用HTML5实现分片上传GB级大文件组件,用HTML实现分片上传GB级大文件组件,用javascript实现分片上传GB级大文件组件,用js实现分片上传GB级大文件组件,用vue2实现分片上传GB级大文件组件,用vue3实现分片上传GB级大文件组件,用HTML5实现分片上传1GB级大文件组件,用HTML5实现分片上传5GB级大文件组件,用HTML5实现分片上传10GB级大文件组件,用HTML5实现分片上传50GB级大文件组件,用HTML5实现分片上传100GB级大文件组件,用HTML5实现分块上传GB级大文件组件,用HTML5实现分段上传GB级大文件组件,用HTML5实现分割上传GB级大文件组件,用HTML5实现切割上传GB级大文件组件,用HTML5实现分片上传GB级大文件控件,用HTML5实现分片上传GB级大文件技术,用HTML5实现分片上传GB级大文件方案,用HTML5实现分片上传GB级大文件教程,
1.下载示例
https://gitee.com/xproer/up6-vue-cli

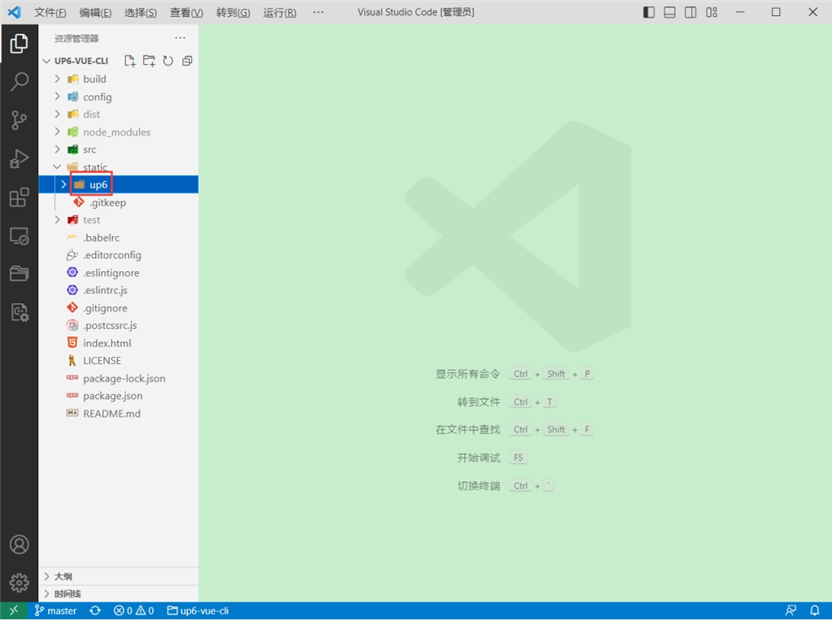
将up6组件复制到项目中
示例中已经包含此目录

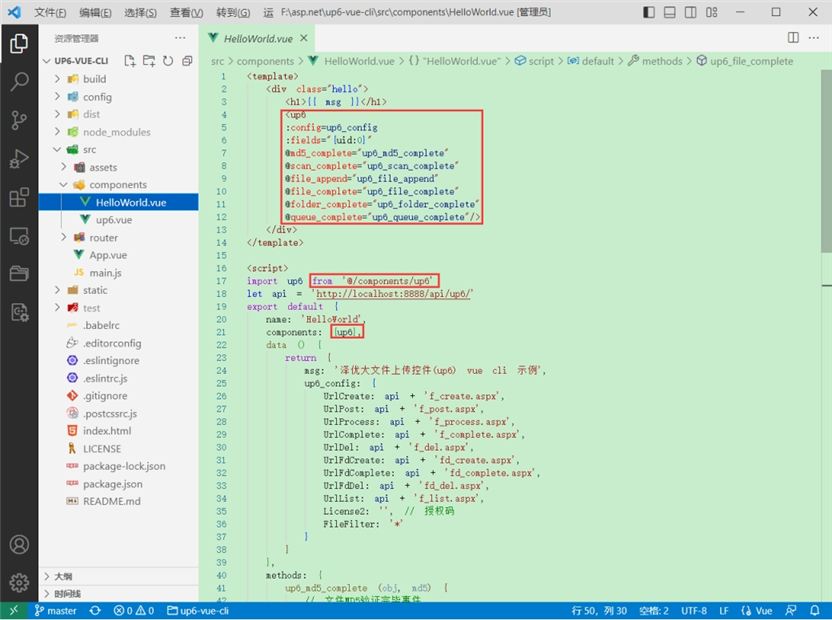
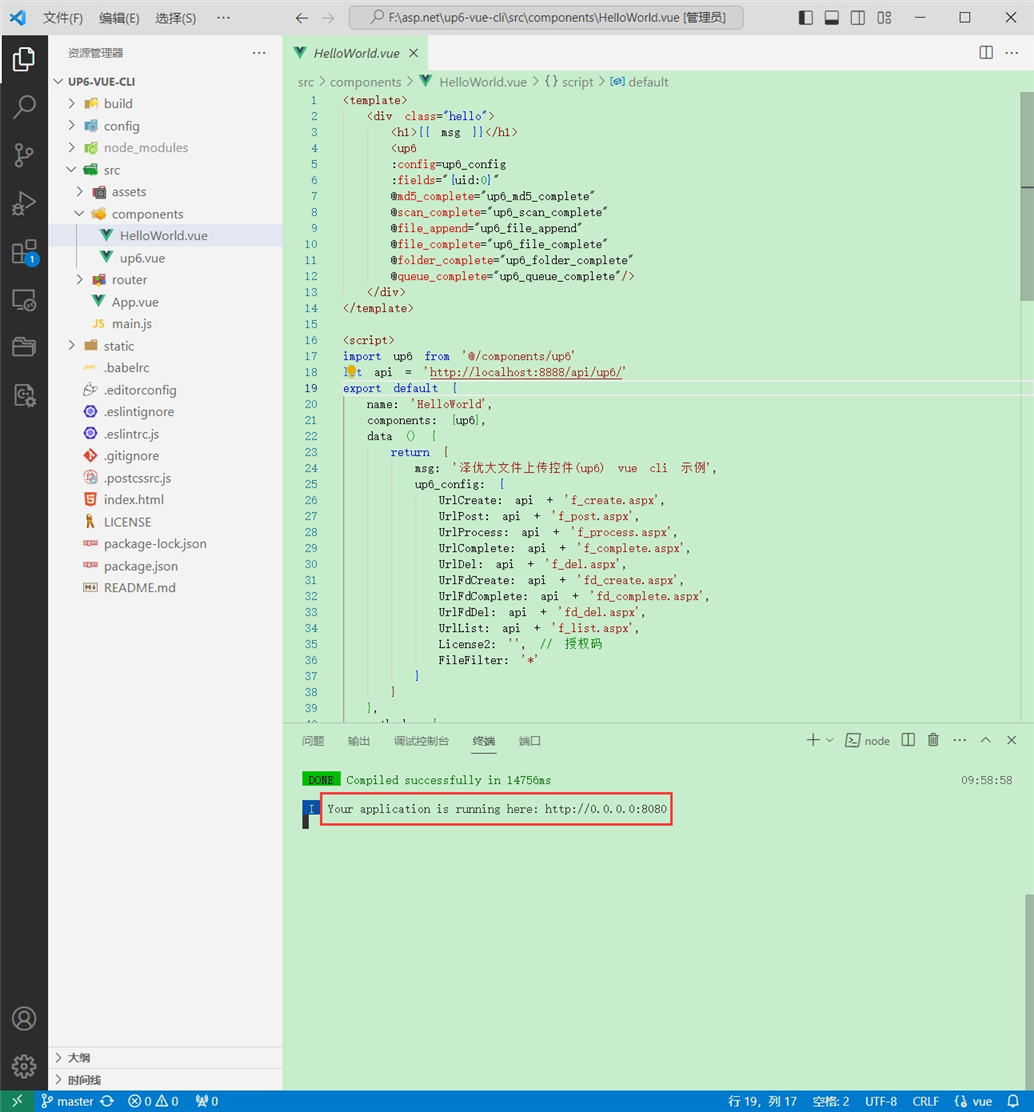
1.引入up6组件

2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de

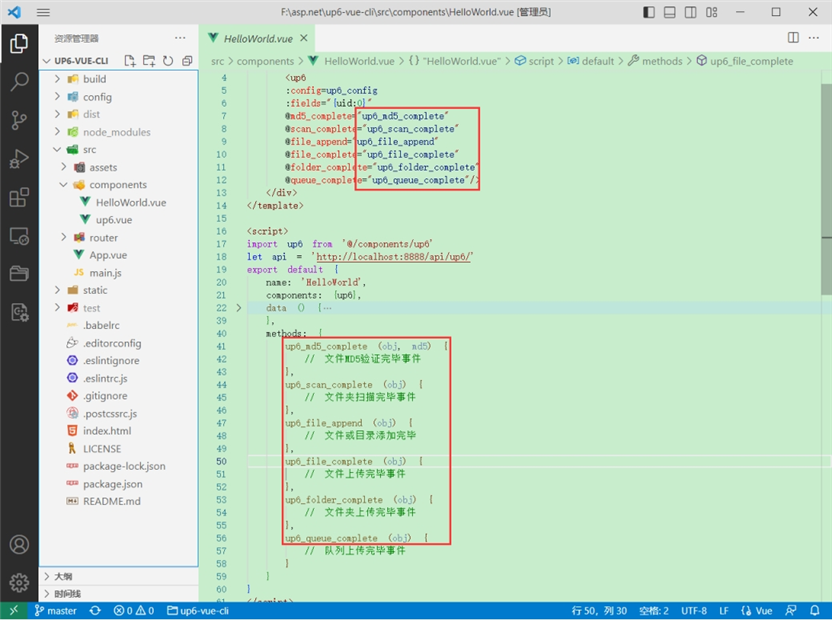
3.处理事件

启动测试

启动成功

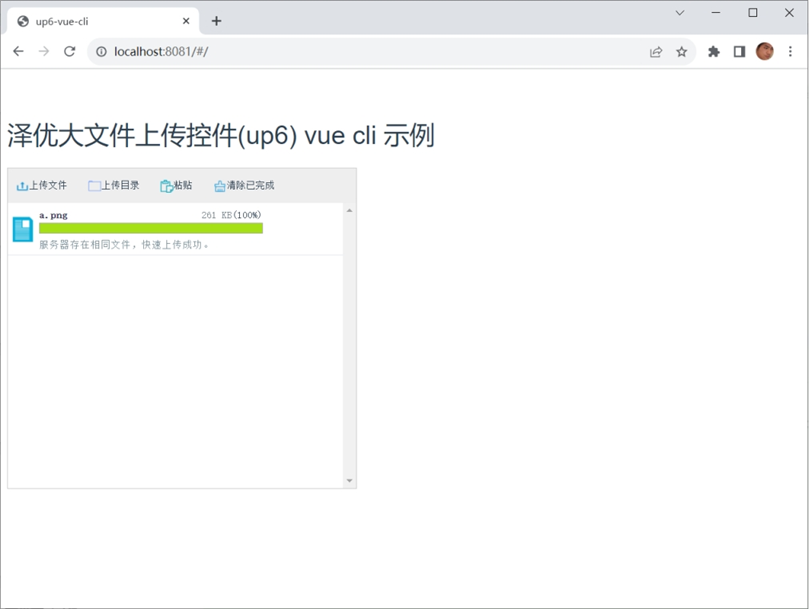
效果

数据库








 本文介绍了如何使用HTML5技术实现分片上传GB级大文件,包括Vue2和Vue3版本的组件开发,以及在项目中集成up6-vue-cli组件、配置接口、处理事件和示例测试的过程。
本文介绍了如何使用HTML5技术实现分片上传GB级大文件,包括Vue2和Vue3版本的组件开发,以及在项目中集成up6-vue-cli组件、配置接口、处理事件和示例测试的过程。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








