JAVASCRIPT实现大文件分片上传处理,HTTP上传大文件并支持中途取消上传,HTTP 大文件上传解决方案(500M以上),如何实现大文件上传、断点续传、切片上传,VUE实现大文件分片上传、断点续传,网页 项目大文件上传下载解决方案,VUE实现文件上传与下载,H5+JAVA的文件上传,断点续传,前端大文件切片上传,断点续传、秒传等解决方案,VUE中使用实例,NGINX支持超大文件HTTP断点续传,VUE实现文件的分片上传,前端大文件上传处理方案,如何解决控件附件上传时超大附件无法上传的问题,完美解决B/S无法上传大文件解决方法,网页完美解决B/S无法上传大文件方法,前端完美解决B/S无法上传大文件方法
SpringBoot完美解决B/S无法上传大文件方法,java完美解决B/S无法上传大文件方法,input file完美解决B/S无法上传大文件方法,jsp完美解决B/S无法上传大文件方法,dom完美解决B/S无法上传大文件方法,百度webuploader完美解决B/S无法上传大文件方法,webuploader完美解决B/S无法上传大文件方法,html5完美解决B/S无法上传大文件方法,JS完美解决B/S无法上传大文件方法,完美解决B/S无法上传大文件方法,
JS实现文件夹的多线程上传和下载,JS实现文件夹的加密上传和下载,JS怎么实现文件夹的上传和下载,vue实现文件夹的上传和下载,web实现文件夹的上传和下载,网页实现文件夹的上传和下载,
dom实现文件夹的上传和下载,html5实现文件夹的上传和下载,JavaScript实现文件夹的上传和下载,JS如何实现文件夹的上传和下载,JS实现文件夹的上传和下载解决方案,百度webuploader实现文件夹的上传和下载,webuploader实现文件夹的上传和下载,
在网上也搜索过相关的资料,论坛里面也有网友交流过,还加过很多QQ群和微信群,但是结果都不太令人满意。基本上网上的文章都是讲的如何用HTML5的API来实现功能,这个方法用是能用,但是没办法进行扩展,公司这边需要增加一些额外的功能,或者为客户进行定制化的开发就没办法满足了。
网页项目纯HTML,纯VUE这类方案不多。客户那边实际上比较在乎两点。
JS实现文件夹的上传和下载,WEBUPLOADER上传大文件的三种解决方案,WEBUPLOADER上传大文件的解决方案,WEBUPLOADER上传大文件的方案,百度WEBUPLOADER上传大文件的三种解决方案,百度WEBUPLOADER上传大文件的三种代码,百度WEBUPLOADER上传大文件的三种源码,百度WEBUPLOADER上传大文件的三种源代码,HTML5上传大文件的三种源代码,JavaScript上传大文件的三种源代码,WEBUPLOADER如何实现大文件断点续传、秒传,
实际上客户对技术并不在意,用HTML也好用控件也罢。客户比较在意两点,一个是稳定性,一个是兼容性。
HTML5分片,分段,分块,分割,切片,切割上传,H5原理实际上上传的原理就是把一个大的文件切割成若干个小数据块进行上传,下载的话Chrome虽然提供了几个API,但是不好用
给政府做的一个项目,需要实现一个文件管理系统,主要就是需要在服务端进行加密存储,传输过程也需要进行加密,加密算法需要支持国密SM4,现在因为信息安全的需求,基本政府那边服务端和终端系统都是信创国产化的系统。政府这边对安全性要求比较严格。
附件太大了确实很难上传,上传的时候容易出错,处理起来的确有些麻烦。
现在chrome提供了相关的API,在HTML5中也能够上传文件,不过有限制,每个域名限制了5个TCP连接。用起来不是那么的舒服,也不够灵活,当然也能够满足一般的使用场景。不太复杂的也能够凑合着用。
但是如果有上传文件夹,文件夹中包含很多文件,比如1万或者10万,这种场景下用起来就不是那么的舒服了,如果单个文件的大小超过10G,比如20G,这种场景下用起来也不是特别的舒服。
还有批量下载的话HTML5的能力也有限,下是能下,但是每下一个文件就需要用户手动确认一下,那比如我要下载100个文件,也需要确认100次,用户不太接受这种方式。
用户的环境还是有点复杂的,也就是用户那边公司用的操作系统很多,终端系统有windows,macOS,linux,不同的部门用的系统还不一样,营销部门的话用macOS多一些,运维后端的同事用linux用的多一些,主要就是centos和ubuntu,其它的同事用的windows多一些。
视频教程:https://www.ixigua.com/7226245960341389859
1.下载示例
https://gitee.com/xproer/up6-vue-cli

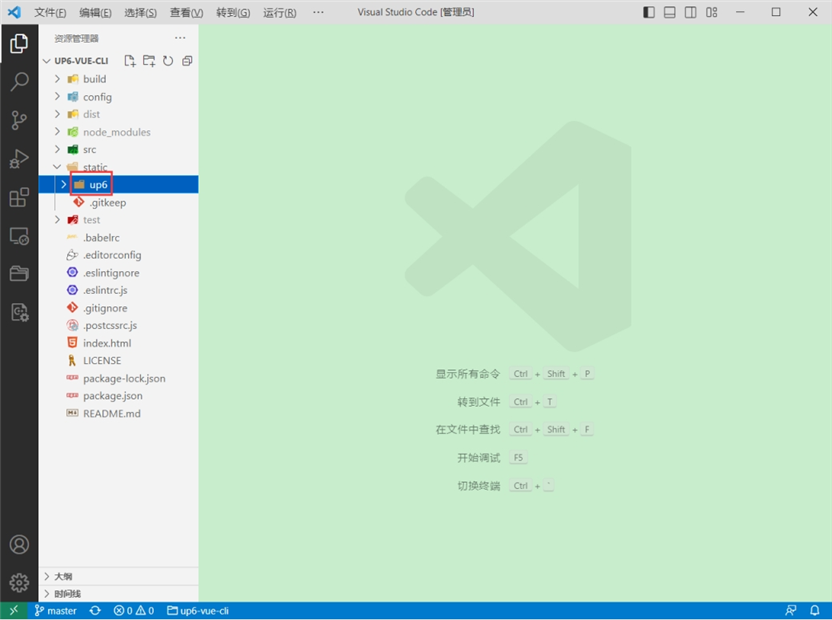
将up6组件复制到项目中
示例中已经包含此目录

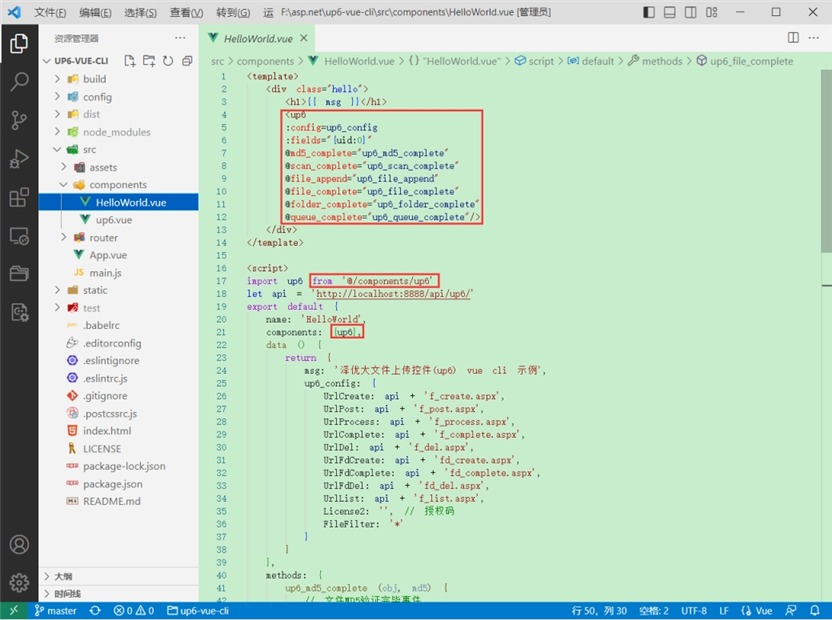
1.引入up6组件

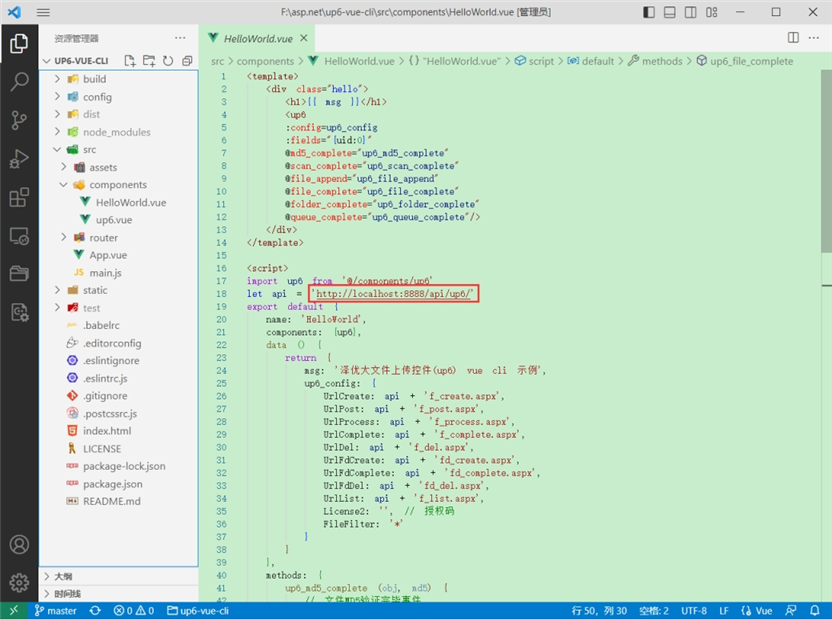
2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de

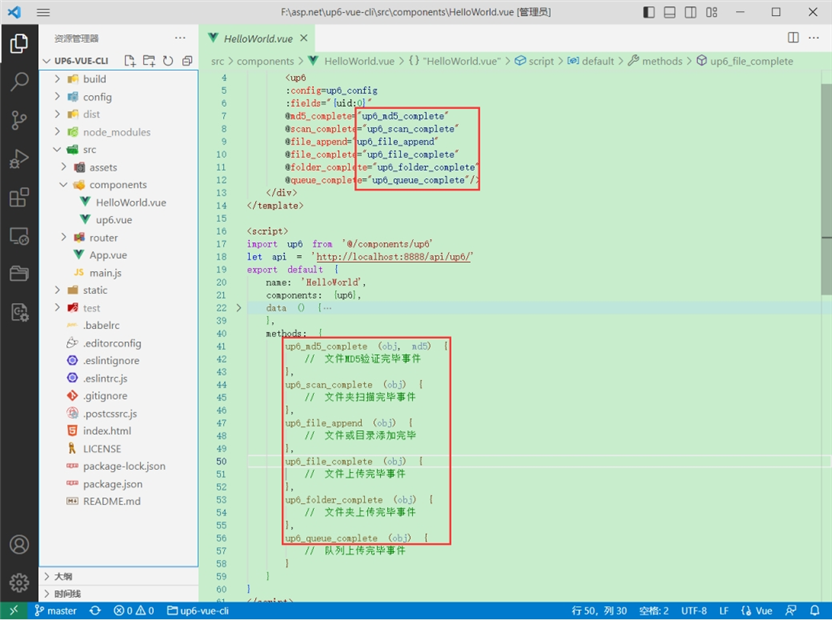
3.处理事件

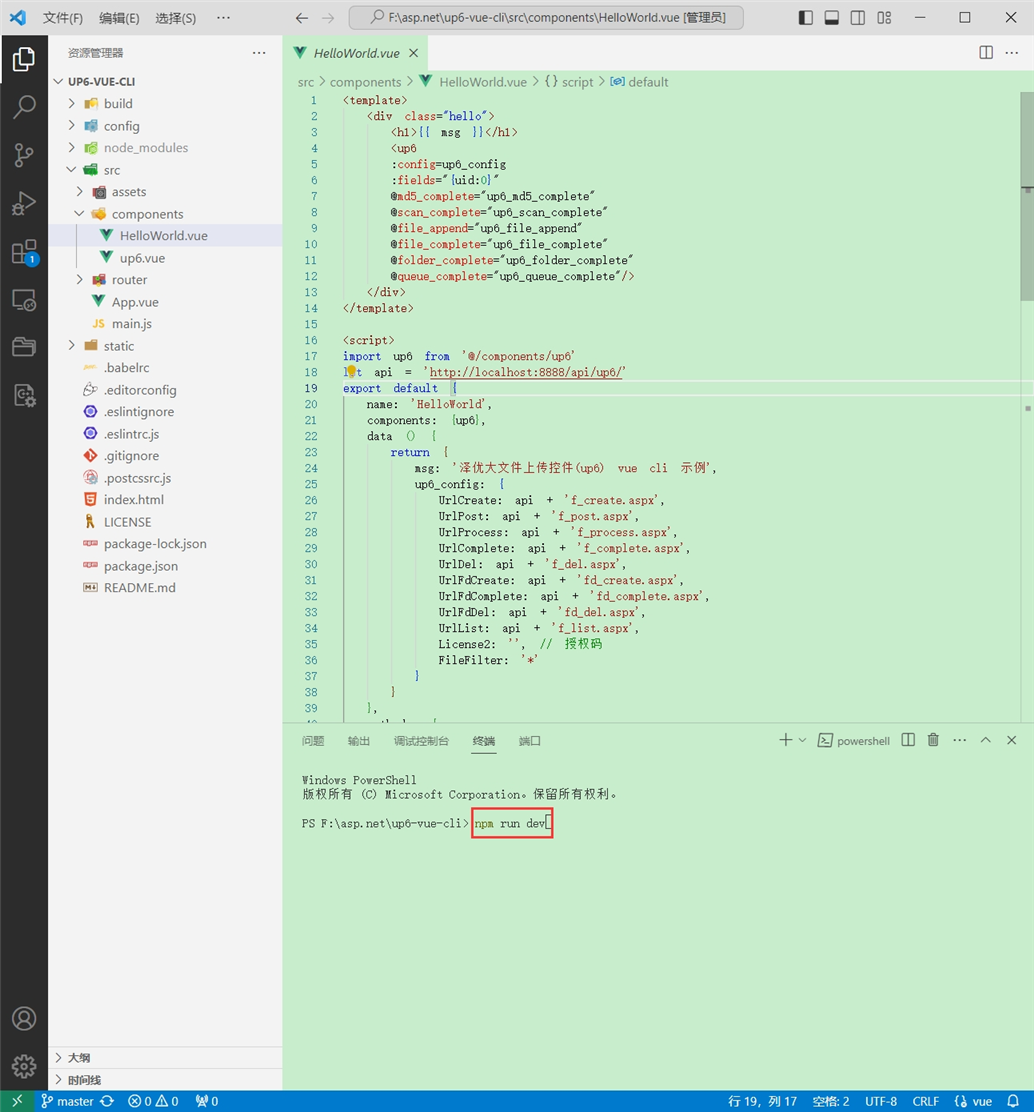
启动测试

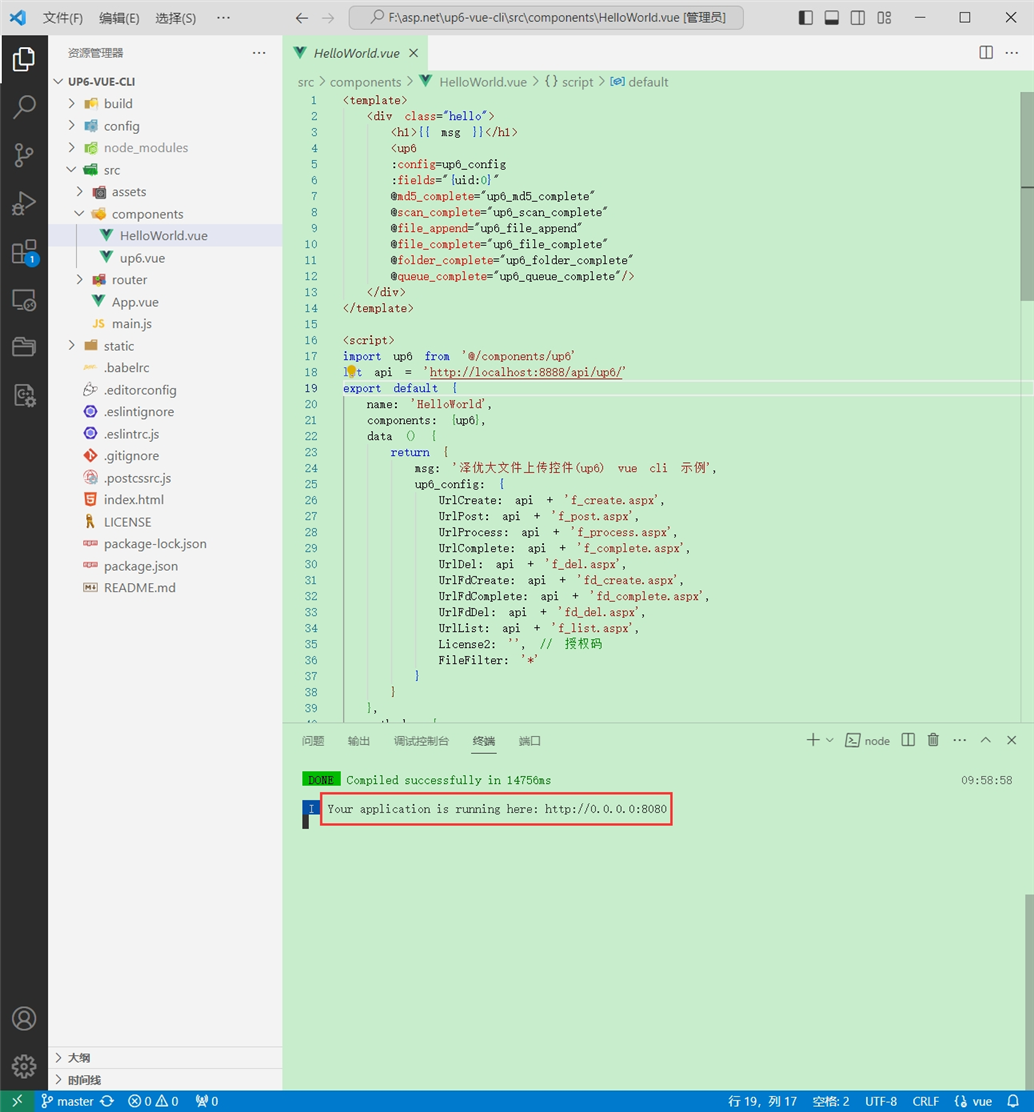
启动成功

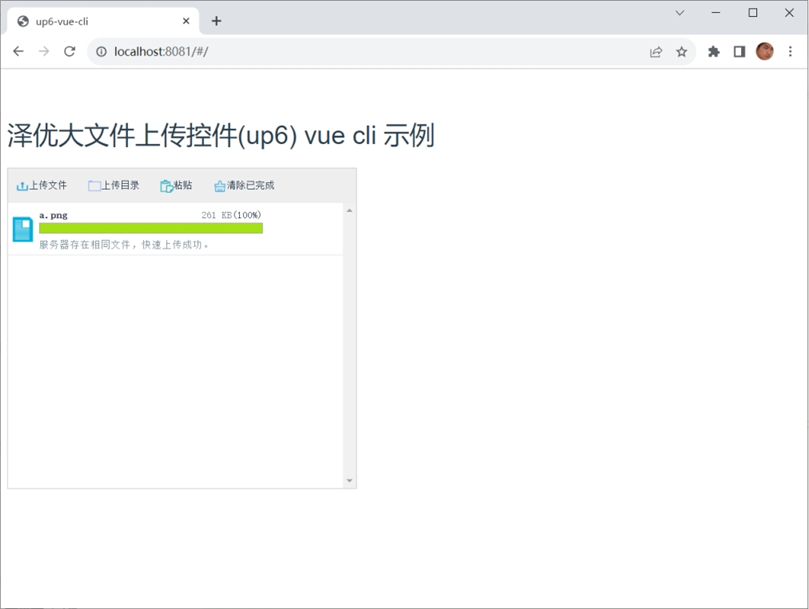
效果

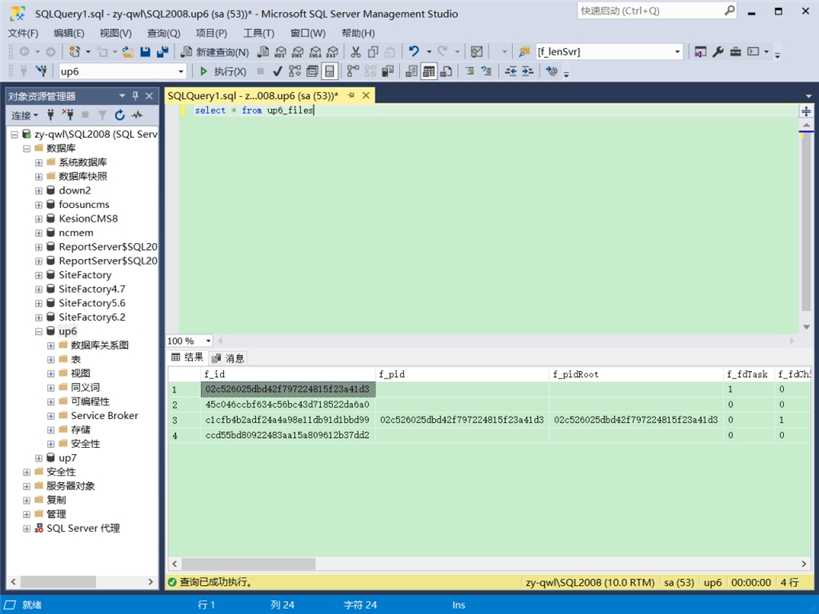
数据库

源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf
控件源码下载:up6-code.zip
授权码生成器:up6-lic-app.zip







 本文讨论了在Web项目中实现大文件上传(包括分片、断点续传和使用WEBUPLOADER)的方法,以及如何在安全性上满足政府级别的要求,如SM4加密。文章强调了浏览器限制和兼容性问题,以及针对复杂用户环境的解决方案和示例代码链接。
本文讨论了在Web项目中实现大文件上传(包括分片、断点续传和使用WEBUPLOADER)的方法,以及如何在安全性上满足政府级别的要求,如SM4加密。文章强调了浏览器限制和兼容性问题,以及针对复杂用户环境的解决方案和示例代码链接。














 1422
1422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








