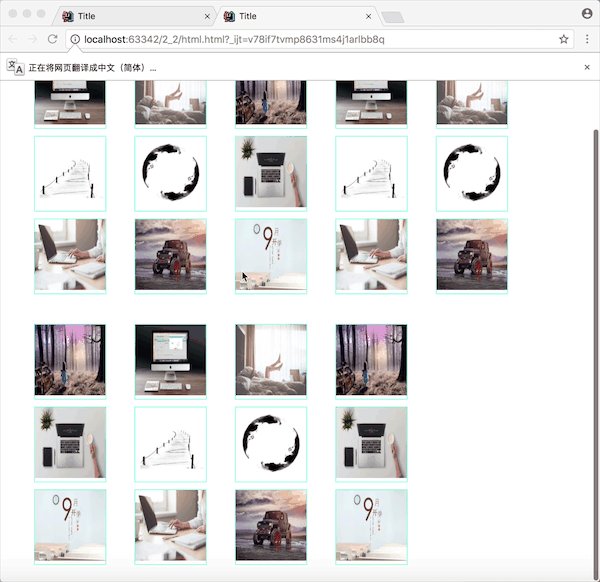
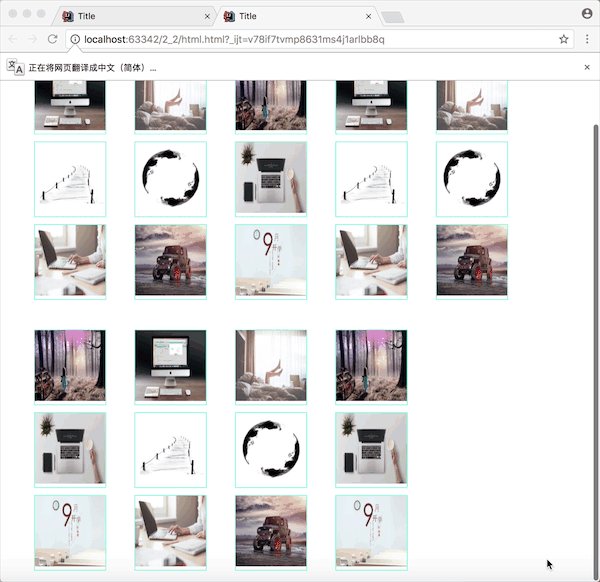
实现效果:






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








