目录
同样创建组件dialogue.vue后全局注册
dialogue模版:
<template>
<!-- 对话框的遮罩 -->
<div class="miao-dialog_wrapper">
<!-- 真的对话框 -->
<div class="miao-dialog">
<div class="miao-dialog_header">
<span class="miao-dialog_title">提示</span>
<button class="miao-dialog_headerbtn">
<i class="miao-icon-close"></i>
</button>
</div>
<div class="miao-dialog_body">
<span>这是一段信息</span>
</div>
<div class="miao-dialog_footer">
<miao-button>取消</miao-button>
<miao-button type="primary">确定
</miao-button>
</div>
</div>
</div>
</template>设置title
第一步,设置title为传入的参数
app.vue里:
<miao-dialog title="温馨提示"></miao-dialog>dialogue.vue里
props:{
title:{
type:String,
default:'提示'
}
}插槽显示
第二步用插槽显示
这在dialogue.vue里
<slot name="title">
<span class="miao-dialog_title">{{ title }}</span>
</slot>
<!-- 把这个class包在插槽里意思是有插槽显示插槽,没插槽显示里面的title文字 -->在app.vue里
<miao-dialog>
<template v-slot:title>
<h3>我是变化</h3>
</template>
</miao-dialog>这样如果title啥都不传显示默认值,并且通过slot可以设置传入是h3还是h2等格式
控制宽高
通过style里的width和top控制dialog的宽度和距离顶部的距离
app.vue
<miao-dialog width="40%" top="10px">
</miao-dialog>
dialog.vue
<div class="miao-dialog" :style="{width:width,marginTop:top}">然后设置
width:{
type: String,
default: '50%'
},
top:{
type: String,
default: '15vh'
// 类似于15%
}然后通过插槽控制body部分
app.vue
<miao-dialog width="40%" top="10px">
<ul>
<li>1</li>
<li>2</li>
</ul>
</miao-dialog>
dialog.vue
<div class="miao-dialog_body">
<!-- 默认插槽 -->
<slot></slot>
</div>接下来控制footer,footer里显示两个按钮,但是底部两个按钮也是想传才传
所以也添加slot控制
app.vue里:
<miao-dialog width="40%" top="10px">
<ul>
<li>1</li>
<li>2</li>
</ul>
<template v-slot:footer>
<miao-button type="primary">确定</miao-button>
<miao-button>取消</miao-button>
</template>
</miao-dialog>关闭对话框
dialog.vue里
关闭部分:
除了按钮之外点击对话框的icon❎也应该关闭他:
<button class="miao-dialog_headerbtn" @click="handleClose">
<i class="miao-icon-close"></i>
</button>点击子组件dialogue.vue不能直接修改父组件数据
所以在函数handleclose里触发父组件
methods:{
handleClose(){
// this.visible=false,不行避免直接修改props
//得让父组件改,应该触发事件
this.$emit('close',false)
}
}在app.vue里:
<miao-dialog width="40%" top="10px" :visible="visible" @close="close">
<ul>
<li>1</li>
<li>2</li>
</ul>
<template v-slot:footer>
<miao-button type="primary" @click="visible=false">确定</miao-button>
<miao-button @click="visible=false">取消</miao-button>
</template>
</miao-dialog>@ close="close"
close(value){
this.visible=value
},
这样点击该icon就能关闭对话框了
此外,需要点击遮罩层也能关闭对话框,但是对话框内部也包括在遮罩层里,所以通过@click.self 阻止冒泡
或者通过sync语法糖,(子组件希望修改父组件的visible)
使用方法:
在子组件里:
demo.vue
<button @click="fn">aaa</button>methods:{
fn(){
this.$emit('update:money',30)
this.$emit('update:visible', true)
}
}父组件里:
<demo :visible.sync="visible" :money.sync="money"></demo>不用再写函数注册事件了,比如省去了
update:money(value){this.money=value}
没有改变单向数据流,只是让父组件使用更简单
transition实现动画
通过transition实现动画(千万记得.5s)
<transition name="aa">
<div v-show="visible">我是文本</div>
</transition>第一种写动画的css方式:
.aa-enter{
opacity: 0;
}
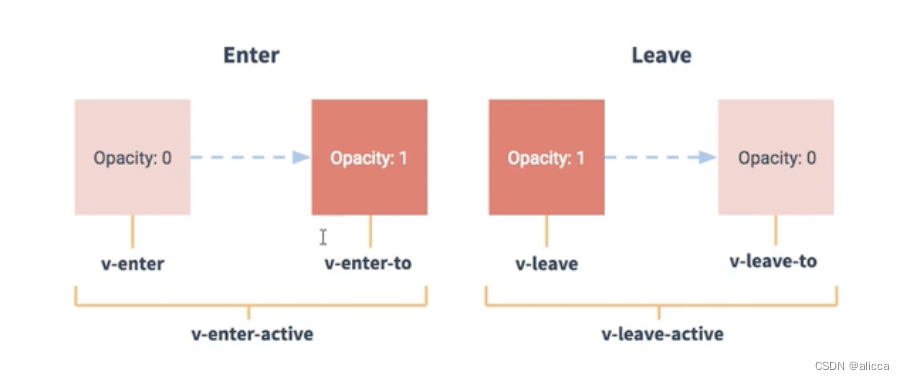
// aa对应name属性,enter显示前,to显示后,active显示中
.aa-enter-to{
opacity: 1;
}
.aa-enter-active{
transition: all .5s;
}
// 离开同样三个类名
.aa-leave{
opacity: 1;
}
.aa-leave-to{
opacity: 0;
}
.aa-leave-active{
transition: all .5s
}
第二种写动画的方式(采用)
.aa-enter{
opacity: 0;
}
// aa对应name属性,enter显示前,to显示后,active显示中
.aa-enter-to{
opacity: 1;
}
.aa-enter-active{
transition: all .5s;
}
// 离开同样三个类名
.aa-leave{
opacity: 1;
}
.aa-leave-to{
opacity: 0;
}
.aa-leave-active{
transition: all .5s
}
css里前面那个aa是变化的根据name来,后面的是固定的

接下来让整个dialogue有动画:
.dialog-fade-enter-active {
animation: fade .3s;
}
.dialog-fade-leave-active {
animation: fade .3s reverse;
}
@keyframes fade {
0% {
opacity: 0;
transform: translateY(-20px);
// 负值向上移动
}
100% {
opacity: 1;
transform: translateY(0);
}
}
.miao-button{
margin-left:8px
}scoped会给当前组件的模版中的所有元素都添加一个随机的属性
scoped会给当前组件中所有样式也添加一个对应的属性选择器
引入深度选择器
当写了style scoped时候,不会有随机属性选择器
深度选择器 scss里 ::v-deep less里 /deep/
css >>>
官网链接:
详细代码:





















 6181
6181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








