,一个是设计思路,一个是逻辑实现。目前来讲的话主要就是了解chrome提供的API是怎么用的,每一个参数是什么功能,这一块可以通过在百度搜索找到答案,找到答案后,另外一点就是开始设计,画出功能的流程图。功能的实现主要分前后端两块。前端主要实现文件的分块上传逻辑,后端主要实现文件块数据的接收和保存。
包教会,免费提供技术支持,免费提供代码调试,免费提供远程协助,免费提供电话支持,免费提供7*24小时技术支持,免费提供微信支持,免费提供QQ支持
完全开放产品源代码,源代码包含前端,后端,控件源代码,控件源代码必须支持信创国产化环境,源代码必须满足企业100%自主安全可控需求,也就是说我们公司能够自主编译,自主发布,自主部署,自主开发。并且作者必须提供业务逻辑定制开发服务,也就是如果我们公司有新的功能需求,那么作者必须免费提供功能的定制开发服务。
用户这边是北京的一家政府单位,需要在业务系统中增加一个文件夹上传功能,上传后在服务端需要保存文件夹的层级结构,同时需要支持IE浏览器
之前在网上也搜索过相关的资料,在论坛里面也与网络交流过,也加过不少QQ群和微信群,但是给出的方案都不太令人满意。网上搜的文章基本上大部分都是重复的,要么就是只有前端,没有后端,要么只有后端,没有前端,很多内容都是重复的,可以看得出来代码都是没有跑过的,没有经过实战测试的,要放在项目里面用那真的是开玩笑了。一方面论坛里面的网页都没有真实的项目经验。几乎大部分的网页都是在纸上谈兵,很多问题完全是凭想象在回答。也不能够提供真实案例,基本上都没有项目的实战经验。有些网上都还是大一的学生,基本回复不能是毫无意义吧,只能说是一文不值。也提到了一些开源的方案,但是都不太满意,主要的一点就是没有人维护了。
离项目需求相差太远,甚至有些学生也在里面不知道从哪里复制的一些代码然后粘贴在上面。离公司的项目需求相差太远,公司这边需要的是一个成熟的商业解决方案,并且是需要能够提供产品的完整源代码。网上提到的一些开源的方案也去看了一下,基本上都没有人维护了,公司这边项目是不敢考虑这些免费的方案的,出了问题根本没办法解决,遇到问题也找不到人。可以说是一个大坑。
后端PHP5,PHP6,PHP7,PHP8,ThinkPHP,
服务器支持Linux,Windows,macOS,CentOS,中标麒麟,银河麒麟,统信,龙芯,华为鲲鹏,
数据库支持MySQL,达梦数据库,人大金仓
需要提供前端源码,后端源码,控件源码
需要提供7*24小时技术支持,长期技术支持,长期维护服务
需要提供手机,QQ,微信,企业微信,电子邮箱等联系方式
需要支持包含IE在内的全部浏览器
终端需要支持Windows,macOS,Linux,信创国产化环境,中标麒麟,银河麒麟,统信UOS,龙芯,华为
功能需要支持10G,50G,100G大文件上传和断点续传,刷新续传,重启续传
文件夹包含1W,10W,100W个文件和层级结构
支持超大文件分片,分段,分块,分割上传下载,断点续传
支持文件夹上传,下载断点续传,支持文件夹层级结构,层级结构信息保存到数据库,下载的时候同样保留层级结构
支持加密上传,下载加密,端到端加密,国密SM4加密算法,数据加密传输,传输过程中要保证数据是加密的。
前端中实现文件上传下载的三种解决方案(推荐),VUE上传文件夹的实现,VUE实现大文件分片上传,VUE批量上传文件,HTTP之实现文件上传与下载,
HTTP上传协议之文件流实现,轻松支持大文件上传,NGINX实现浏览器端大文件分块上传,HTML5 文件上传下载的实例代码,
WEBUPLOADER之大文件分段上传、断点续传,HTML DOM INPUT FILE 大文件上传源代码,B/S大附件上传,支持断点续传,VUE处理文件流实现上传下载,VUE 上传大型文件插件(VUE上传视频插件)
![]()
视频教程:https://www.ixigua.com/7226245960341389859
1.下载示例
https://gitee.com/xproer/up6-vue-cli

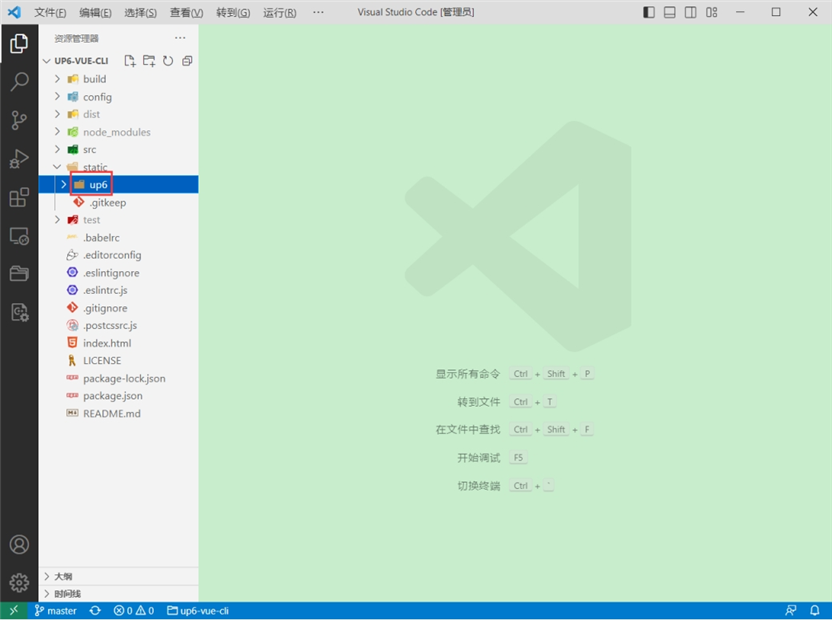
将up6组件复制到项目中
示例中已经包含此目录

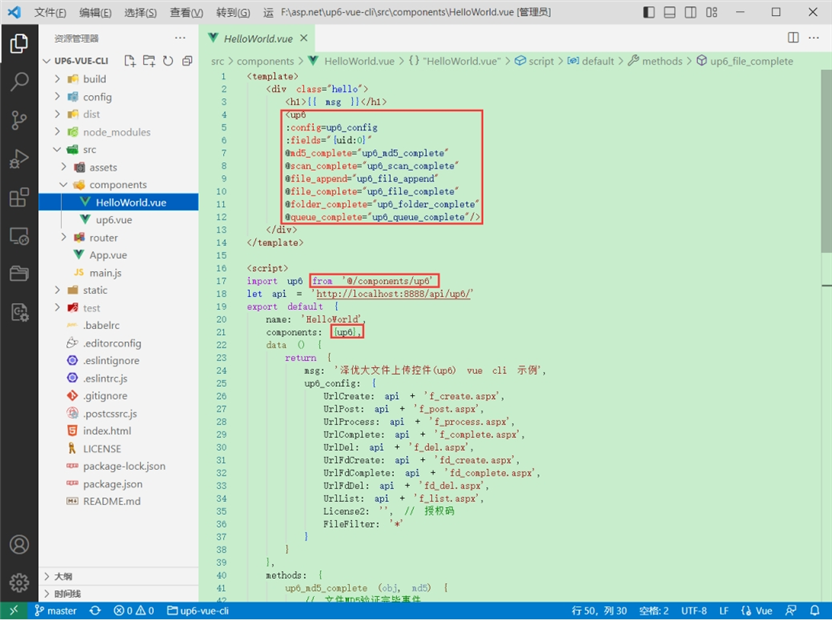
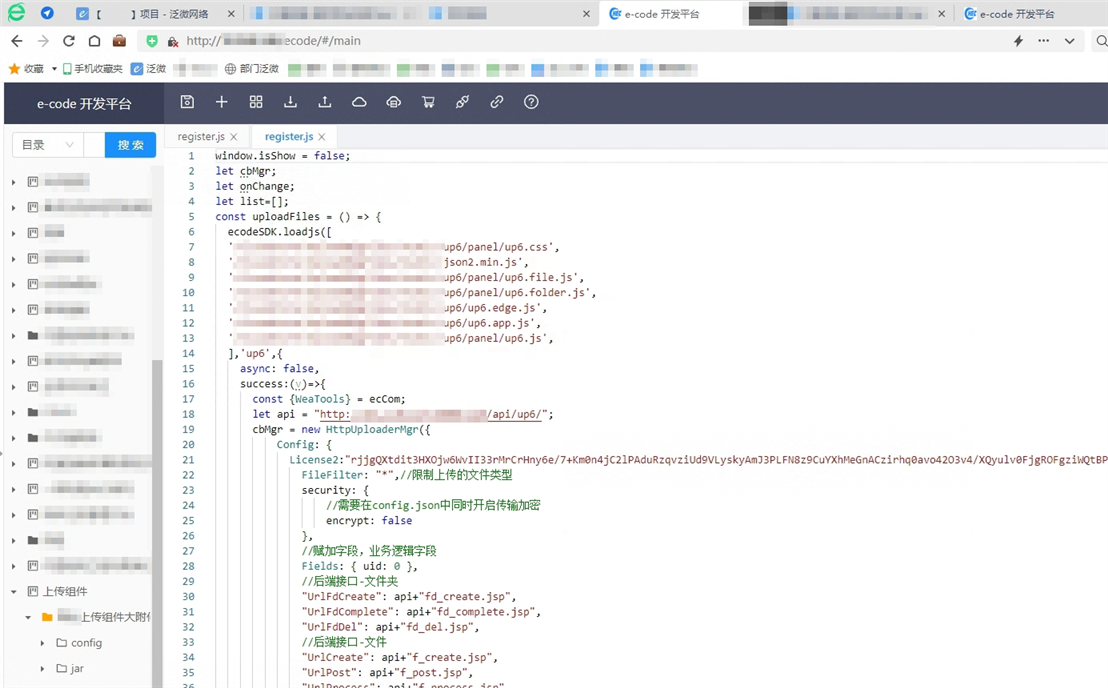
1.引入up6组件

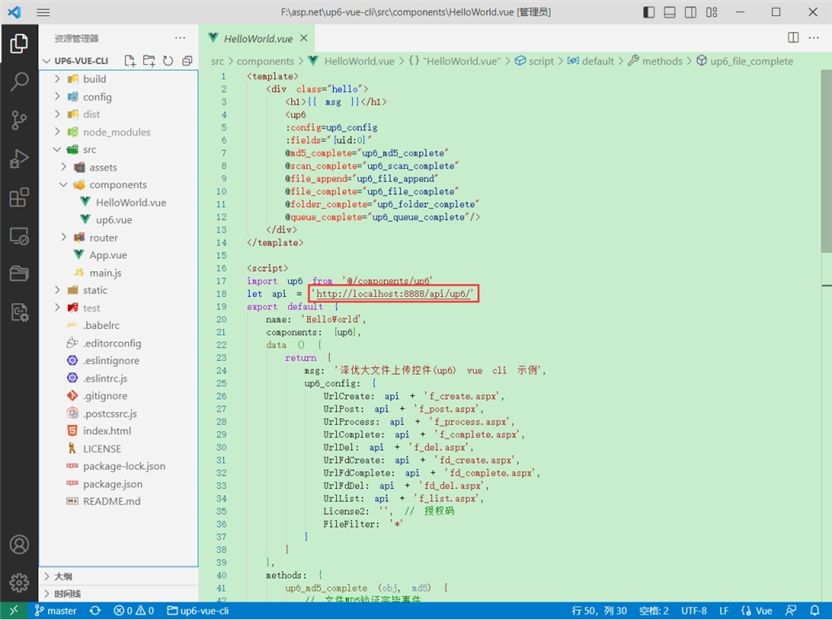
2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de

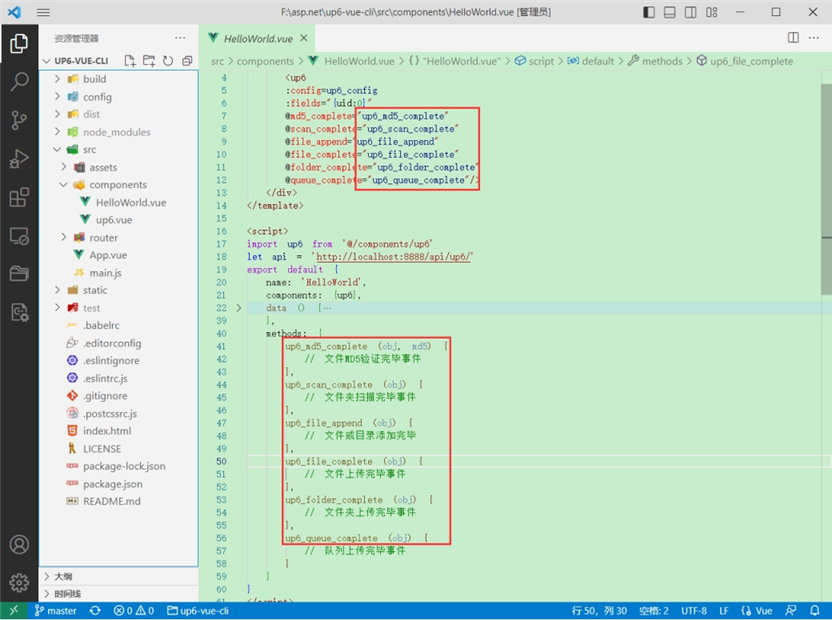
3.处理事件

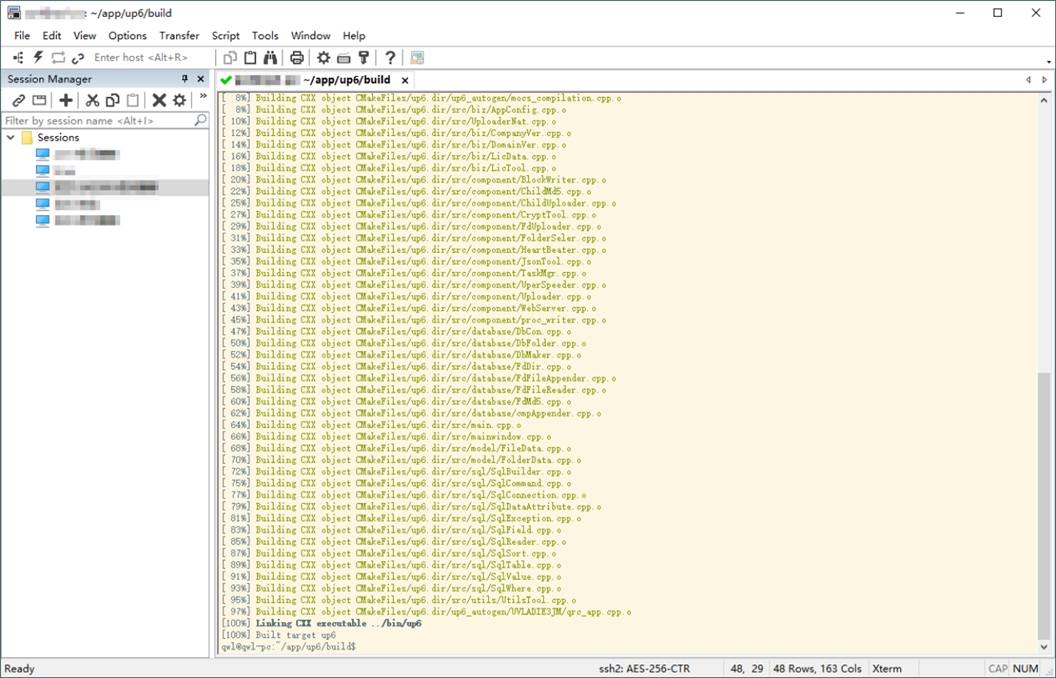
启动测试

启动成功

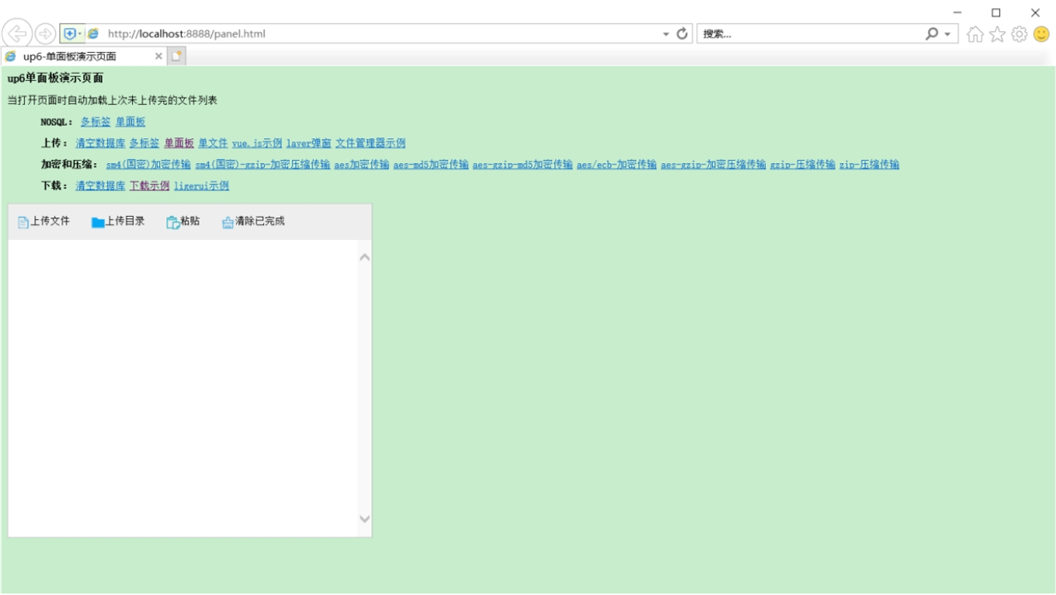
效果

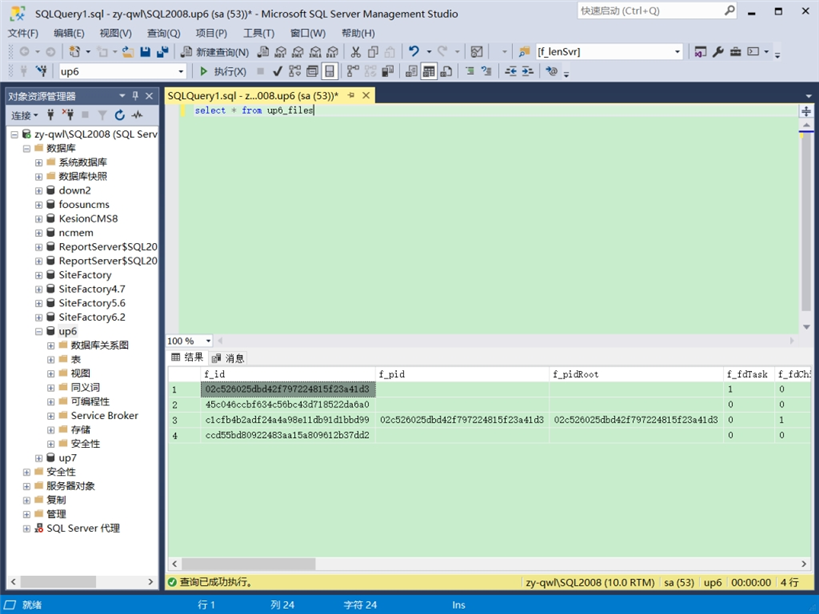
数据库

源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf
产品源代码:up6-code.zip
授权码生成器:up6-lic-app.zip
1.全球唯一商业化开源产品,免费提供源代码下载服务,全球唯一免费提供产品源代码下载服务。
免费下载泽优大文件上传控件(up6)产品源代码:up6-code.zip
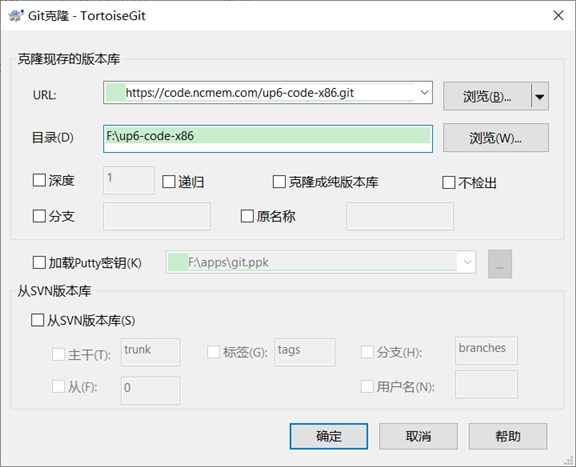
从泽优核心产品代码库中拉取代码
不需要密码,不需要登陆验证,随便拉取,随便下载,完全免费。

ActiveX-x86-控件工程源码
可自主编译,自主部署,自主发布,二次开发,扩展控件功能,灵活自动。

免费提供源码讲解服务,功能讲解,逻辑讲解,原理讲解,思路讲解,核心代码功能实现讲解,新业务功能扩展指导,免费提供编译指导,免费提供部署指导
拉取火狐控件代码

火狐Firefox控件工程截图

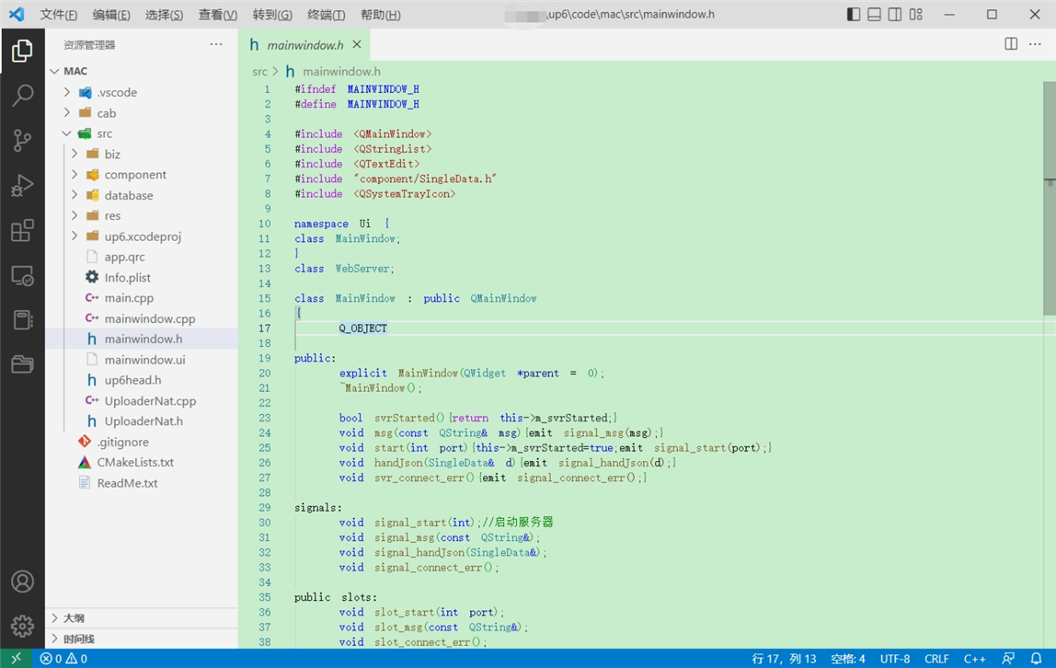
免费提供macOS平台编译部署指导,远程一对于专业开发人员指导

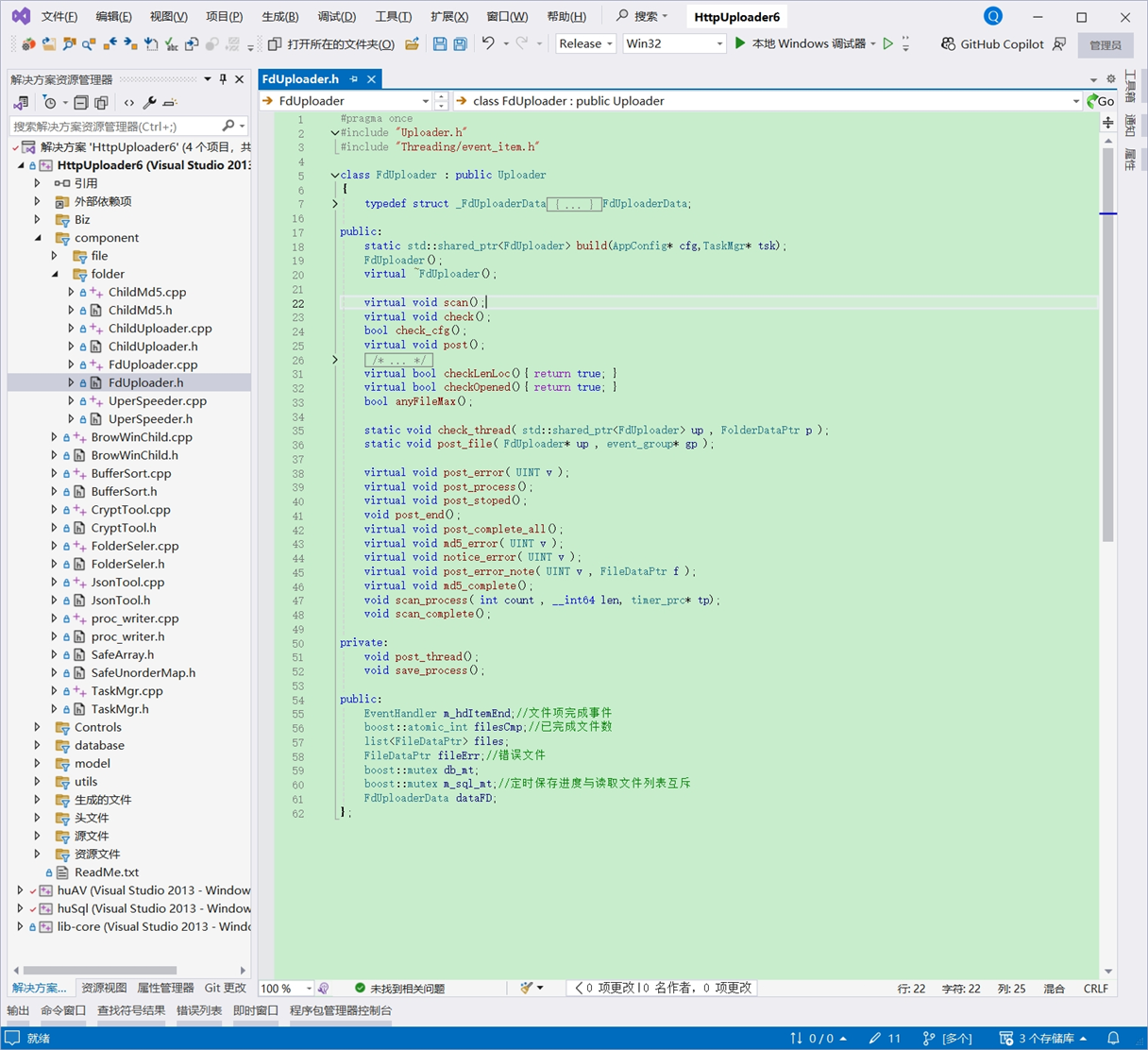
Chrome-Native Message-控件工程源码


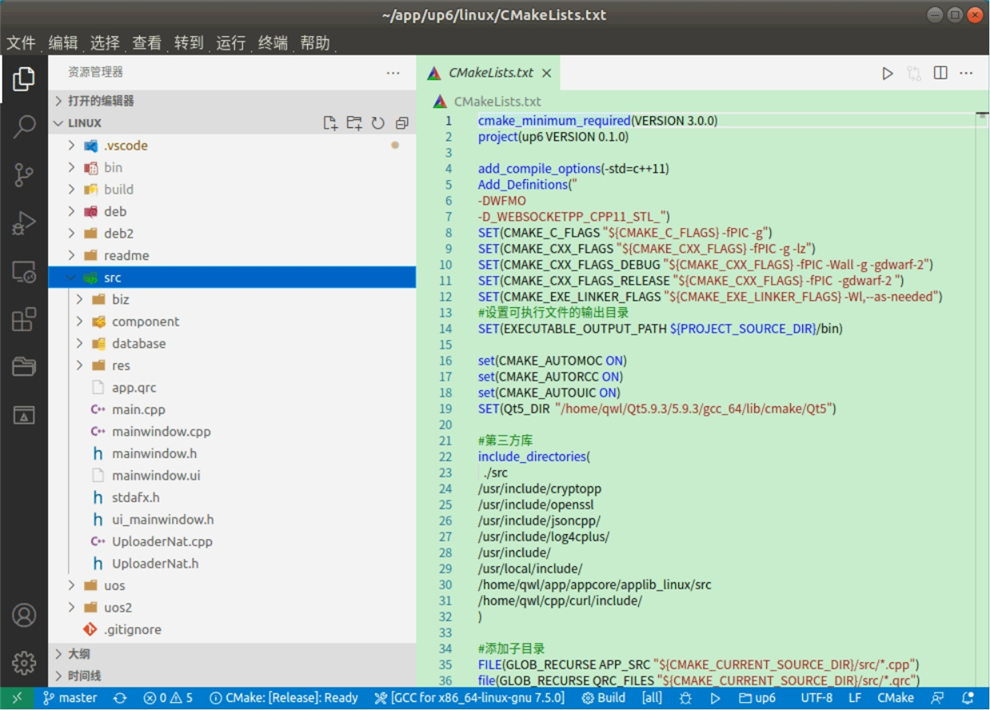
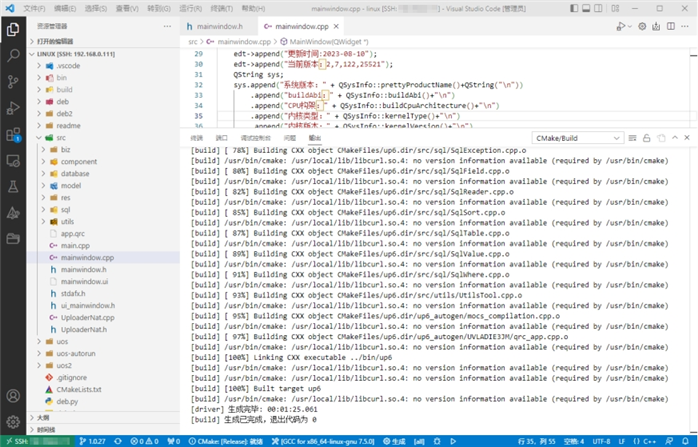
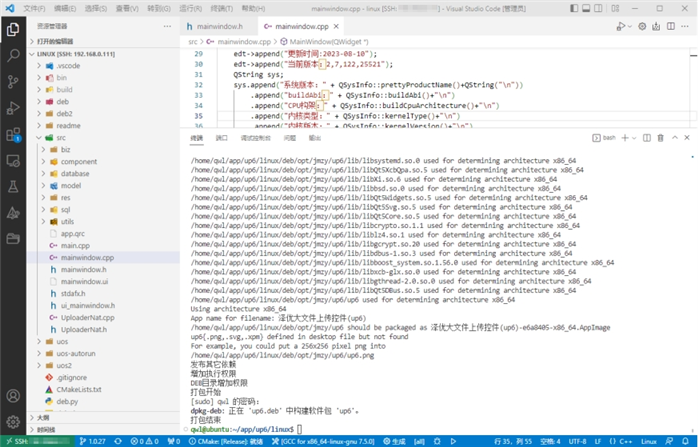
免费提供Linux版控件编译,打包,部署指导,远程一对一语音视频教程



免费提供龙芯(LoongArch)平台控件编译,打包,部署远程一对一专业指导。

2.国内唯一支持IE浏览器

3.国内唯一支持COM技术构架
4.国内唯一提供第三方应用支持:泛微OA,通达OA,Discuz,



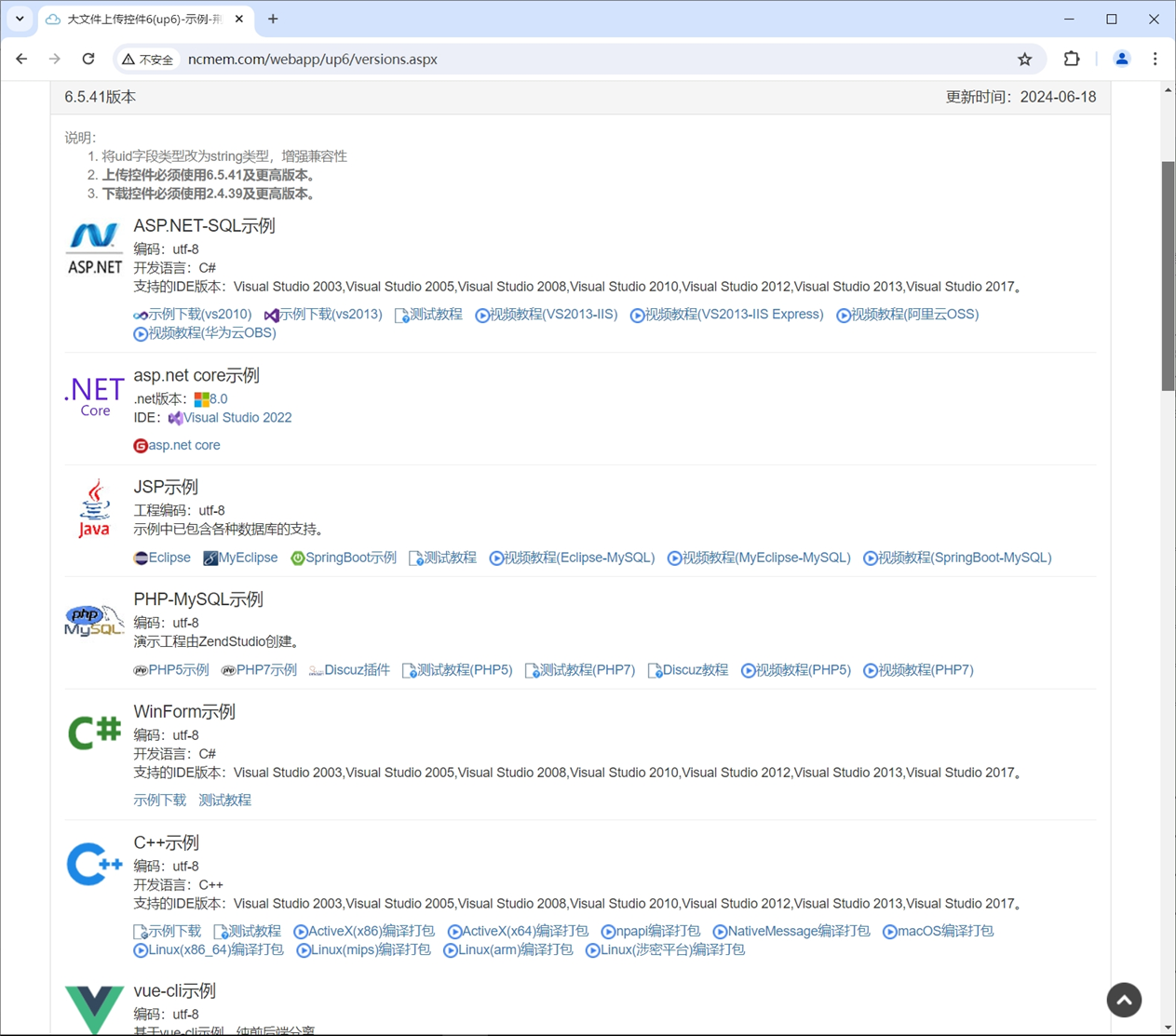
5.国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP)
6.国内唯一免费提供技术交流群,免费提供技术支持

7.国内唯一免费提供视频教程
8.国内唯一提供年费版授权服务,按年提供不限数量的授权,不限产品授权,不限服务器地址,不限授权数量
免费下载大文件上传控件(up6)年费版报价单:up6-年费版-2024-1.pdf
免费下载大文件上传下载控件(up6+down2)年费版报价单:泽优上传下载-年费版-2024.pdf
9.国内唯一提供产品完全买断服务,一次性买断产品授权,完全不限授权数量,不限授权产品,任意使用。
免费下载大文件上传控件(up6)-OEM版报价单:up6-OEM版-2024.pdf
免费下载大文件上传下载控件(up6+down2)-OEM版报价单:泽优上传下载-OEM版-2024.pdf
10.国内唯一提供产品源代码买断服务,完全买断产品源代码,具有独立自主技术知识产权,满足信创国产化国家战略
免费下载上传下载控件源码版报价单:泽优上传下载-源码版-2024.pdf
11.国内唯一免费提供详细产品比较参数说明,可用于编写招投标要求和参数
免费下载泽优大文件上传控件(up6)产品比较文档:up6-产品比较.pdf

12.满足企业多项目,多产品,多终端,多平台,多技术,多框架等应用场景。
13.完全开源,满足企业100%自主安全可控需求,自主编译,自主发行,自主维护。
14.支持信创国产化,满足政府信息安全需求。
15.适用群体:央企,国企,上市企业,企业集团,政府科研机构
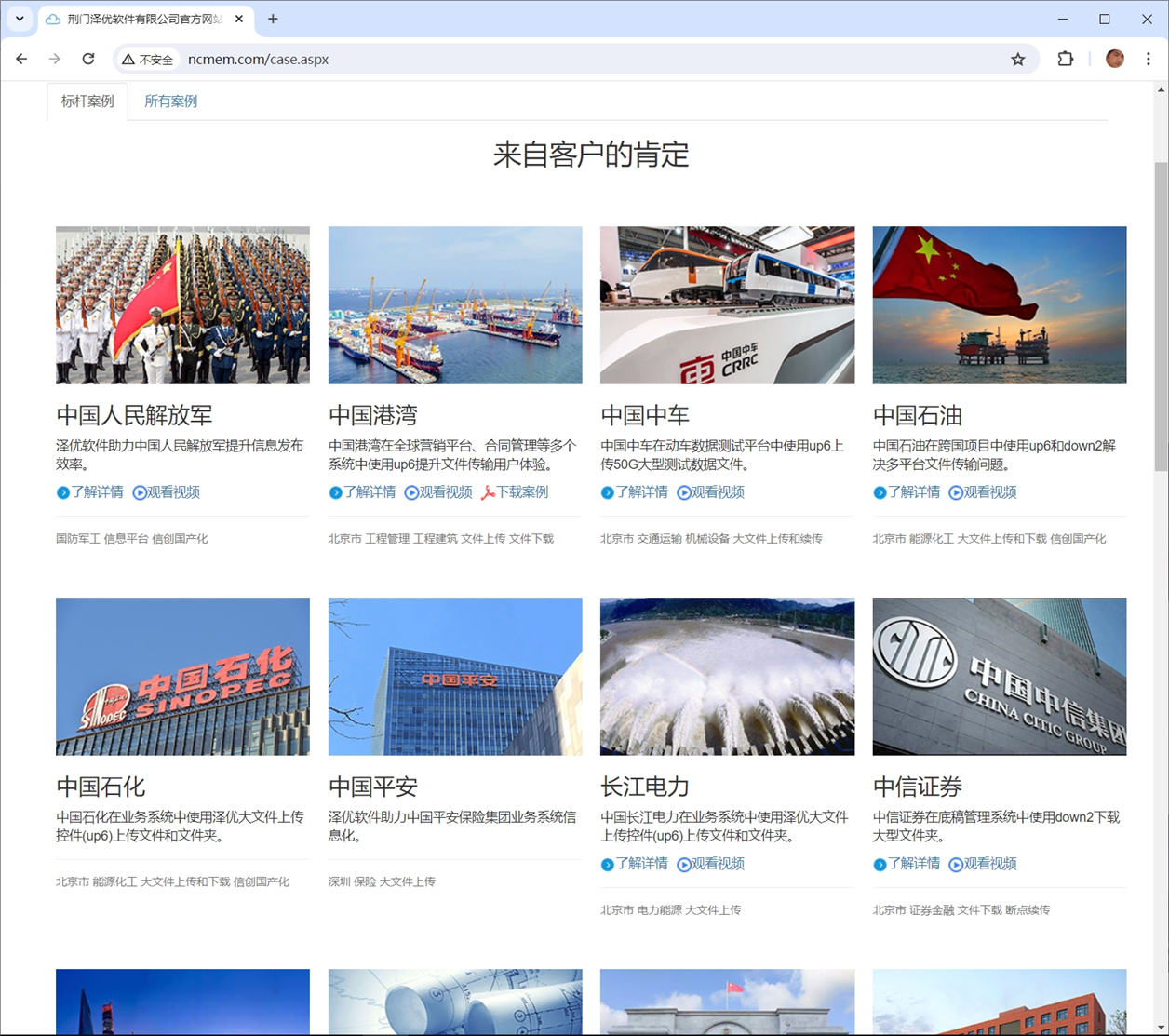
16.标杆案例:中国港湾,中国中车,中国石油,中国石化,长江电力

党政解决方案:党政解决方案.pdf
央企解决方案:央企解决方案.pdf
国防军工解决方案:国防军工解决方案.pdf
档案管理解决方案:档案管理解决方案.pdf
金融行业解决方案:金融解决方案.pdf
地产行业解决方案:房地产解决方案.pdf
工程管理解决方案:工程管理解决方案.pdf
教程解决方案:教育行业解决方案.pdf
医疗行业解决方案:医疗行业解决方案.pdf
广告行业解决方案:广告设计行业.pdf
标杆案例-中国港湾:https://www.ixigua.com/7276384414878958136
标杆案例-中国中车:https://www.ixigua.com/7232111895313023520
标杆案例-中国石油:https://www.ixigua.com/7232111895313023520
标杆案例-中信证券:https://www.ixigua.com/7282205969273061945
标杆案例-爱德数智:https://www.ixigua.com/7330489273650676235
标杆案例-金润方舟:https://www.ixigua.com/7329817304764678656
标杆案例-沈阳自动化研究所:https://www.ixigua.com/7330982949393072666
标杆案例-上海通用:https://www.ixigua.com/7331303913619980800
标杆案例-一汽大众:https://www.ixigua.com/7331676432294707738
产品比较:up6-产品比较.pdf
白皮书:泽优上传下载-白皮书.pdf
产品源代码文档:大文件上传控件6(up6)-价格-荆门泽优
个人版报价单:up6-个人版-2023.pdf
政企版报价单:大文件上传控件6(up6)-价格-荆门泽优
年费版报价单:大文件上传控件6(up6)-价格-荆门泽优
源码版报价单:泽优上传下载-源码版-2024.pdf
开发文档:up6.2-开发文档.docx
产品源代码:up6-code.zip
授权生成器:up6-lic-app.zip
up6-asp.net-vs2013示例:up6-asp-net: Web大文件上传-asp.net示例 - Gitee.com
up6-net-core示例:泽优软件/up6-net-core
up6-jsp-eclipse示例:up6-jsp-eclipse: Web大文件上传-jsp-eclipse示例 - Gitee.com
up6-jsp-myeclipse示例:up6-jsp-myeclipse: Web大文件上传-jsp-myeclipse示例 - Gitee.com
up6-jsp-springboot示例:up6-jsp-springboot: Web大文件上传-jsp-springboot示例 - Gitee.com
up6-php7-示例:up6-php: Web大文件上传-php示例 - Gitee.com
up6-Discuz插件:up6-discuz: Web大文件上传-discuz插件示例,utf8编码,dz2.x
up6-ExtJS 6示例:泽优软件/up6-extjs6






















 2086
2086

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








