开发实例:后端JAVA和前端VUE实现文件上传和下载功能,java大文件上传,jsp大文件上传,SpringBoot大文件上传,JAVA实现大文件上传插件
客户是一个政府单位,现要求能够在网页上面上传文件夹,文件夹里面大约有1万多个文件,有大有小,大的有1G~10G,小的有几MB,
下载这块是一个痛点吧,
大领导这边要求的话是需要提供前端,后端,控件源代码的,主要的一个方面就是考虑到后期的维护
前端用了JSP,VUE2,VUE3,后端用了JSP,SpringBoot,IDE用了Eclipse,MyEclipse,因为新项目和老项目都用了两种IDE。
文件夹上传的时候需要保存层级结构,同时能够将层级结构信息保存到数据库中,同时还需要支持文件夹下载,下载下来的文件夹要和上传的文件夹层级结构一模一样。要求支持断点续传,支持进度信息离线存储,用户可能传一半没有传完,下班了,明天上班后继续上传,电脑晚上到点需要关机,
支持加密传输,支持国密加密算法SM4,要求支持下载,支持非打包方式下载,
浏览器要求支持包含IE在内的所有浏览器,
系统环境要求支持信创国产化,比如银河麒麟,中标麒麟,统信UOS,龙芯,
数据库支持MySQL,Oracle,达梦数据库,人大金仓,需要提供前端源码,后端源码,控件源码,公司自己的项目,也有自己的产品,后续需要集成使用,提供7*24小时技术支持服务,提供文档教程,视频教程,远程技术指导,1对1技术支持服务,提供手机,微信,QQ,邮箱,企业微信等联系方式。
导入项目:
导入到Eclipse:导入项目
导入到IDEA:导入项目
springboot统一配置:springboot-配置
下载示例:
https://gitee.com/xproer/up6-jsp-eclipse/tree/6.5.40/

工程

NOSQL
NOSQL示例不需要任何配置,可以直接访问测试

创建数据表
选择对应的数据表脚本,这里以SQL为例


修改数据库连接信息

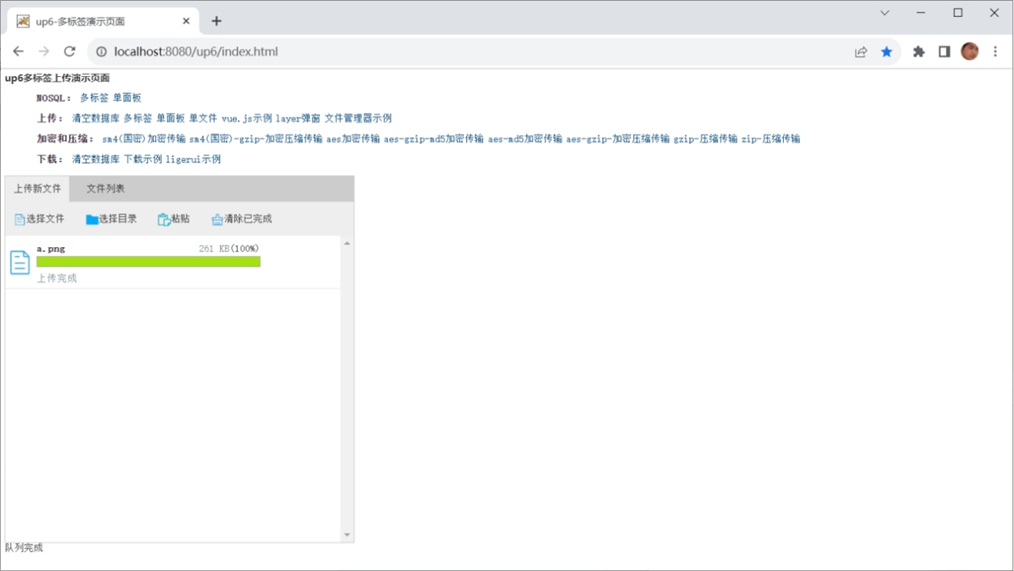
访问页面进行测试

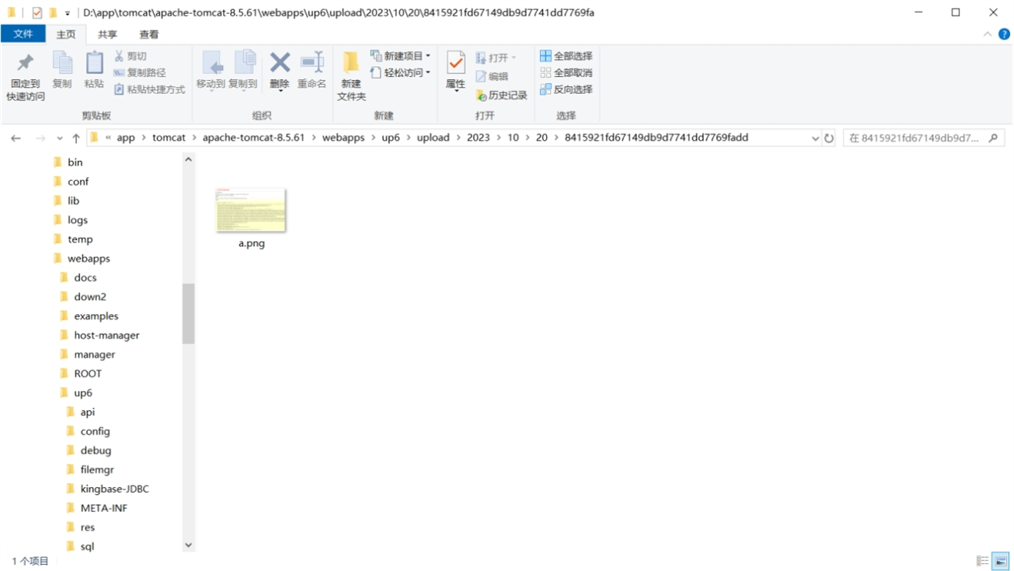
文件存储路径
up6/upload/年/月/日/guid/filename


相关问题:
1.javax.servlet.http.HttpServlet错误
2.项目无法发布到tomcat
3.md5计算完毕后卡住
4.服务器找不到config.json文件
相关参考:
源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf




















 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








