1 安装VConsole
npm install vconsole2 在angular.json中引入
"scripts": ["node_modules/vconsole/dist/vconsole.min.js"]3 引入并使用
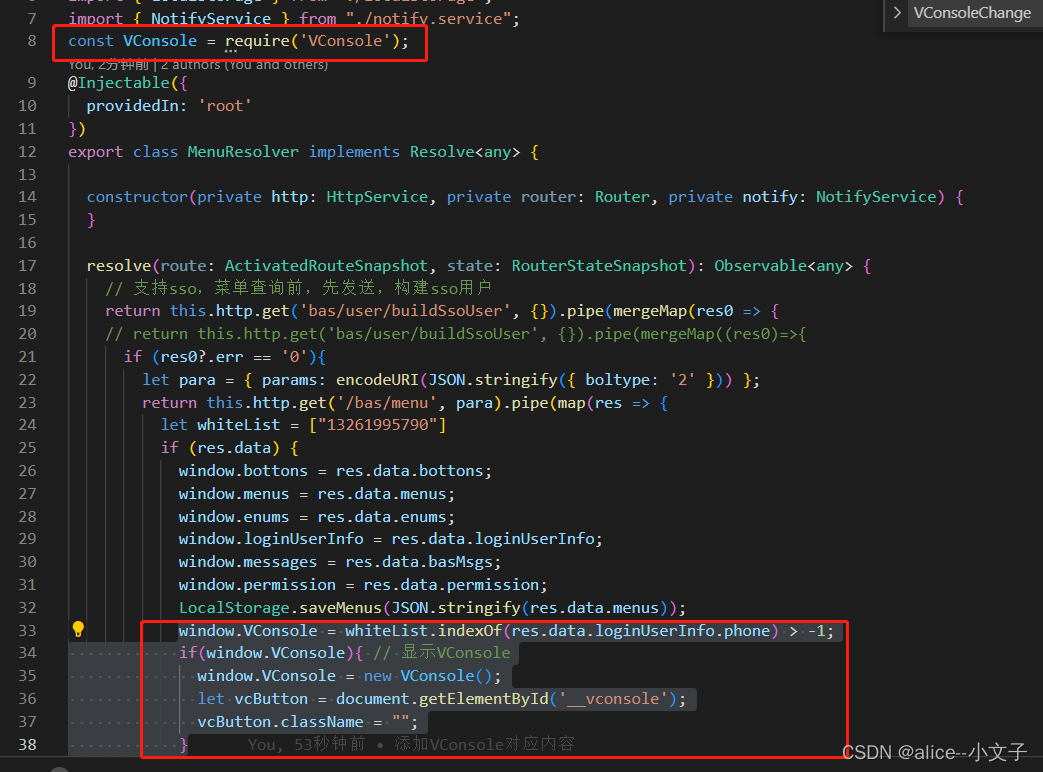
因为考虑到通过权限来控制VConsole的显示与否,所以我在我们项目中将VConsole引入在了获取基本信息的模块内(根据项目自身需求,设置手机号白名单)
const VConsole = require('VConsole');window.VConsole = whiteList.indexOf(res.data.loginUserInfo.phone) > -1;
if(window.VConsole){ // 显示VConsole
window.VConsole = new VConsole();
let vcButton = document.getElementById('__vconsole');
vcButton.className = "";
}
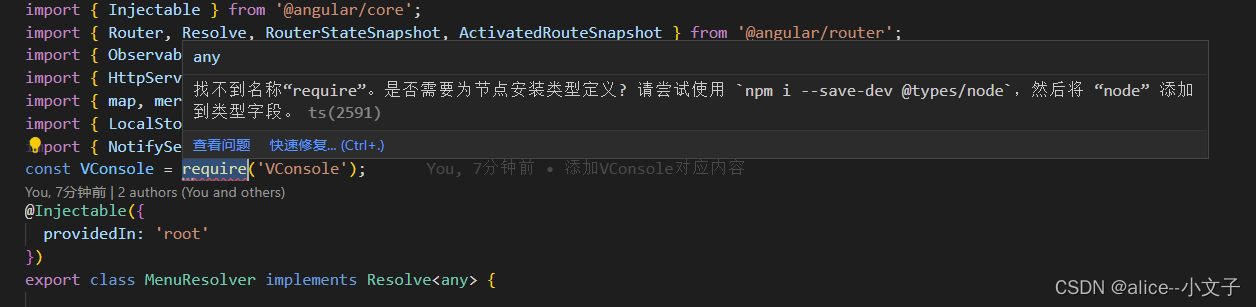
4 在引入VConsole时遇到的问题

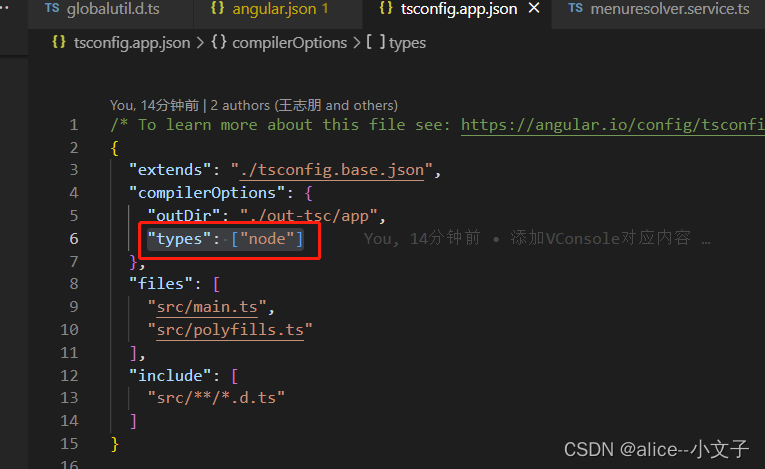
解决方法,在tsconfig.json添加引入node
"types": ["node"]
5 通过按钮控制VConsole显示与否,实现调试完关闭VConsole
// VConsole开关
VConsoleChange(val){
this.VConsoleClass = val;
let vconDom = document.getElementById('__vconsole');
if(vconDom && val){
vconDom.className = "";
}else{
vconDom.className = "none";
}
}




















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








