需求:支持20G文件上传和续传,支持秒传,支持文件夹上传,支持在服务端保存文件夹层级结构,支持将文件夹层级结构信息保存到数据库中,支持下载时能够将文件夹层级结构下载下来,支持下载文件夹,下载文件夹支持断点续传,支持VUE2,VUE3,React,支持IE,Chrome和信创国产化环境,比如银河麒麟,统信UOS,龙芯,支持加密传输,包括加密上传,加密下载,加密算法支持国密SM4,支持云对象存储,比如华为云,阿里云,腾讯云,七牛云,AWS,MinIO,FastDFS,需要提供手机,QQ,微信,邮箱等联系方式,提供7*24小时技术支持,提供长期技术支持和维护服务,提供远程1对1技术指导,提供二次开发指导,提供文档教程,提供视频教程。
1.下载示例
https://gitee.com/xproer/up6-vue-cli

将up6组件复制到项目中
示例中已经包含此目录

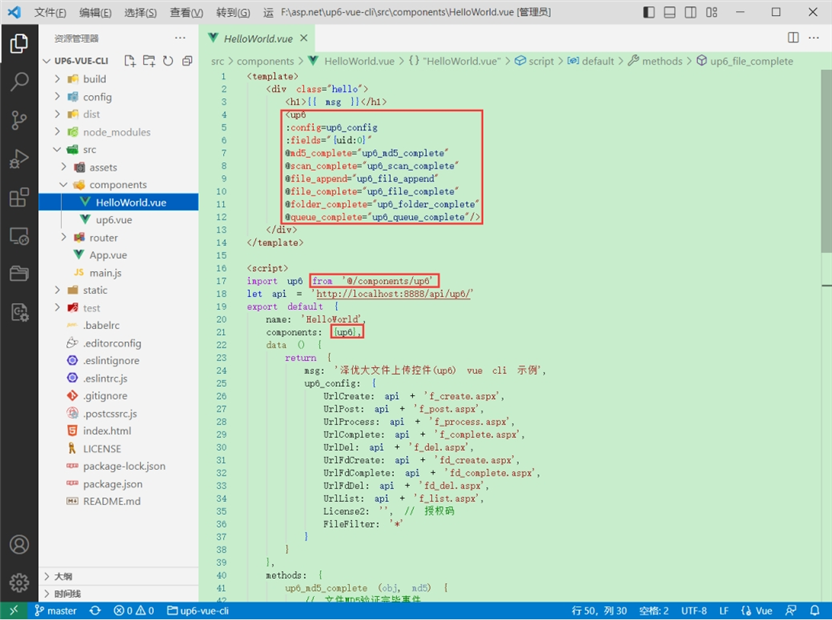
1.引入up6组件

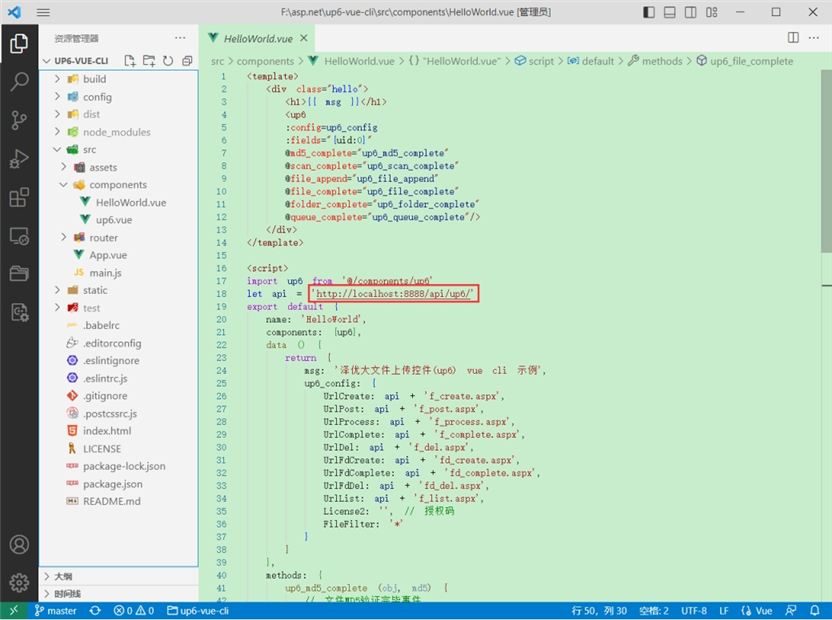
2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de

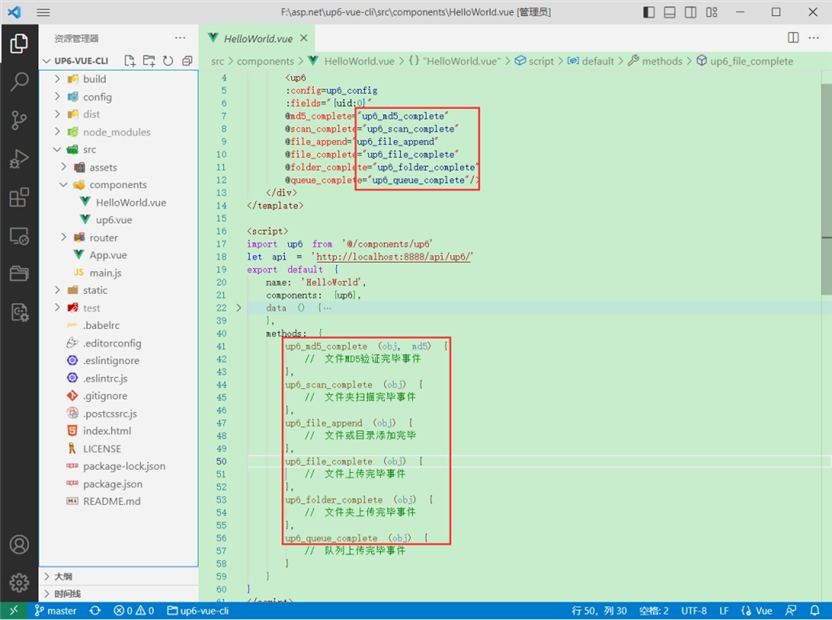
3.处理事件

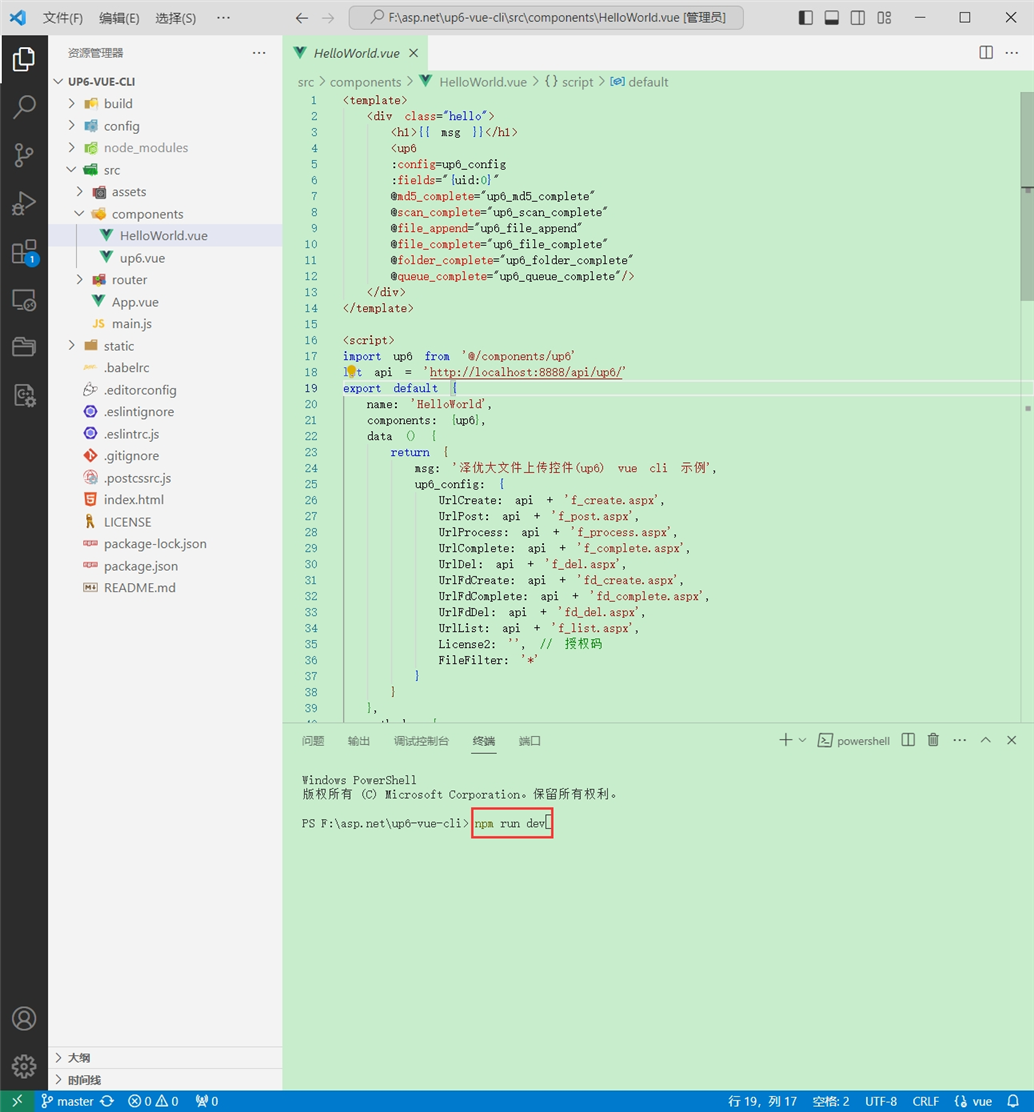
启动测试

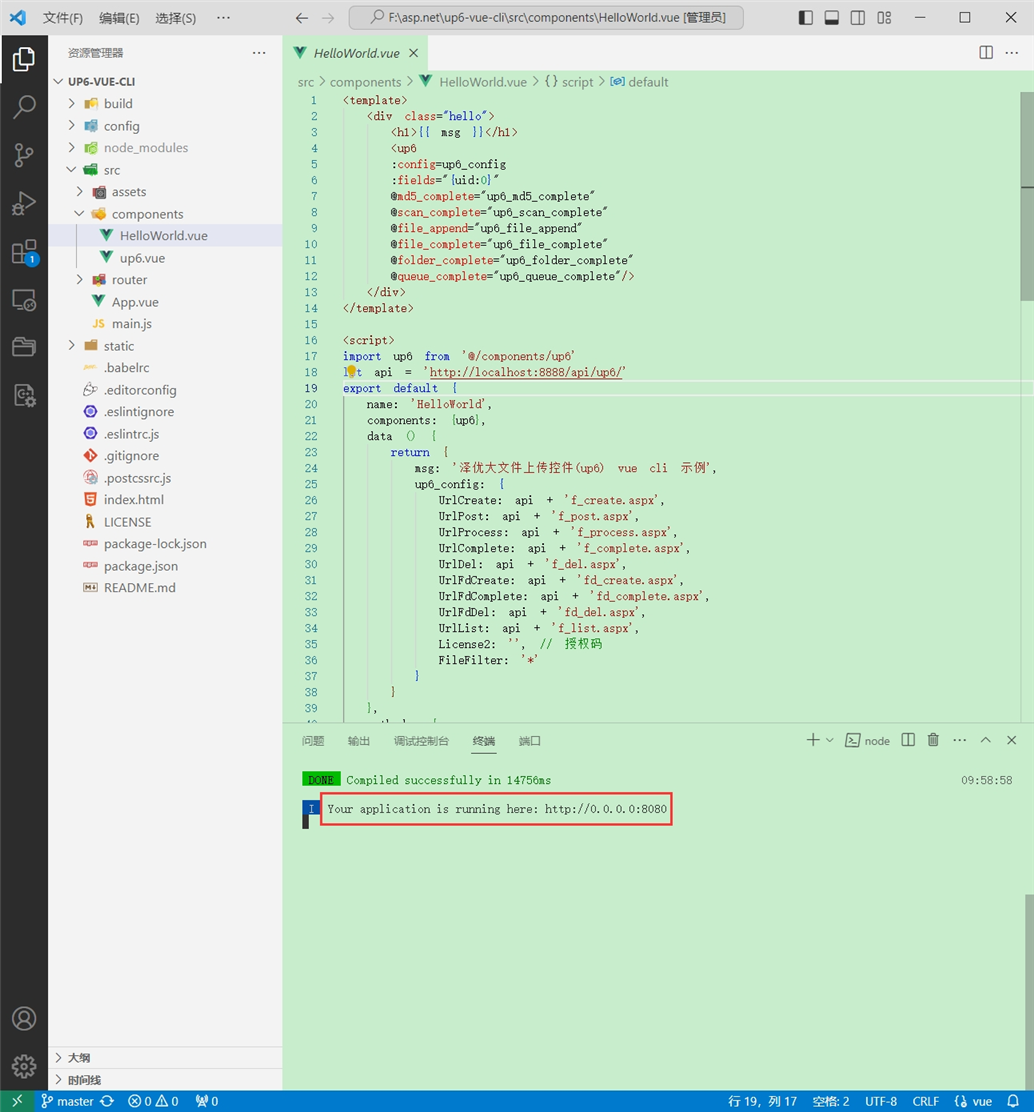
启动成功

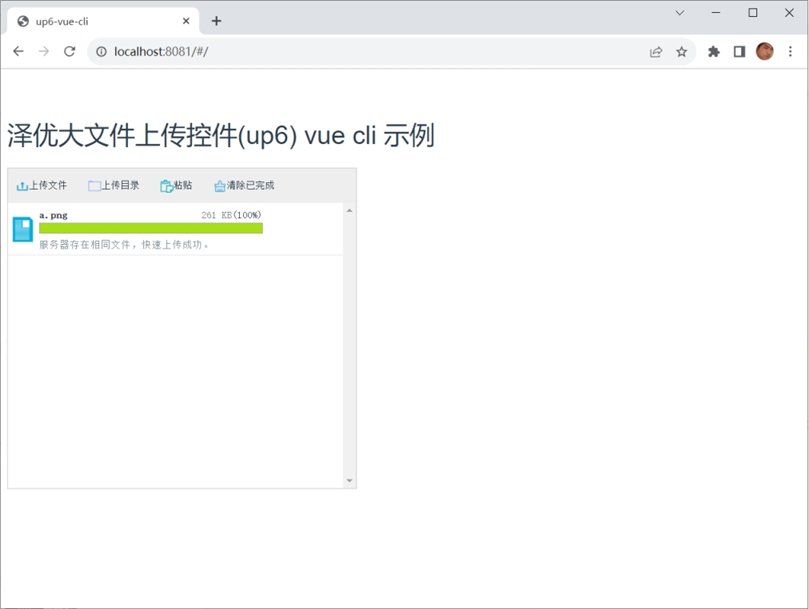
效果

数据库






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








