VUE实现大文件分片上传 VUE-SIMPLE-UPLOADER,如何实现大文件上传:秒传、断点续传、分片上传,目前主流的几款文件上传控件,以及优缺点,百度上传插件WEB UPLOADER,使用WEBUPLOADER组件实现大文件分片上传,断点续传,百度WEBUPLOADER开源上传控件,百度WEBUPLOADER上传文件夹技术,WEBUPLOADER上传文件夹技术,JS实现文件夹的多线程上传和下载,JS实现文件夹的加密上传和下载,JS怎么实现文件夹的上传和下载,vue实现文件夹的上传和下载
web实现文件夹的上传和下载,网页实现文件夹的上传和下载,dom实现文件夹的上传和下载,html5实现文件夹的上传和下载,JavaScript实现文件夹的上传和下载,JS如何实现文件夹的上传和下载,JS实现文件夹的上传和下载解决方案
百度webuploader实现文件夹的上传和下载,webuploader实现文件夹的上传和下载,JS实现文件夹的上传和下载,WEBUPLOADER上传大文件的三种解决方案,WEBUPLOADER上传大文件的解决方案,WEBUPLOADER上传大文件的方案,百度WEBUPLOADER上传大文件的三种解决方案,百度WEBUPLOADER上传大文件的三种代码,百度WEBUPLOADER上传大文件的三种源码,百度WEBUPLOADER上传大文件的三种源代码,HTML5上传大文件的三种源代码,JavaScript上传大文件的三种源代码,WEBUPLOADER如何实现大文件断点续传、秒传,
原理都是很简单,但是做的好的很少。能达到商用级别的就更少了。
百度的webuploader实际上就是用的html5的API,也就是chrome的API,你要问我好不好用,我只能说基本的需求能够凑合着用,至于好不好用就见仁见智了。
现在chrome提供了相关的API,在HTML5中也能够上传文件,不过有限制,每个域名限制了5个TCP连接。用起来不是那么的舒服,也不够灵活,当然也能够满足一般的使用场景。不太复杂的也能够凑合着用。
客户那边比较在乎两点。
网上找了一圈,基本上都是一些文章,能用到的产品很少。
有点搞不懂百度这边,产品上面问题一大堆,也联系不到他们的开发团队,感觉他们就没用心做这个产品。之前一个哥们接的一个项目也是用的他们的产品,但是客户那边在用的时候遇到了问题。怎么都联系不到百度的开发团队
前端框架的话VUE2,VUE3,VUE-CLI,React,HTML5都可能用到,看项目需求吧。也不一定,反正不管用哪个框架都是用。
下载这块就不指望了,根本就没提供这块的API,也没有提供代码。
后端的话ASP.NET,JAVA,政府项目JAVA用的多一些,还有JSP的,有些公司有成熟的产品用的是JSP。
但是如果有上传文件夹,文件夹中包含很多文件,比如1万或者10万,这种场景下用起来就不是那么的舒服了,如果单个文件的大小超过10G,比如20G,这种场景下用起来也不是特别的舒服。
还有批量下载的话HTML5的能力也有限,下是能下,但是每下一个文件就需要用户手动确认一下,那比如我要下载100个文件,也需要确认100次,用户不太接受这种方式。
纯JS的方案不多,可选方案不多,基本上只能依造HTML5,HTML5一变基本上就嘎了。可扩展性也不用想了。基本上为零。
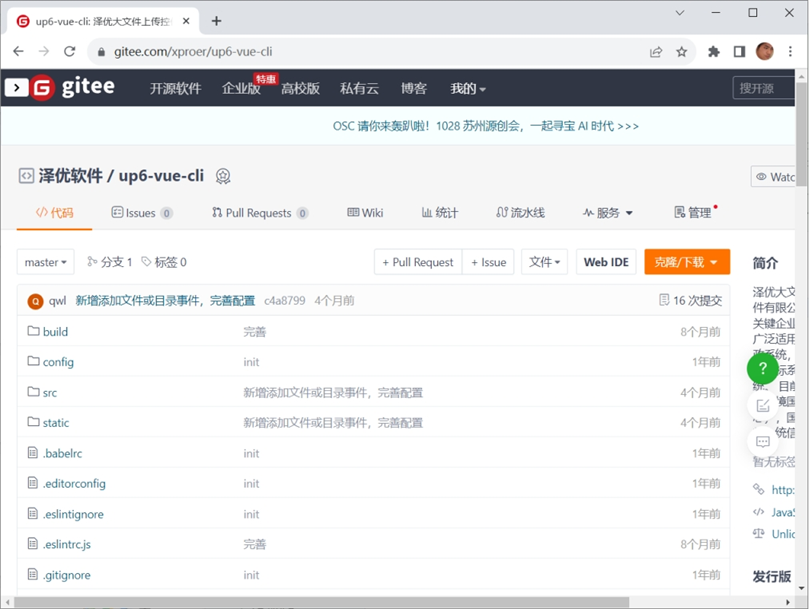
1.下载示例
https://gitee.com/xproer/up6-vue-cli

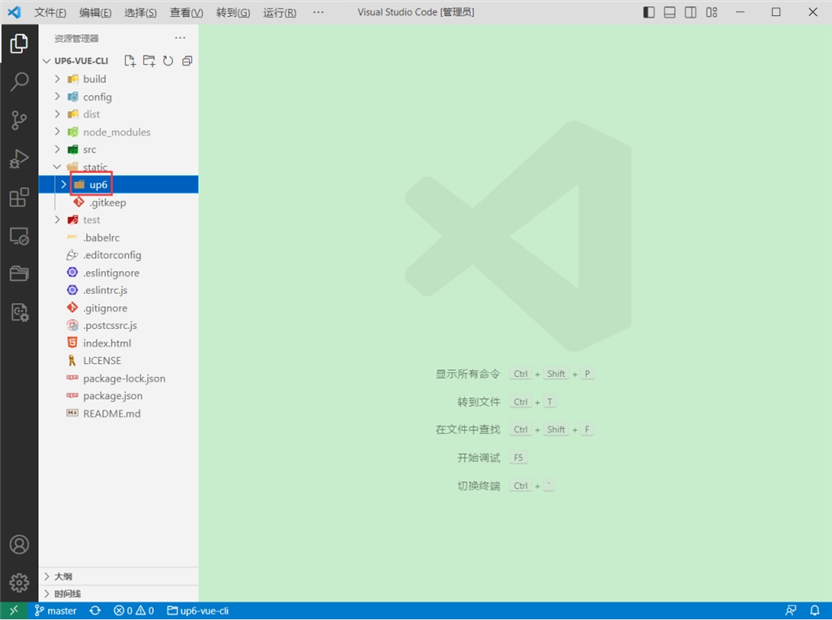
将up6组件复制到项目中
示例中已经包含此目录

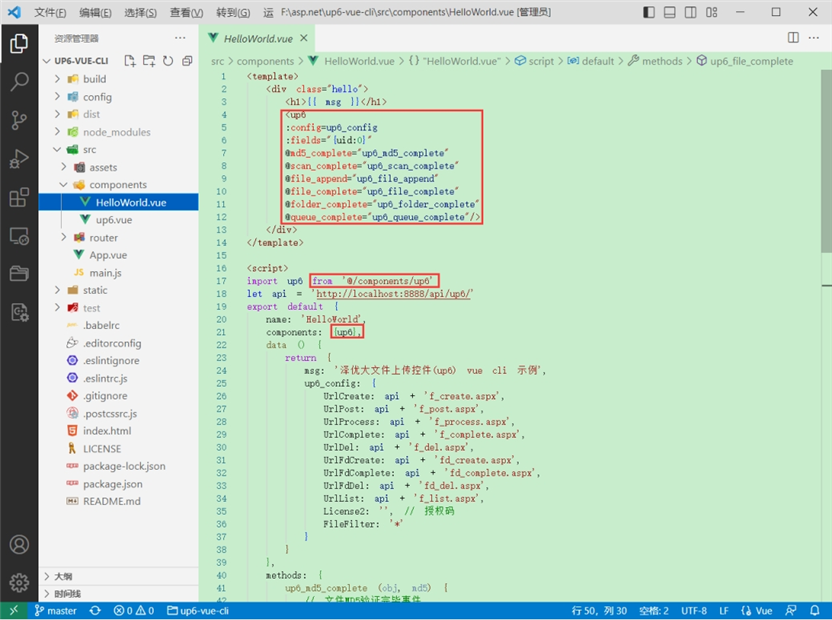
1.引入up6组件

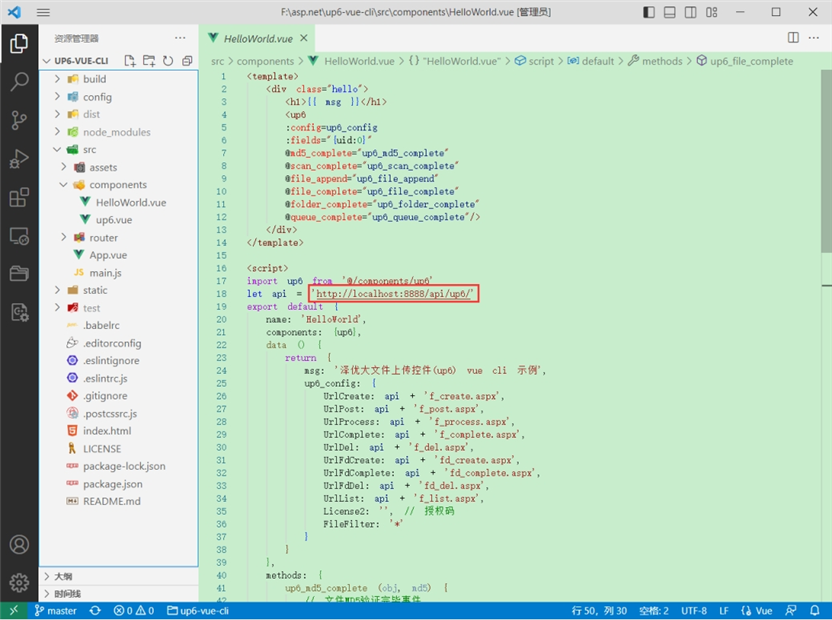
2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de

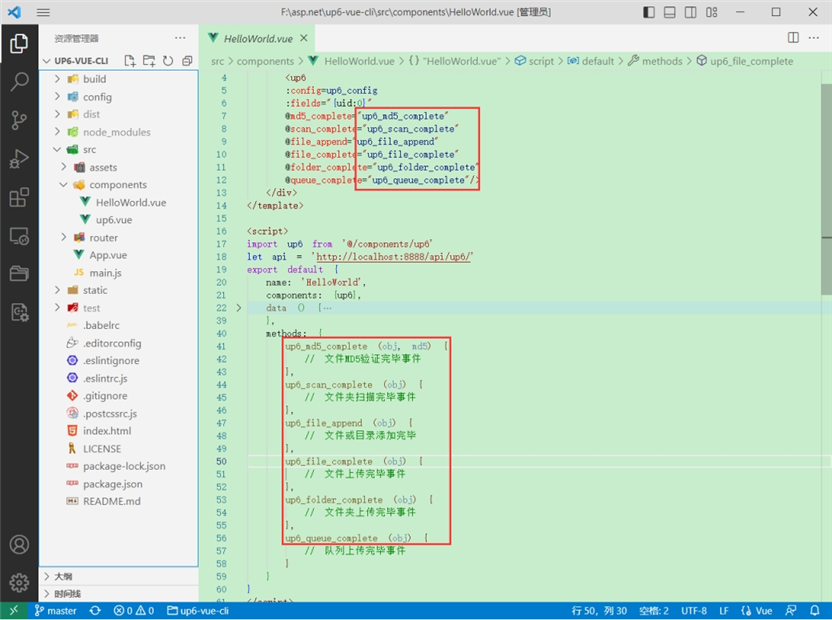
3.处理事件

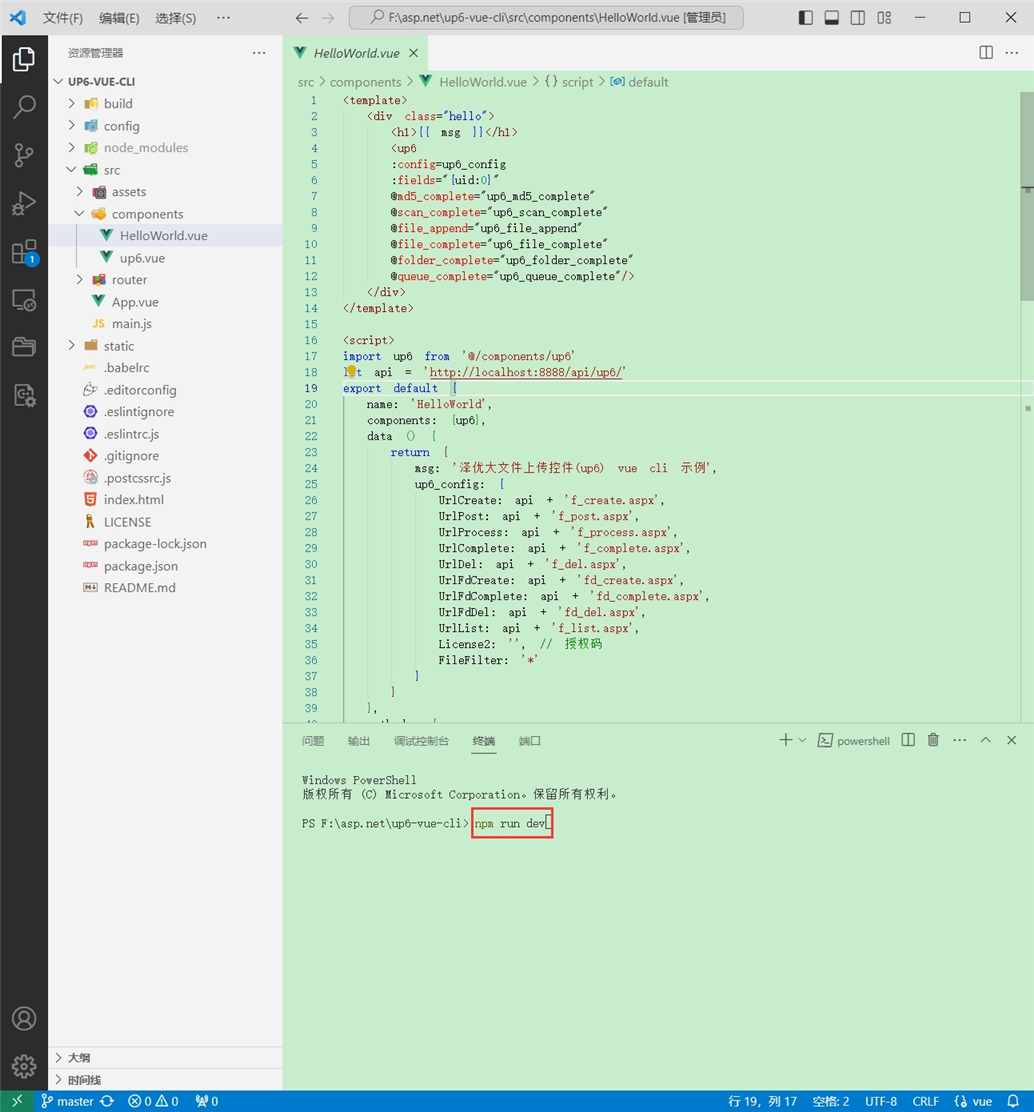
启动测试

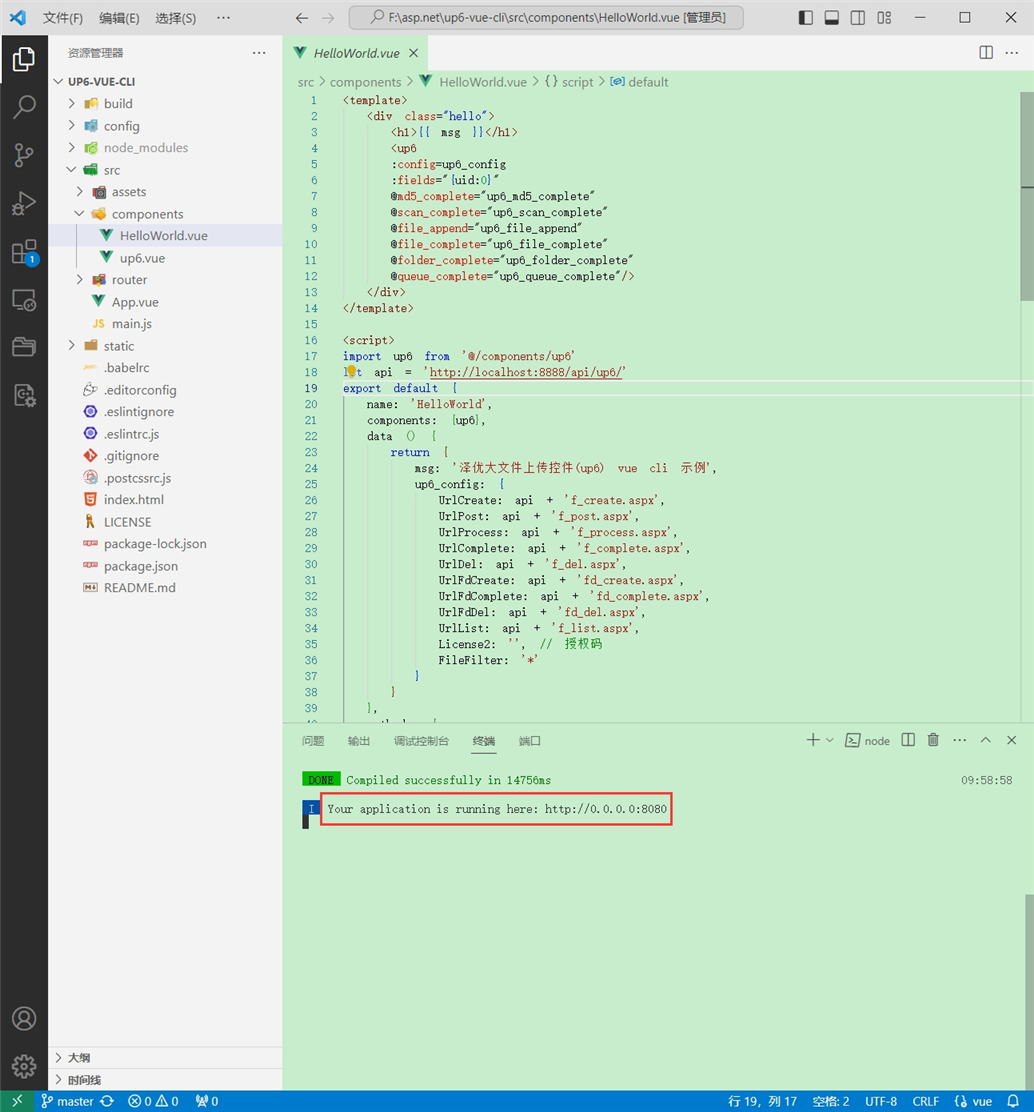
启动成功

效果

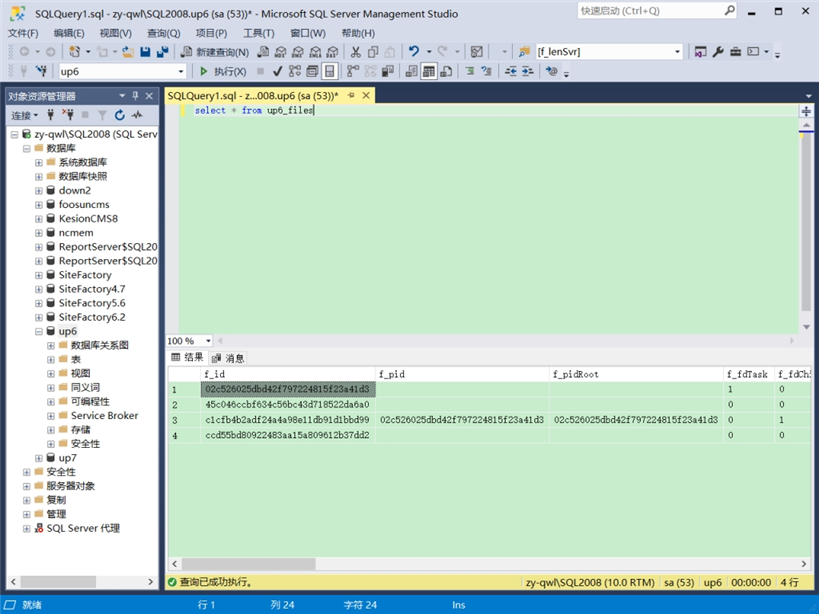
数据库

源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf
控件源码下载:up6-code.zip





















 8272
8272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








