- 博客(27)
- 收藏
- 关注
原创 git hooks进行代码检查
git进行版本管理仓库时,在每个项目根目录下都有一个**.git/hooks**,包括commit各个阶段hooks的脚本,这些hooks在git操作commit、push、merge等的时候,可以做一些前置或后置的工作Husky && lint-staged安装husky安装lint-staged根目录下新建.lintstagedrc文件,如果要自动修复可以加上–fix通过pre-commit检测提交时代码规范修改pre-commit文件配置.eslintrc.js最后进行进行commit
2022-06-01 13:22:05
 2268
2268
 1
1
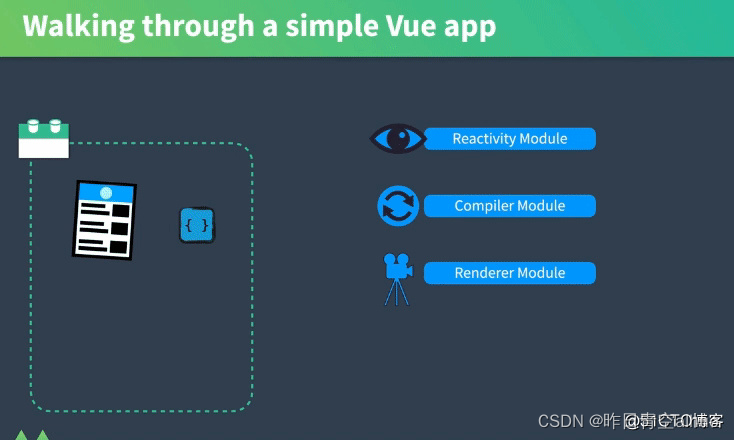
原创 vue3源码study
基于尤雨溪手写mini-vue 版一、整体工作流程...
2022-04-10 20:06:12
 1324
1324
原创 【koa2基础】
应用程序(Application)Koa 应用程序是一个包含一组中间件函数的对象,它是按照类似堆栈的方式组织和执行的。一个关键的设计点是在其低级中间件层中提供高级“语法糖”。这包括诸如内容协商,缓存清理,代理支持和重定向等常见任务的方法。 尽管提供了相当多的有用的方法 Koa 仍保持了一个很小的体积,因为没有捆绑中间件。级联通过中间件一系列功能直接传递控制,直到一个返回,Koa 调用“下游”,然后控制流回“上游”。// 当一个中间件调用 next() 则该函数暂停并将控制传递给定义的下一个中间件
2022-04-05 11:00:16
 487
487
原创 【Node基础】
目录一、简介二、命令行运行三、模块四、HTTP五、fs六、path七、事件模块八、buffer九、流node 特点node 使用场景一、简介Node.js 是一个开源和跨平台的 JavaScript 运行时环境。Node.js 在浏览器之外运行 V8 JavaScript 引擎(Google Chrome 的内核)。 这使得 Node.js 的性能非常好。二、命令行运行node app.js三、模块Node提供了一个简单的模块系统让Nodejs的文件可以相互调用。模块加载采用的是同步加载的
2022-02-20 19:11:32
 591
591
原创 GitLab CI/CD 持续集成 持续交付 持续部署
目录准备涉及工具安装注册 gitlab-runnergitlab-ci涉及的概念语法实战进阶准备涉及工具项目根目录需要一个.gitlab-ci.yml文件通过在项目根目录下配置.gitlab-ci.yml文件,可以控制ci流程的不同阶段,例如install/检查/编译/部署服务器。gitlab平台会扫描.gitlab-ci.yml文件,并据此处理ci流程gitlab-runner 执行器安装注册 gitlab-runner1、 Mac下如何更改brew地址源cd "$(brew -
2021-07-09 20:11:10
 589
589
 1
1
原创 Chrome插件开发入门篇
概念基本组成常用APImanifestbackgroundcontent-scripts交互页面通信打包发布Chrome扩展(Chrome Extension)平时所说的Chrome插件更准确的说叫Chrome扩展,真正意义上的Chrome插件是更底层的浏览器功能扩展。鉴于习惯这种叫法,下面我们还叫Chrome插件Chrome插件是什么?Chrome插件是一个用Web技术开发、用来增强浏览器功能的软件,它其实就是一个由HTML、CSS、JS、图片等资源组成的一个.crx后缀的压缩.
2021-07-07 17:07:31
 472
472
原创 VUE SSR
vue ssrSSR?将组件或页面渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序。为什么使用服务器端渲染 (SSR)?优势更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面更快的内容到达时间,解决首屏渲染慢点问题考量的点开发条件所限,某些生命周期钩子函数只能在浏览器中触发,一些扩展库需要特殊处理构建部署要求多,服务端渲染必须在node server环境下服务器端负载变大预渲染只是用来改善少数
2021-07-07 16:46:27
 256
256
原创 【滚动条】v-iscroll 与锚点一起使用 出现 跳转后无法上滑
【滚动条】v-iscroll 与锚点一起使用 出现 跳转后无法上滑场景在工作台toolbox中开发本地插件,在右侧内容区域父容器上存在v-scroll指令,在本地插件内部实现锚点功能,点击锚点跳转后,无法上滑。排查原因v-scroll是基于第三方包isscroll封装的指令,通过调试isscroll源码发现,锚点跳转触发pointerup事件直接走了第三方包isscroll里面的_end方法,没有走_move的过程,this.y 纵向偏移量(newY)没有附上值,如果强制在外边进行赋值的情况下,会导
2021-07-07 15:56:13
 306
306
原创 父元素自适应子元素脱离文档流时,子元素如何保持和父元素宽度相等
父子元素都浮动,宽度自适应(100%),子元素绝对定位,如何让子元素宽度保持和父元素相等? 问题:通过一般的方法获取到的父元素宽度都是100%,子元素脱离了文档流,此时唯一的方法就是获取父元素宽度负值给子元素,父元素宽度是动态的 用offsetWidth获取的值可以将百分比转化为像素值,在created,mounted阶段属性还没有挂在,不能获取到width,在nextTick里...
2018-05-08 11:19:44
 2620
2620
原创 Vue实用方法与技巧探索
Vue对象的完整成员 var vm = new Vue({ // 数据 data: “声明需要响应式绑定的数据对象”, props: “接收来自父组件的数据”, propsData: “创建实例时手动传递props,方便测试props”, computed: “计算属性”, methods: “定义可以通过vm对象访问的方法”, watch: “Vue实例化时会调用watch(...
2018-05-06 16:33:54
 680
680
转载 Vue2技术栈归纳与精粹
https://blog.csdn.net/sinat_17775997/article/details/78913968
2018-05-06 11:31:38
 256
256
原创 Vue系列: 如何通过组件的属性props设置一个不断变化的值
https://www.cnblogs.com/strinkbug/p/5768871.html结合原作者第三种方法和自己的尝试最终总结出最优方式: 子组件 父组件
2018-05-05 20:47:38
 3868
3868
原创 Git项目从A迁移到B
在git 新建私有库huoalong之后 git clone git@git.iyunxiao.com:fangshan/vue-scaffold.git cd vue-scaffold git push –mirror git@git.iyunxiao.com:huoalong/vue-scaffold.git如果出现SSL 证书问题 git config –g...
2018-04-27 15:19:59
 792
792
 3
3
原创 终端美化配色
下载并使用oh my zsh:shell> git clone git://github.com/robbyrussell/oh-my-zsh.git ~/.oh-my-zshshell> cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrcshell> chsh -s /bin/zsh(也可以把它放到云端...
2018-03-16 17:16:02
 1579
1579
 5
5
翻译 React生命周期及事件详解
一、组件的详细说明和生命周期ComponentSpecs and Lifecycle 组件的详细说明(Component Specifications) 当通过调用 React.createClass() 来创建组件的时候,你应该提供一个包含 render 方法的对象,并且也可以包含其它的在这里描述的生命周期方法。render ReactComponent render() render()
2017-08-18 16:49:06
 477
477
翻译 ubuntu重装apache出现Can’t open /etc/apache2/envvars的解决办法
不小心误删了 apache.conf ,重装后遇到 .: 45: Can’t open /etc/apache2/envvars 这个提示搜索后借助这篇文章,http://www.unixmen.com/Linux-tutorials/940-how-to-reinstall-apache2-properly-in-linux利用以下命令重装了apachesudo apt-get remove
2017-04-06 09:57:50
 567
567
原创 Git 配置及代码下载
生成公钥供验证ssh-keygen //可一路回车然后cat ~/.ssh/id_rsa.pub的内容给管理员加入授权文件,这个~/.ssh/id_rsa和~/.ssh/id_rsa.pub可保留起来在其他机器或其他账户上使用。 生存的密钥拷贝到gerrit设置公钥的地方. 注:有些时候一些同学生成的私钥似乎不能及时生效,可以再用ssh-add ~/.ssh/id_rsa命令添加进来;
2017-04-05 14:22:48
 560
560
翻译 Ubuntu nodejs
Ubuntu14.04安装nodejs系统环境:Ubuntu14.04.4通过apt-get下载编译好的软件包由于默认ubuntu下载的nodejs版本过低,根据官方给的安装解决方法:(地址)Debian and Ubuntu based Linux distributions在终端执行以下两个命令:curl -sL https://deb.nodesource.com/setup_4.x |
2017-04-05 13:57:19
 486
486
原创 浏览器窗口操作innerWidth/clientWidth/offsetWidth/scrollWidth
1.常用:JS 获取浏览器窗口大小// 获取窗口宽度 if (windows.innerWidth) winWidth = windows.innerWidth; else if ((document.body) && (document.body.clientWidth)) winWidth = document.body.clientWidth; // 获取窗口高度 if (wind
2017-01-11 17:38:26
 1078
1078
原创 frame、iframe框架编程
一、使用iframe的优缺点 优点: 1.程序调入静态页面比较方便; 2.页面和程序分离; 缺点: 1.iframe有不好之处:样式/脚本需要额外链入,会增加请求。另外用js防盗链只防得了小偷,防不了大盗。 2.iframe好在能够把原先的网页全部原封不动显示下来,但是如果用在首页,是搜索引擎最讨厌的.那么你的网站即使做的在好,也排不到好的名次!如果是动态网页,用incl
2017-01-06 21:19:59
 2382
2382
原创 网络实验系统设计
第一章 介绍 第一节 网络实验的背景网络实验是上世纪末出现的一种新型的实验模式,依托互联网,老师和学生不需要去实验室就能完成相关的实验,网络实验的出现,打破了传统实验的限制,给你一台计算机,连上网,随时随地都可以做实验,不需要和实验室管理员预约实验,方便快捷。虚拟实验室(Virtual Laboratory) 最早于 1989 年由美国的 William Wulf 教授提出,用来描述一个计
2017-01-06 20:56:18
 1638
1638
原创 WebSocket核心总结
介绍 websocket是H5规范的连续性里面推出的一个协议,websocket是一种全双工,双向,单套接字的连接。 http是单项的半双工的一种通信协议,而有些地方需要用到实时通信的效果,所以websocket营运而生,目前流行的浏览器都支持这个协议,例如 Chrome,Safari,Firefox,Opera,IE等等。 之前没有ws协议http主要靠轮询,长轮询,流化达到实时通
2016-12-23 10:09:40
 1640
1640
原创 初识Linux
一. 最近总结的常用的Linux命令解压文件 tar xvf 压缩包路径 比较器 vimdiff filename1 filename2 文本搜索 grep pattern [options] 目录/文件主要参数 [options]主要参数: -c:只输出匹配行的计数。 -I:不区分大 小写(只适用于单字符)。 -h:查询多文件时不显示文件名。 -l:查询多文件时只输出包含匹配字符的
2016-12-22 11:30:36
 325
325

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅