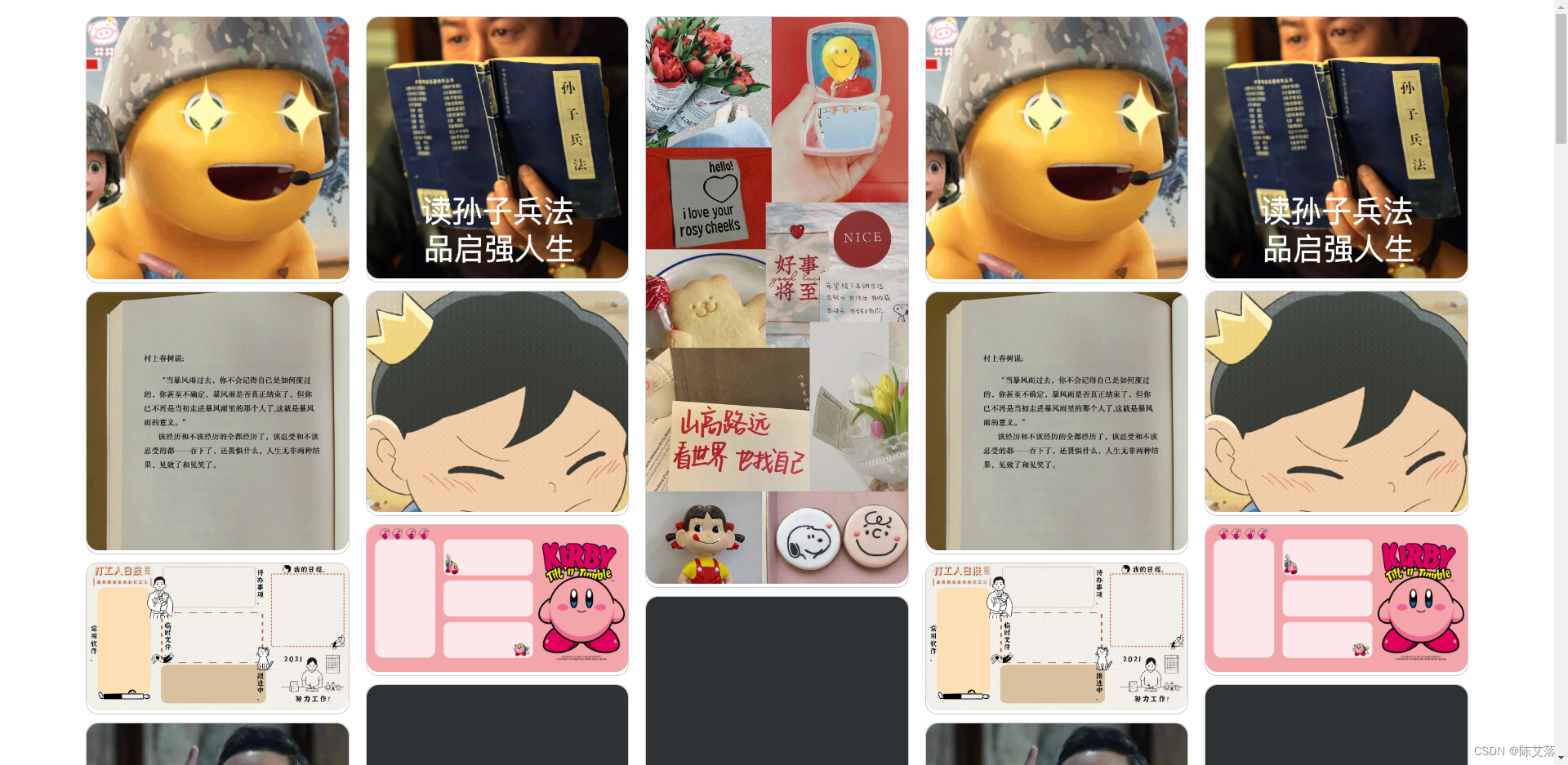
1、flex分为五列
演示
纯css手写图片瀑布流效果

思路:
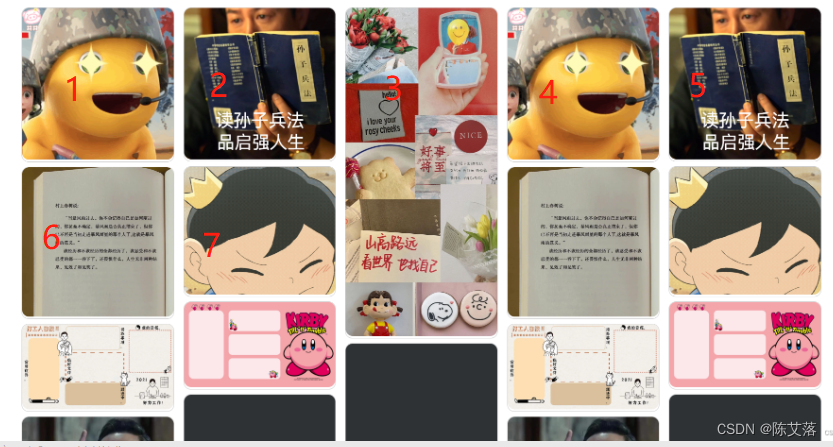
如果要做5列(3列),那么将图片list分为5份(3份)数据,在每一列下循环数据即可
举个例子:主要通过v-if="(index+1)%3==1等方式实现

通过上图的处理数据,可以实现如下的index排列

以下不做数据处理,只是简单的css-图片瀑布流效果
<div class="img-list-box">
<!-- 第一列 -->
<div class="img-list_line">
<div class="img-box">
<img src="./img/1 (1).gif" class="img">
</div>
<div class="img-box">
<img src="./img/1 (1).jpeg" class="img">
</div>
<!-- 此处省略... -->
</div>
<!-- 第2列 -->
<div class="img-list_line">
<div class="img-box">
<img src="./img/1 (2).jpeg" class="img">
</div>
<div class="img-box">
<img src="./img/1 (3).jpeg" class="img">
</div>
<!-- 此处省略... -->
</div>
<!-- 第3列 -->
<div class="img-list_line">
<div class="img-box">
<img src="./img/1 (2).png" class="img">
</div>
<div class="img-box">
<img src="./img/1 (1).jpg" class="img">
</div>
<!-- 此处省略... -->
</div>
<!-- 第4列 -->
<div class="img-list_line">
<div class="img-box">
<img src="./img/1 (2).jpeg" class="img">
</div>
<div class="img-box">
<img src="./img/1 (3).jpeg" class="img">
</div>
<!-- 此处省略... -->
</div>
<!-- 第5列 -->
<div class="img-list_line">
<div class="img-box">
<img src="./img/1 (2).jpg" class="img">
</div>
<div class="img-box">
<img src="./img/1 (4).jpg" class="img">
</div>
<!-- 此处省略... -->
</div>
</div>
* {
padding: 0;
margin: 0;
}
.img-list-box {
width: 90%;
display: flex;
flex-wrap: wrap;
justify-content: center;
margin: 10px auto;
}
.img-list_line {
width: 20%;
}
.img-box {
/* width: 100%; */
/* padding: 10px; */
margin: 10px;
border: 1px solid #ccc;
border-radius: 15px;
}
.img {
border-radius: 15px;
width: 100%;
height: auto;
}
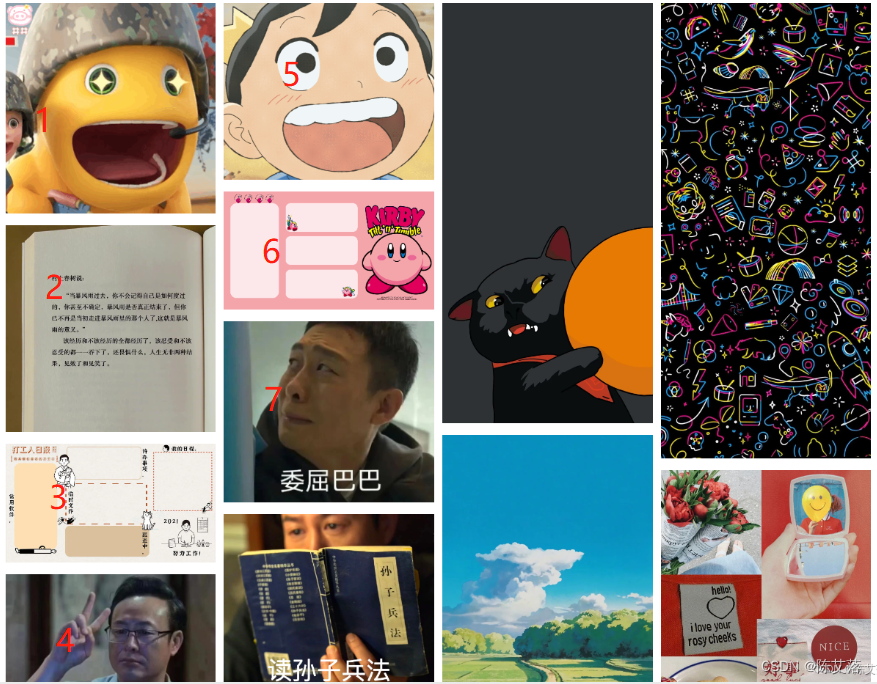
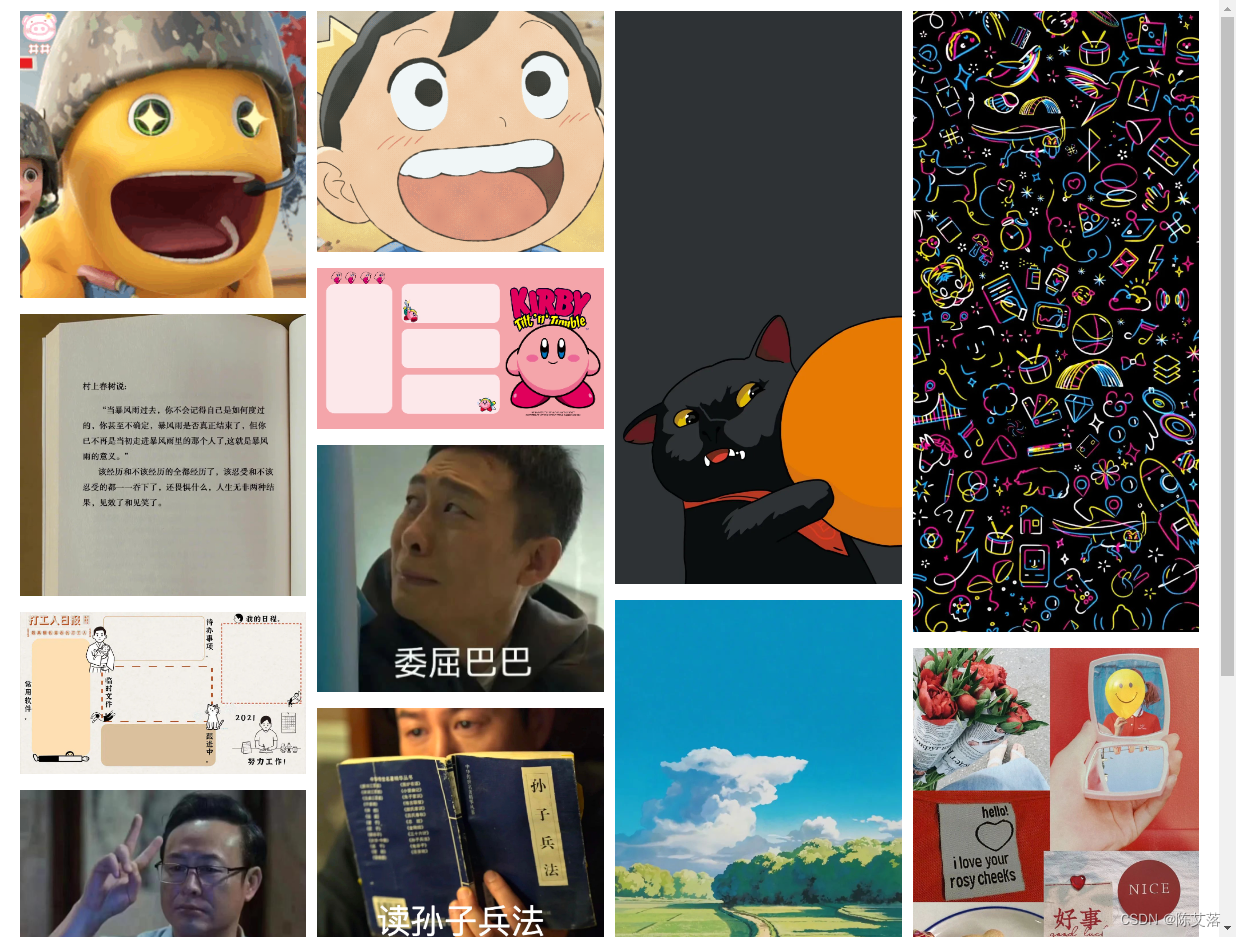
2、column多行布局
缺点:图片顺序的index被打乱


<div class="box">
<div class="item">
<img src="./img/1 (1).gif" class="img " />
</div>
<div class="item">
<img src="./img/1 (1).jpeg" class="img " />
</div>
<div class="item">
<img src="./img/1 (1).jpg" class="img " />
</div>
<div class="item">
<img src="./img/1 (1).png" class="img " />
</div>
<div class="item">
<img src="./img/1 (2).gif" class="img " />
</div>
<div class="item">
<img src="./img/1 (2).jpeg" class="img " />
</div>
<div class="item">
<img src="./img/1 (2).jpg" class="img " />
</div>
<div class="item">
<img src="./img/1 (2).png" class="img " />
</div>
<div class="item">
<img src="./img/1 (3).jpeg" class="img " />
</div>
<div class="item">
<img src="./img/1 (3).jpg" class="img " />
</div>
<div class="item">
<img src="./img/1 (4).jpeg" class="img " />
</div>
<div class="item">
<img src="./img/1 (4).jpg" class="img " />
</div>
</div>
column-count来控制几列
.box {
margin: 10px;
column-count: 4;
column-gap: 10px;
}
.item {
margin-bottom: 10px;
}
.img {
width: 100%;
height: 100%;
}





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








