EWEBEDITOR 从WORD中复制内容带多张图片,如何从WORD文档复制公式到富文本编辑器,复制word图片,从word中复制图片,从word中粘贴图片,粘贴word内容,粘贴word图片,粘贴word图文,复制粘贴word文档,复制粘贴word图片,复制粘贴word图文,复制粘贴word内容,
之前在网上找过相关的资料,论坛里面也有网友交流过,还加过不少QQ群和微信群,但是结果都不太令人满意。有几个方面的原因吧,一个是网上的资料提的一些都是开源的方案,也不是说开源的方案不行,关键是提到的这些方案,公司项目组去评估发现联系不到开发人员,而且方案本身也停止更新了,处于没有人维护的状态,所以项目组这边不太敢用。
客户那边也不差这点钱,之前公司项目组就是在这块踩过坑,用了开源的方案,客户那边提了一个新需求,但是由于项目组对产品本身并不熟悉,导致没办法进行二次开发。
从word中复制图片和文字内容,然后粘贴到web富文本编辑器中,粘贴后word图片自动上传到web服务器中,自动将图片和文字HTML添加到编辑器中,保留word中的文字格式,文字颜色,字体,样式,
用户发布新闻的时候是从word里面复制图片和文字,然后将word图文内容粘贴到web富文本编辑器中,希望能够将word的图片自动上传到服务器中,服务器地址能够自定义,
后端的话需要支持任意开发语言,比如ASP,ASP.NET,JSP,PHP,PYTHON等。只要是基于标准HTTP协议的都要支持。如果能够不装控件最好,
适用场景:已购买eWebEditor商业授权
适用版本:12.1

示例下载:
链接:百度网盘 请输入提取码
提取码:35wn
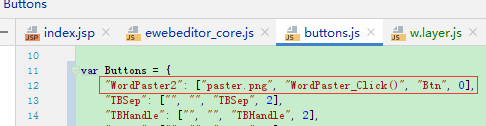
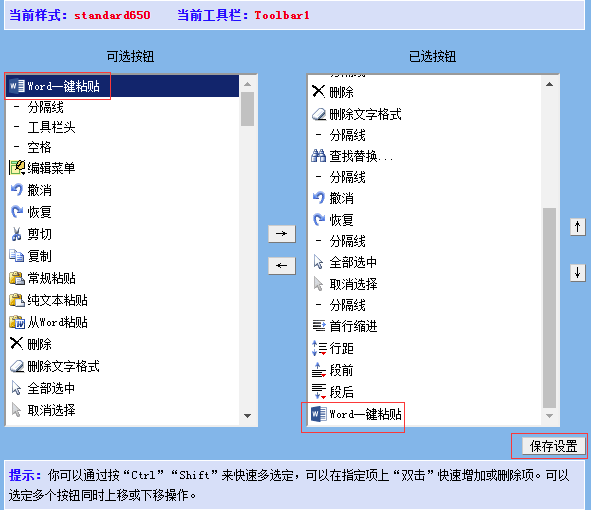
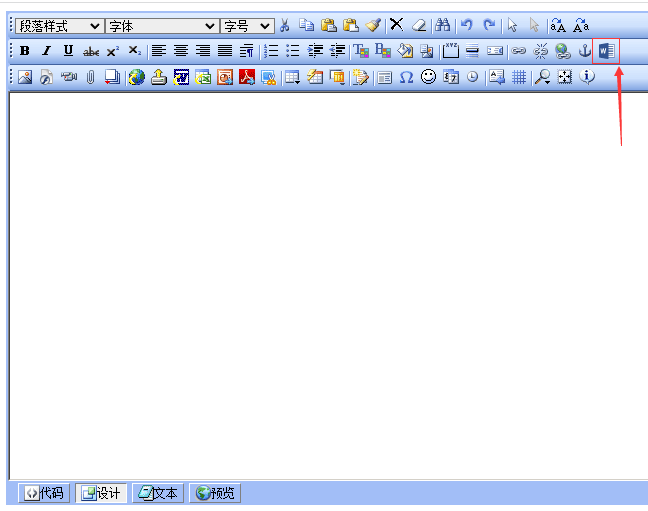
1.添加按钮

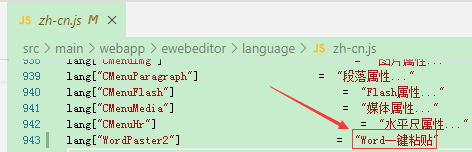
2.添加按钮说明

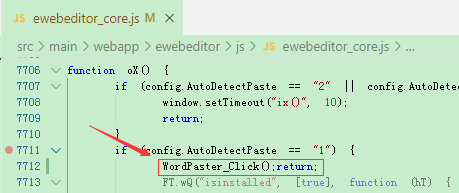
3.添加按钮事件

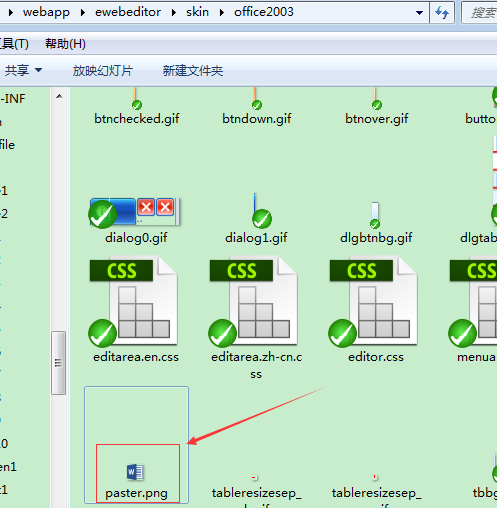
4.添加按钮图标

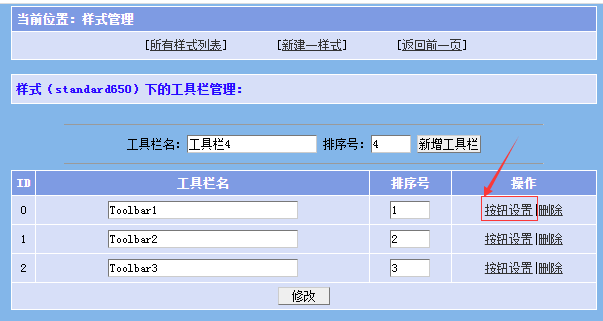
5.配置工具栏
http://localhost:8080/ewebeditor/admin/default.jsp





添加后的效果

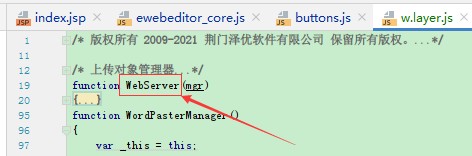
6.将w.edge.js代码合并到w.js(w.layer.js)

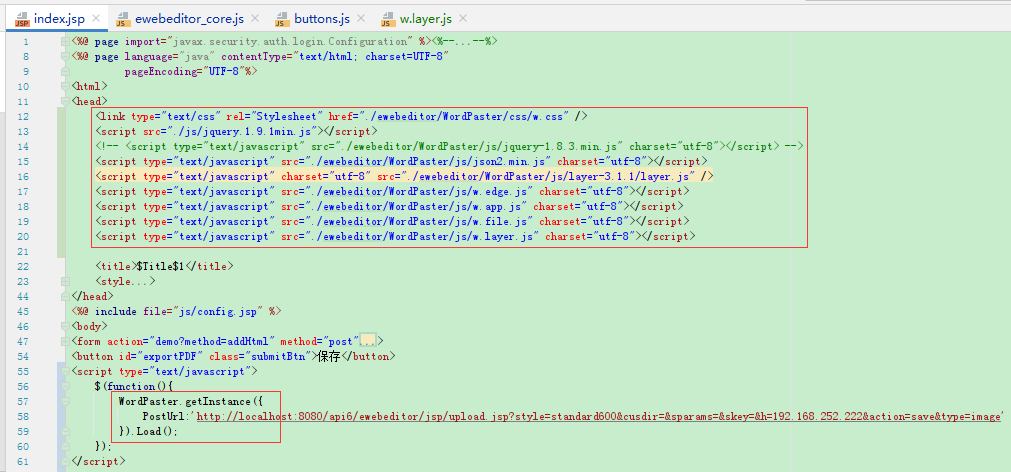
7.初始化控件
注意:如果您的页面已经包含了jquery,则不要重复包含。

使用eWebEditor的接口:
$(function(){
WordPaster.getInstance({
PostUrl:’eWebEditor上传接口地址’,
FileFieldName:’uploadfile’,//字段名称为uploadfile
ImageMatch:’\”value=\”(http://[^”]+)\”‘//正则匹配value=”http://”
}).Load();
});
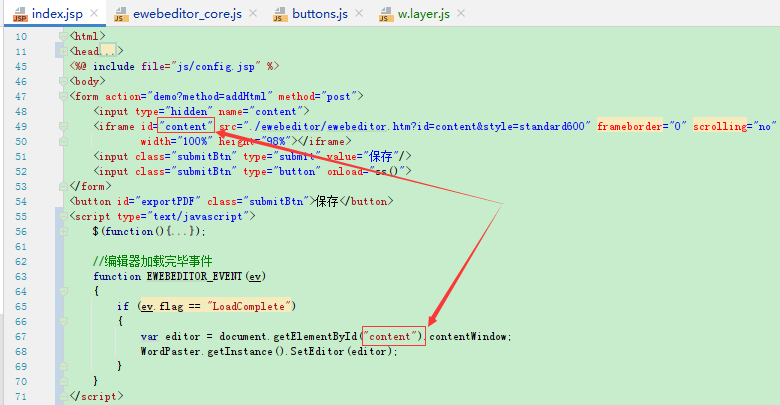
8.配置编辑器加载事件

9.配置ctrl+v快捷键
说明:会影响eWebEditor本身的粘贴功能,请谨慎使用。

最终效果

订阅版报价单:WordPaster2-订阅版-2023.pdf
政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2023.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
产品源代码:wordpaster-code.zip
授权码生成器:wordpaster-lic-app.zip





















 157
157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








