CMS:帝国CMS(EmpireCMS)
版本:EmpireCMS_7.5_SC_UTF8
编辑器:UEditor1.4x
客户是一家政府单位,是他们的一个内部的系统,用的是帝国的CMS,也运营了有些年了。现在是需要进行升级,希望能够改进后台的新闻发布功能,主要是针对后台新闻发布系统的编辑器进行改进,使其能够支持word文档的一键导入和一键粘贴,这样能够提升用户发布新闻和文章的效率,大幅度提升用户体验。实际上用户也是在一个同行那里看以的这个功能,他们觉得这个功能非常的好用,用户体验非常的棒,操作也简单。上手非常的简单。最重的的是效率高。与之前相比可以说10倍的提升。
之前在网上也找过相关的资料,论坛里面也有网友讨论过,还加过很多QQ群和微信群。但是都不太令人满意。
这个功能对用户来说确实是非常的方便,解决了一个比较大的痛点
客户那边是一个学校,主要是提供给老师发文章使用,文章基本上都是编辑好的保存在word中,用户就是老师,基本上每天都有内容发布的需求,每天都要发文章,word里面的公式图片比较多,上传图片比较麻烦
客户用的是empirecms(帝国CMS),现在需要增加一个功能,在后台发新闻和文章,能够直接从word中复制内容,然后粘贴。客户是教育行业的,word文档里面有很多公式,公式是以图片形式保存的,要求粘贴到帝国CMS后,图片能够自动上传到WEB服务器中,然后直接将HTML返回到编辑器中。
这样的话,用户用起来就方便一些。发试卷效率高。
粘贴word内容,粘贴word图片,粘贴word图文,用户发布新闻的时候是从word里面复制图片和文字,然后将word图文内容粘贴到web富文本编辑器中,希望能够将word的图片自动上传到服务器中,服务器地址能够自定义,后端的话需要支持任意开发语言,比如ASP,ASP.NET,JSP,PHP,PYTHON等。只要是基于标准HTTP协议的都要支持。如果能够不装控件最好,
帝国CMS7.5版的编辑器如何保留WORD格式,帝国CMS导入WORD文档,帝国CMS(EmpireCMS) 7.5-插件包整合,帝国CMS编辑器粘贴WORD图片,如何将WORD图片粘贴到帝国CMS里面,帝国CMS上传图片WORD
插件地址:linkhttps://gitee.com/xproer/wordpaster-empirecms-7.5
视频教程:linkhttps://www.ixigua.com/7196872917173568000
说明:插件包是已经修改好的文件集合。您可以直接将插件包复制到您的网站中。
注意:插件包会替换您的编辑器文件,如果您自已修改过编辑器文件请不要直接替换。

下载插件包

解压

复制里面的目录e

覆盖到帝国CMS根目录

插件包自动覆盖下面目录
e/extend/WordPaster
注意:插件包包含ueditor,如果您已经集成了ueditor,您可以删除插件包的中ueditor

4.修改数据表字段

选择相应的模板表名

修改newstext字段

替换表单HTML代码

填入代码
<?php $ziduan='newstext';//编辑器使用的字段名称 if($enews=='MAddInfo' || $enews=='MEditInfo'){//前台投稿 $qiantai=1; $ziduanzhi=$ecmsfirstpost==1?"":DoReqValue($mid,$ziduan,stripSlashes($r[$ziduan])); }else{//后台 $qiantai=0; $ziduanzhi=$ecmsfirstpost==1?"":stripSlashes($r[$ziduan]); } ?>整合效果

图片保存的路径

免费资源
源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwz13B5Tr
授权器:https://drive.weixin.qq.com/s?k=ACoAYgezAAwzYuEEY1
多语言
国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP,ASP),同时支持任何基于标准HTTP-FORM协议的接口。
编辑器
国内唯一支持多种编辑器(TinyMCE,CKEditor,UEditor,wangEditor),为个人用户免费提供主流编辑器,CMS等示例。
FCKEditor

CKEditor


eWebEditor

KindEditor


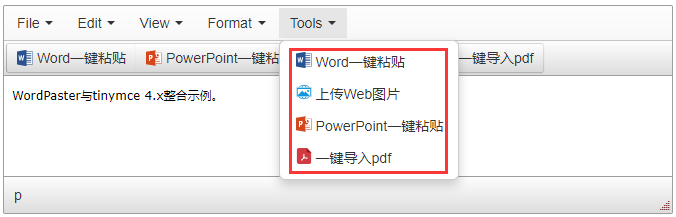
TinyMCE



UEditor



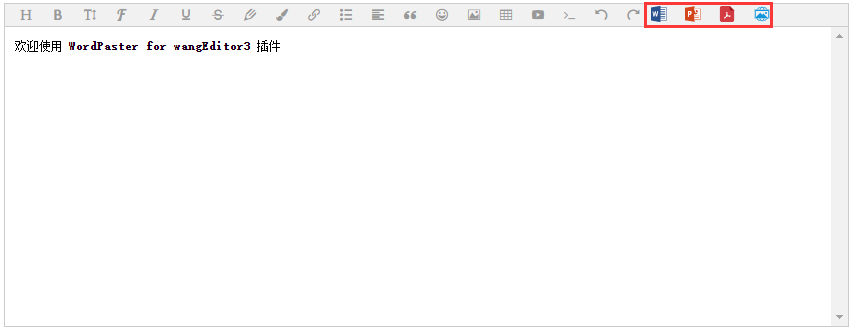
wangEditor

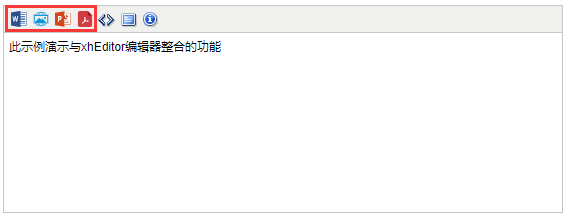
xhEditor

CMS和Web应用
支持多种主流CMS和Web应用,帝国CMS,DEDECMS,FoosunCMS
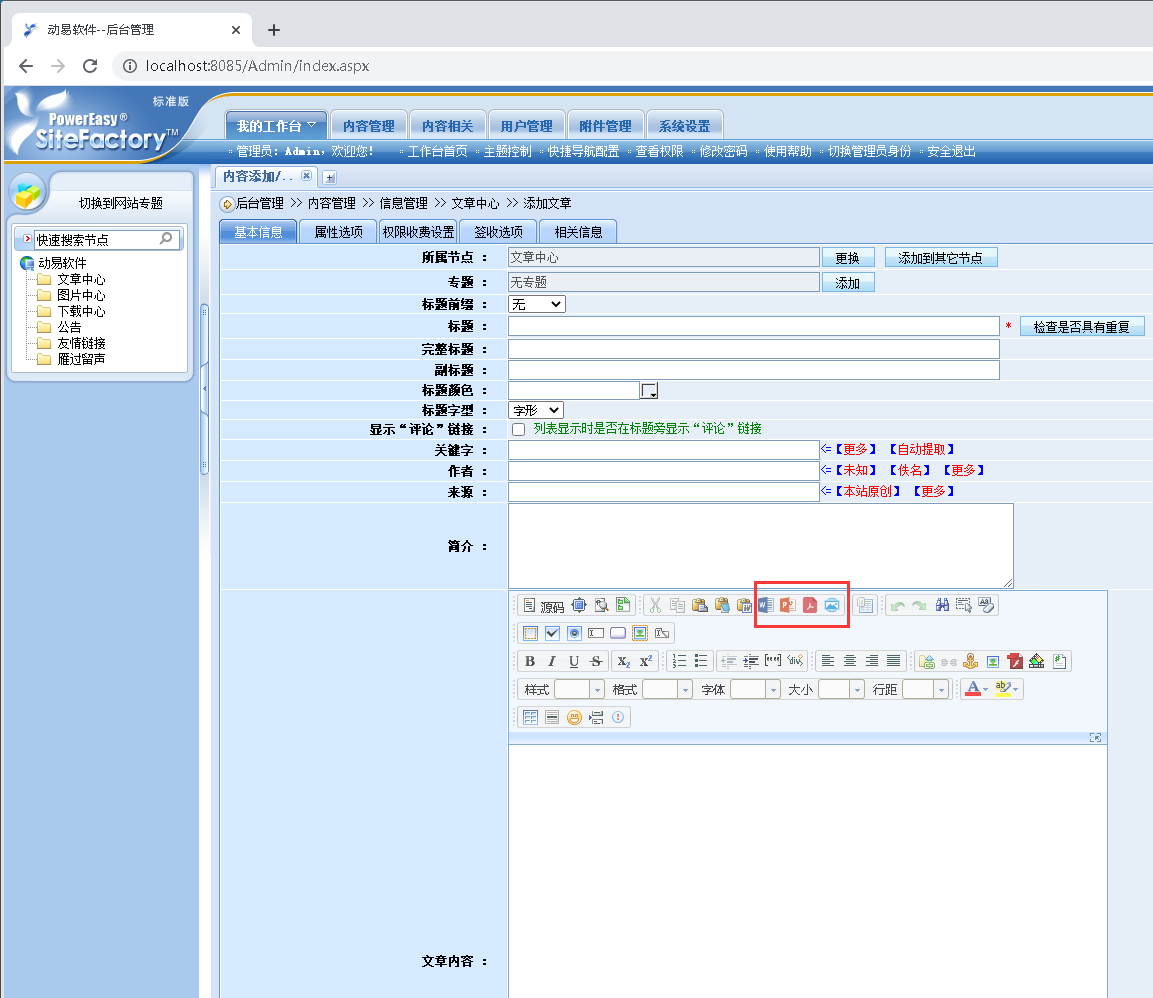
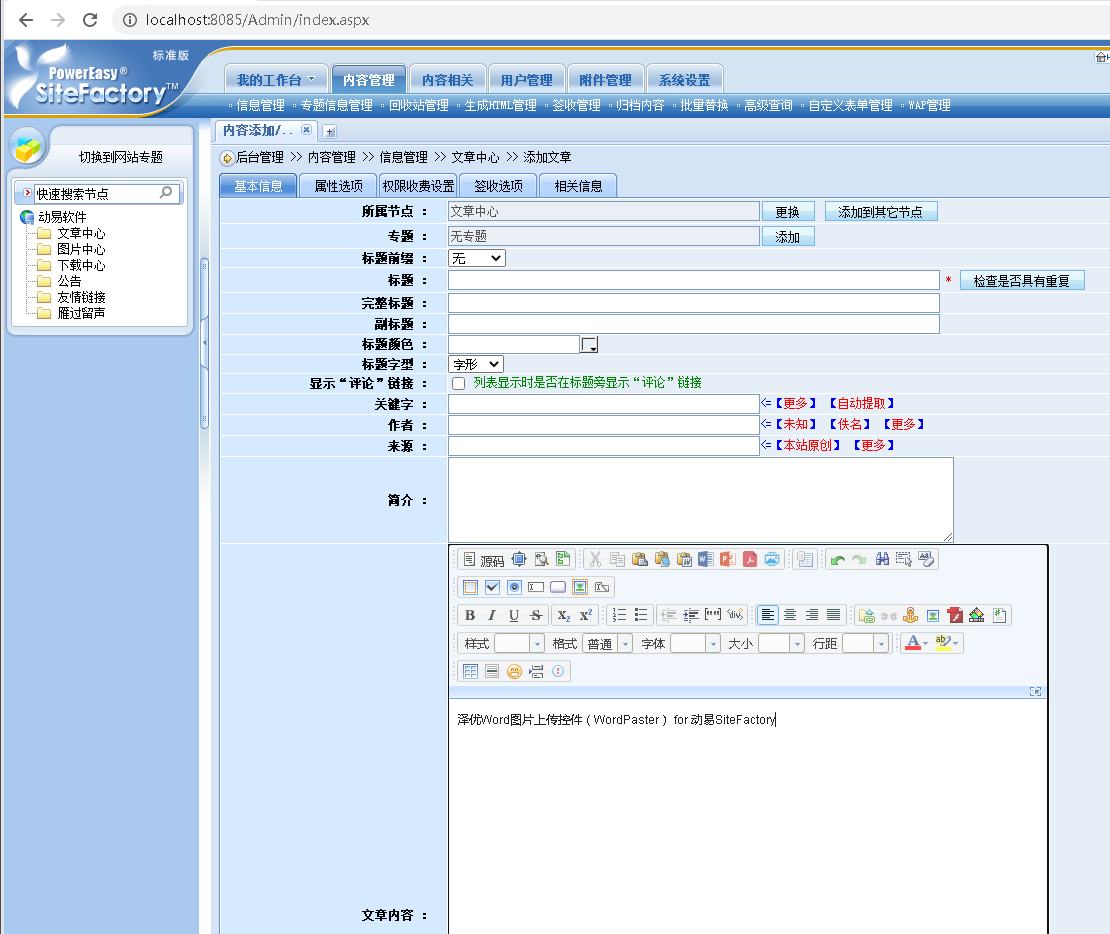
同时也是国内唯一支持第三方应用集成(WordPress,PHPCMS,DedeCMS,动易SiteFactory)
动易SiteFactory


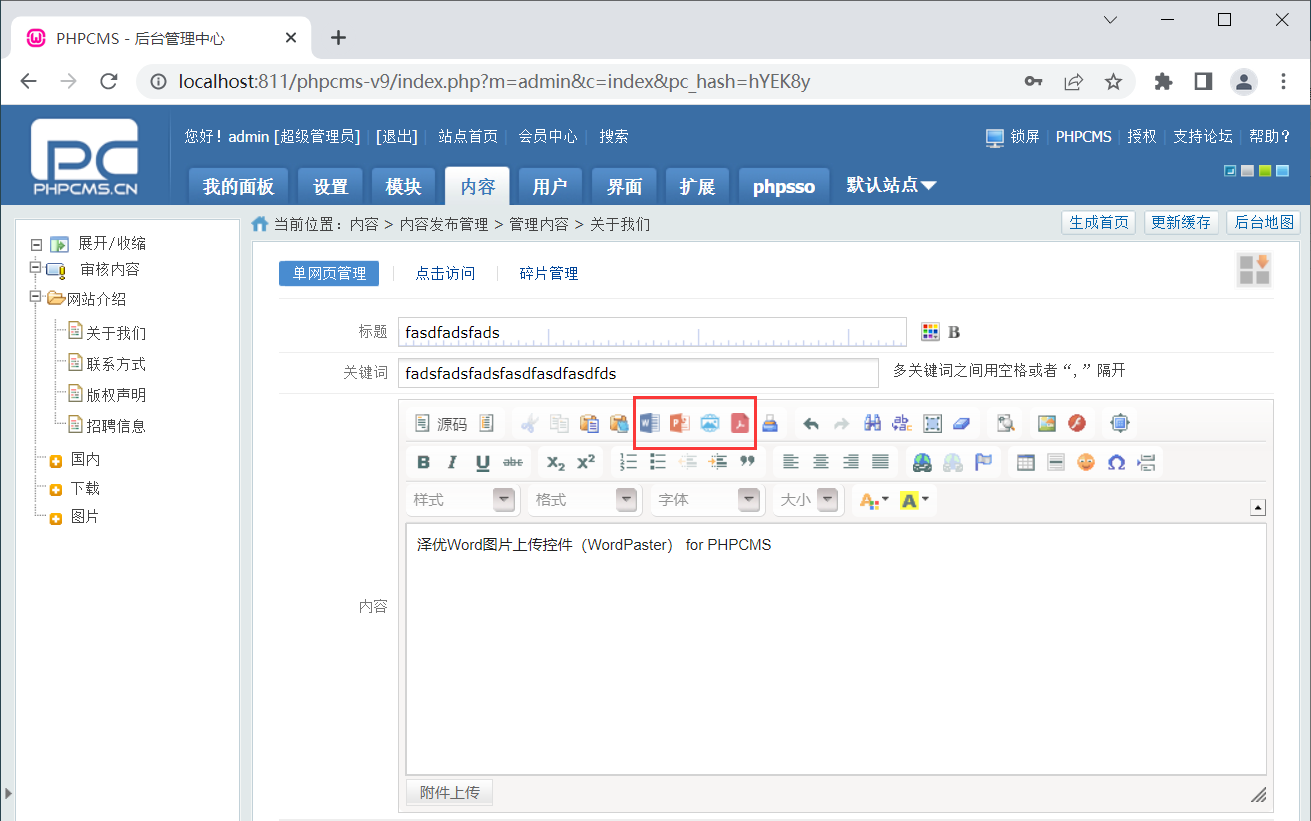
PHPCMS

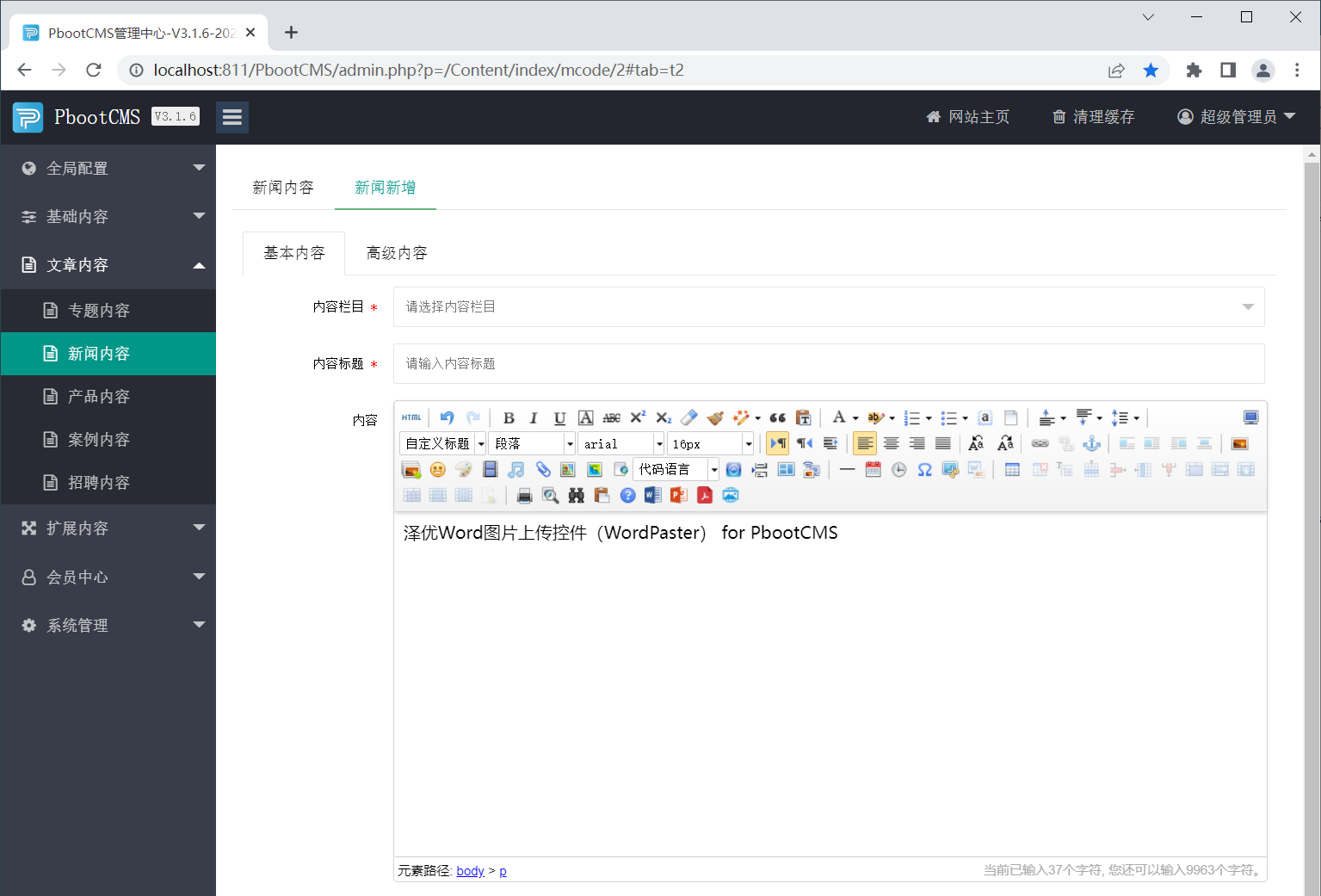
PbootCMS

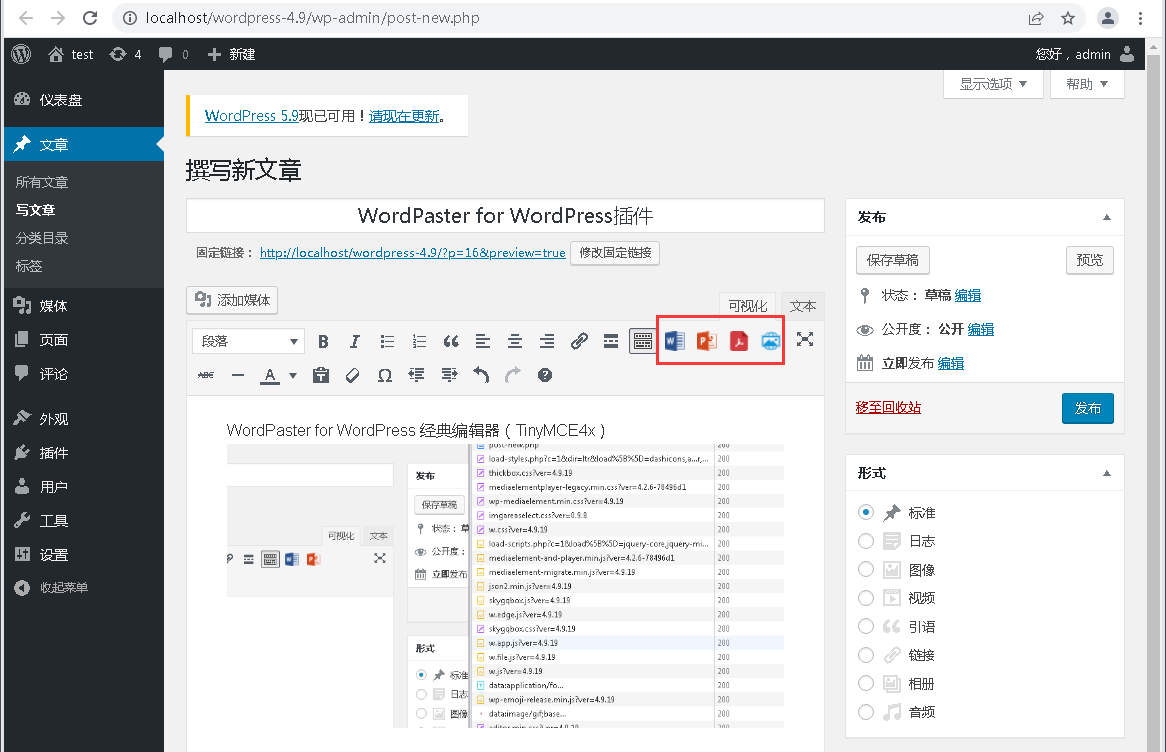
WordPress

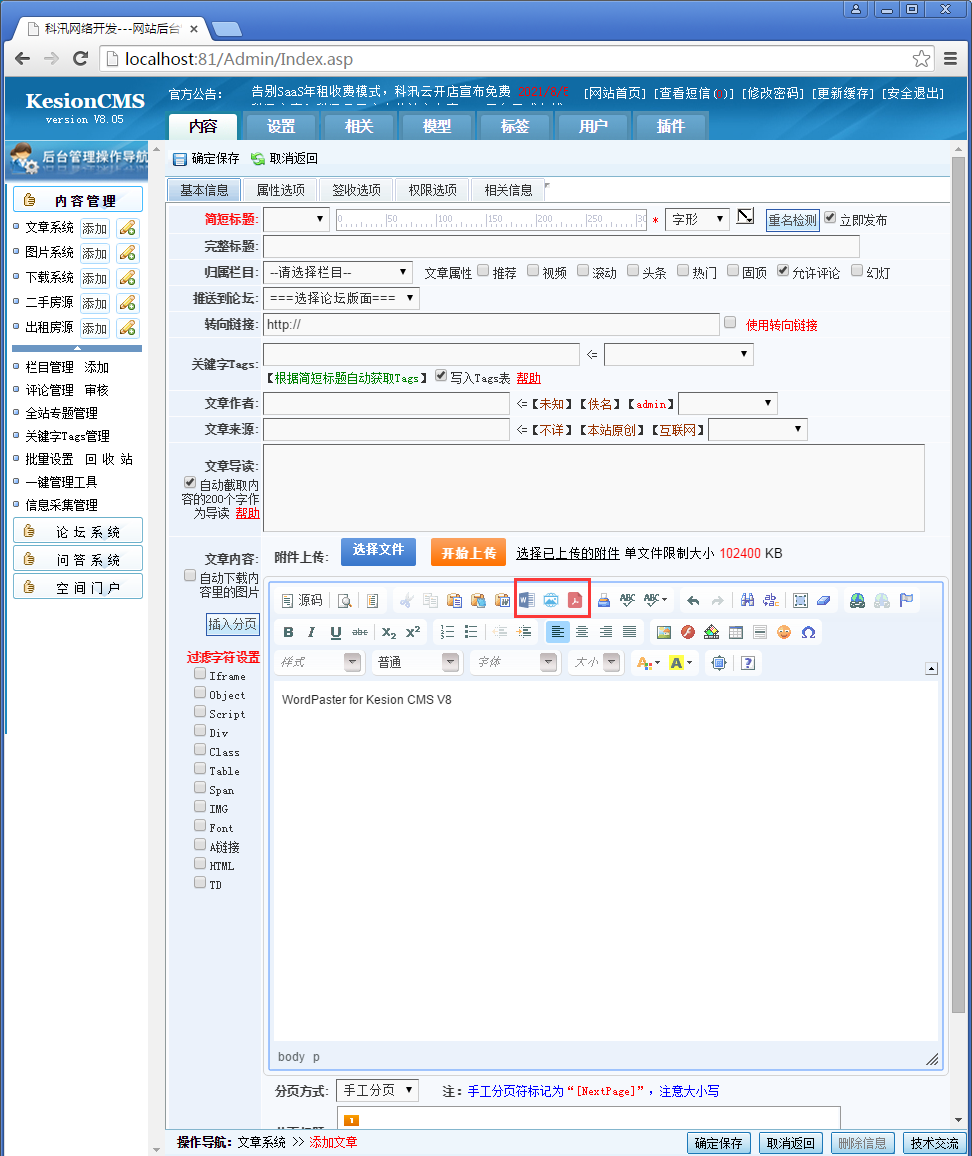
KesionCMS

YouDianCMS

DokuWiki

Z-Blog

控件包
下载各平台控件包
下载控件包:http://www.ncmem.com/webapp/wordpaster/pack.aspx

产品功能
支持Word,Excel,PowerPoint,PDF,微信公众号及网络图片一键导入
支持Word,Excel,PowerPoint文档内容一键粘贴。支持PDF文档一键导入,支持微信公众号和网络图片一键导入。


开放源码
为个人用户免费提供全平台产品源代码(Windows,macOS,Linux,信创国产化)。功能随便改,逻辑随便改,随时随地,想编就编,我的编译我作主。完全开源,想怎么玩就怎么玩。
满足个人用户,兴趣,学习,研究,交流,探索等个性化的需求。
免费下载产品源代码
开放源代码
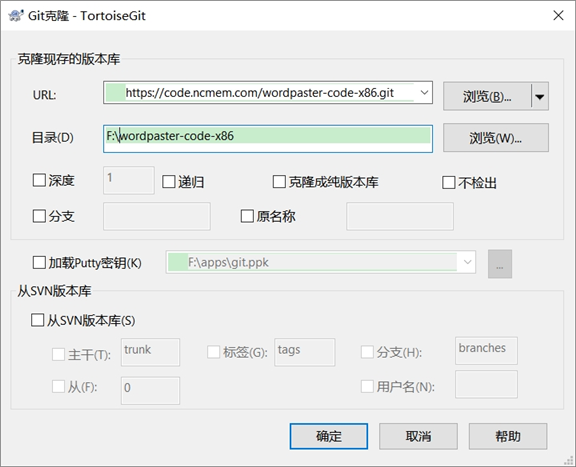
从泽优核心代码库中拉取,这个代码库是完全对外开放的,所有用户均可访问

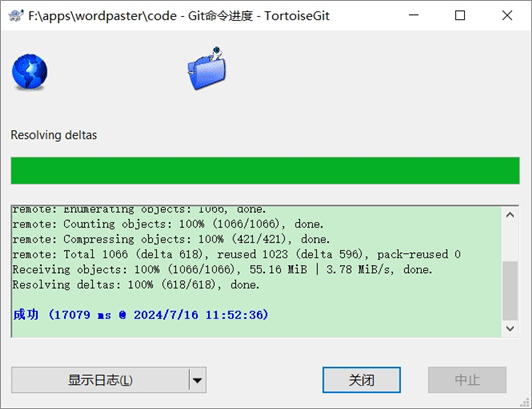
拉取成功

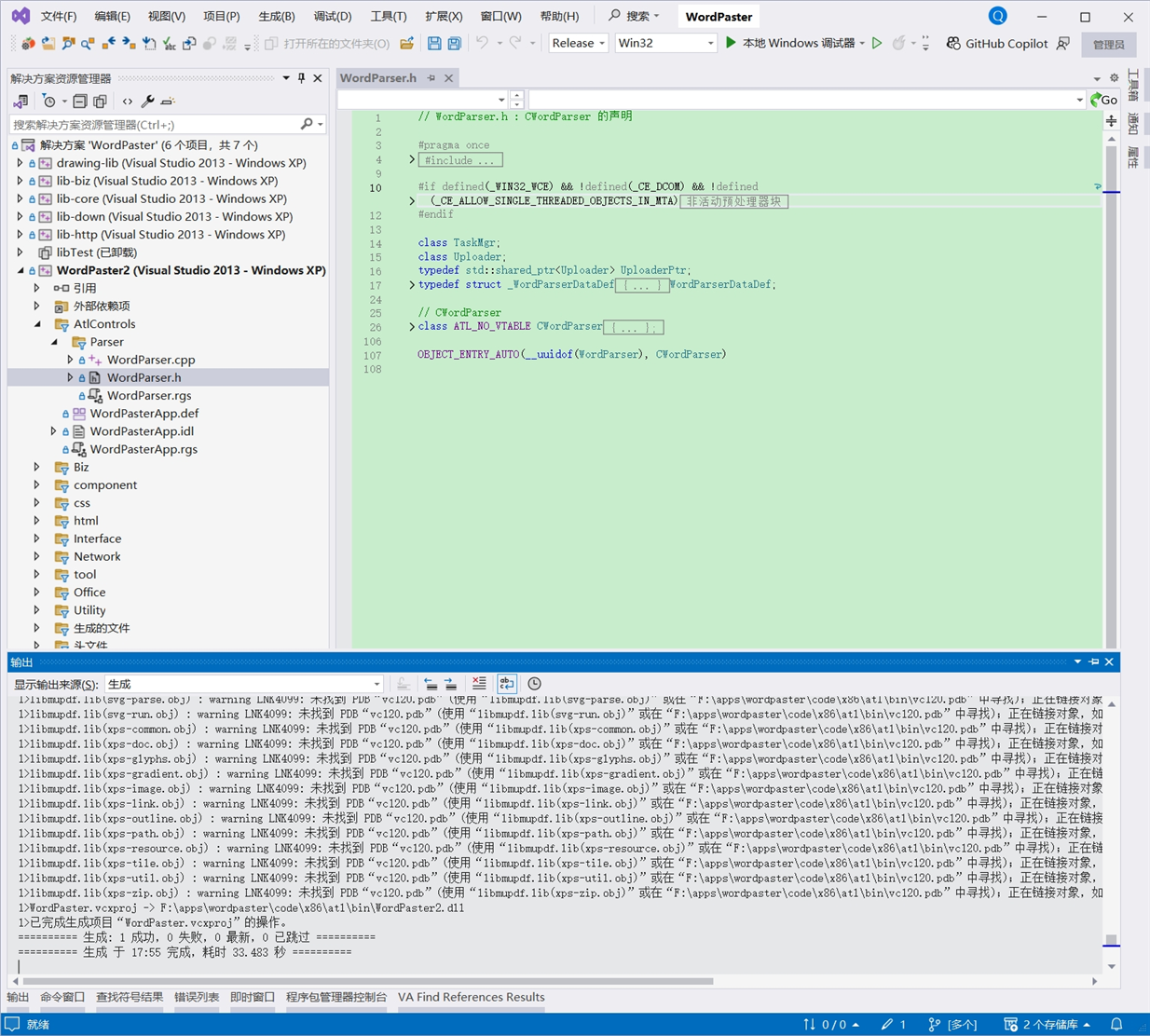
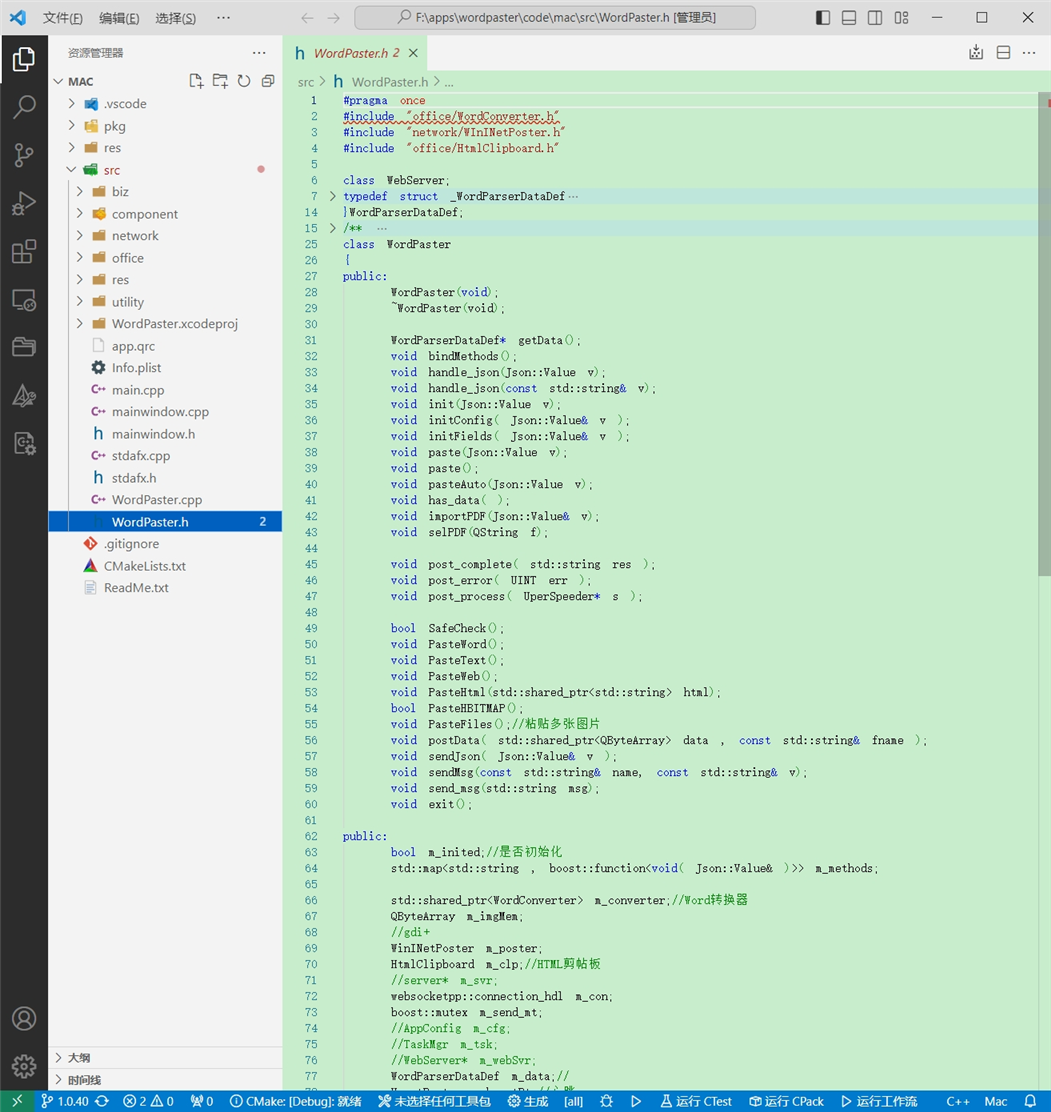
Windows工程源码
ActiveX(x86)


macOS工程源码
面向用户完全开放产品源代码,可自主编译,自主发行,满足企业100%自主安全可控需求
免费提供macOS平台编译,打包,部署和远程一对一专业技术指导,完全解决企业后期自主维护痛点

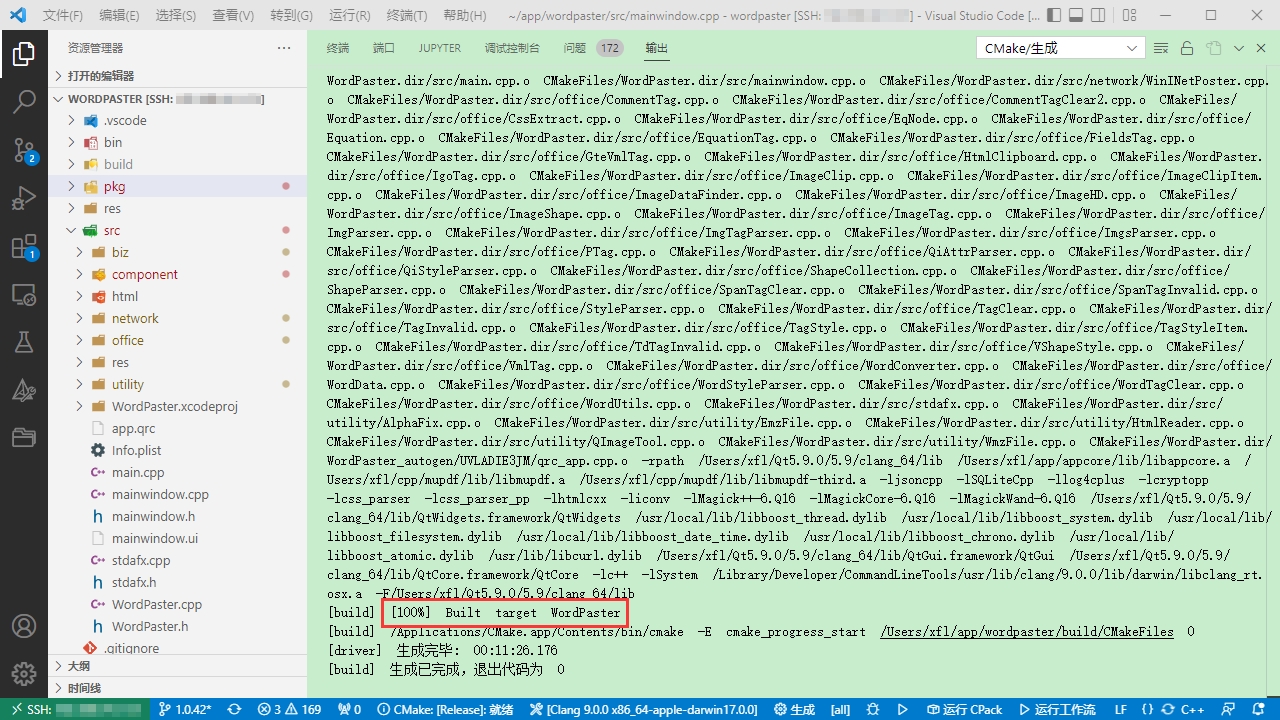
macOS编译成功

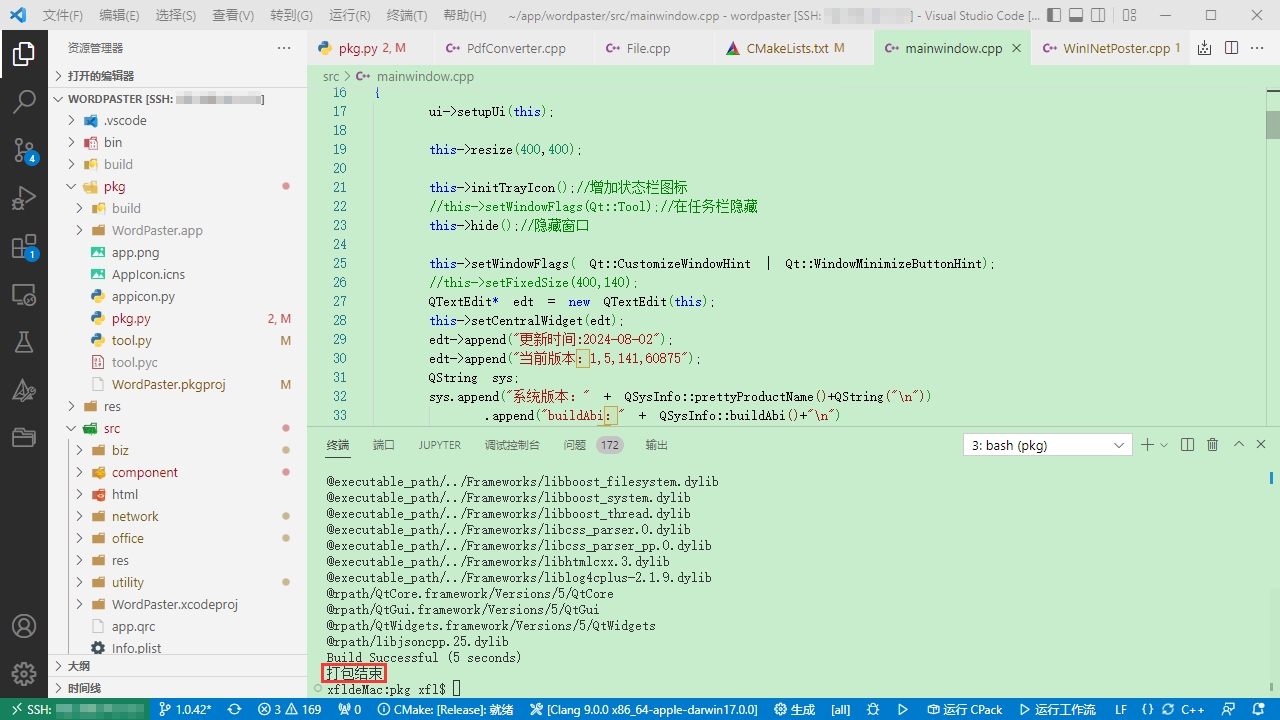
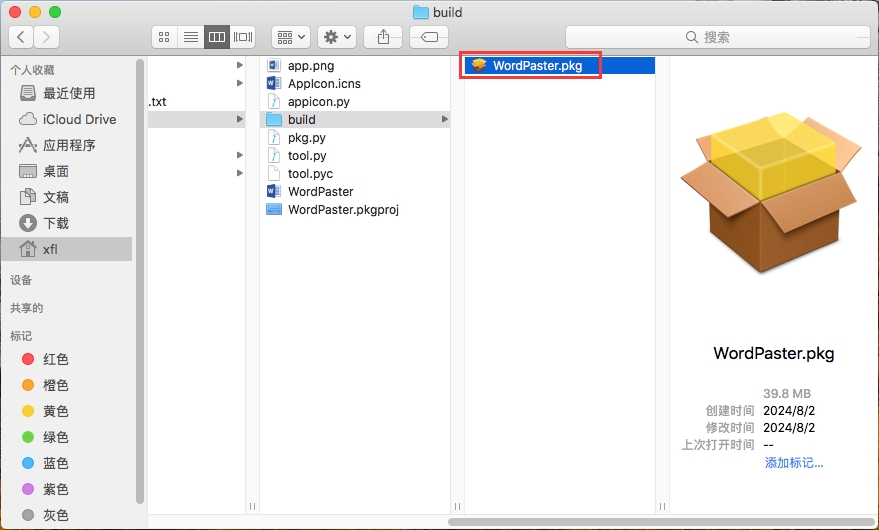
macOS打包成功

macOS控件包

Linux工程源码
免费提供linux平台产品源代码,免费提供编译,开发,部署等指导服务。
编译boost

编译ImageMagick

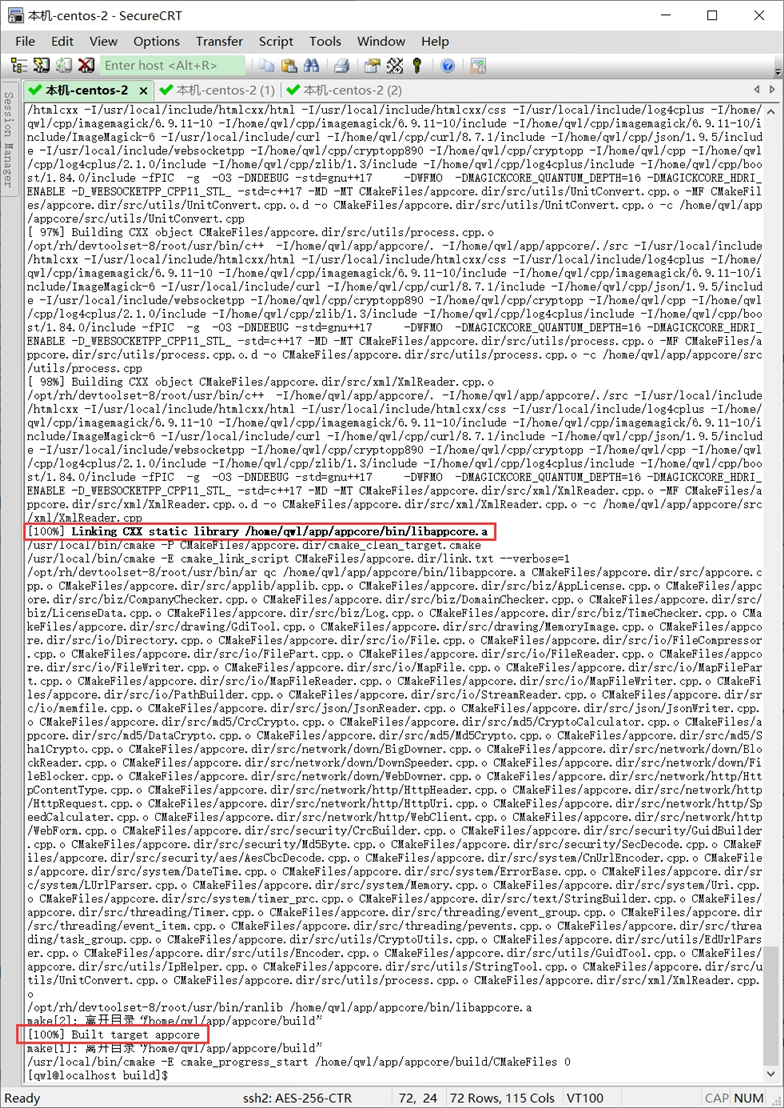
编译appcore
appcore是基础库

CentOS工程源码
免费提供CentOS平台产品源代码,免费提供编译,开发,部署等指导服务。
搭建开发环境

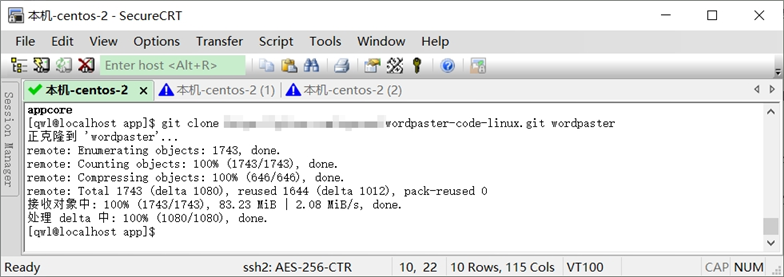
从GitHub中克隆项目

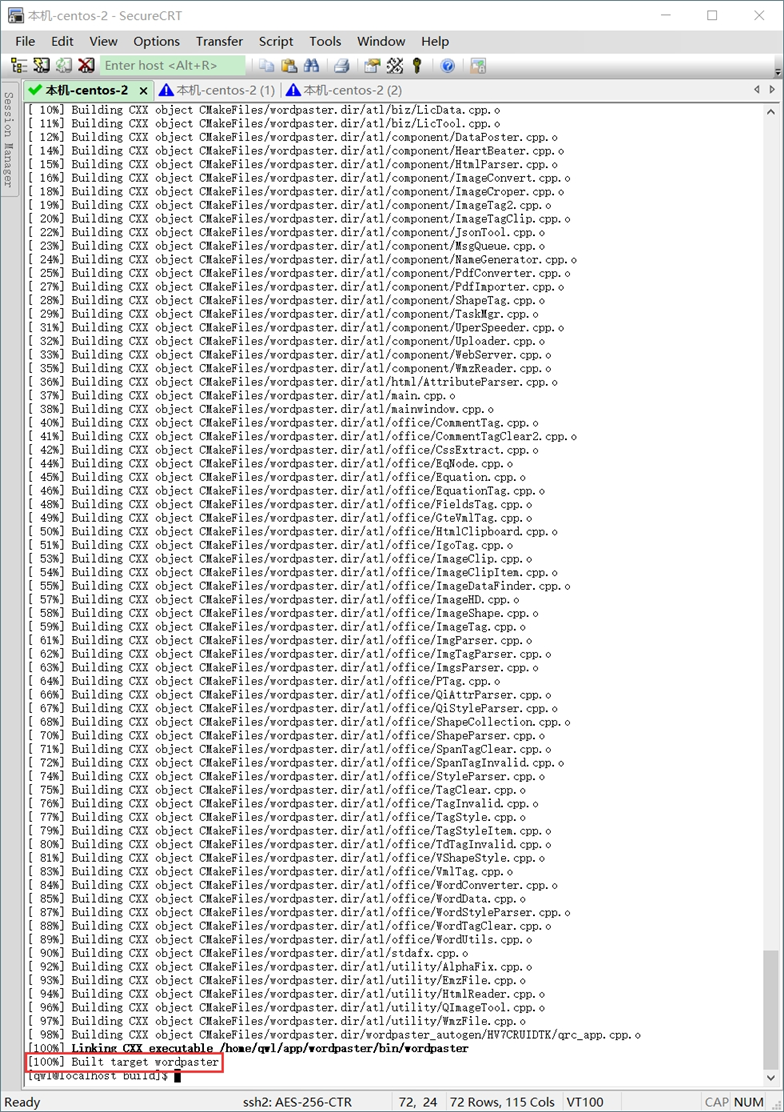
CentOS控件编译成功

arm工程源码
面向用户完全开放ARM工程源码,可自主编译,自主发布,自主部署,满足企业100%自主安全可控需求。
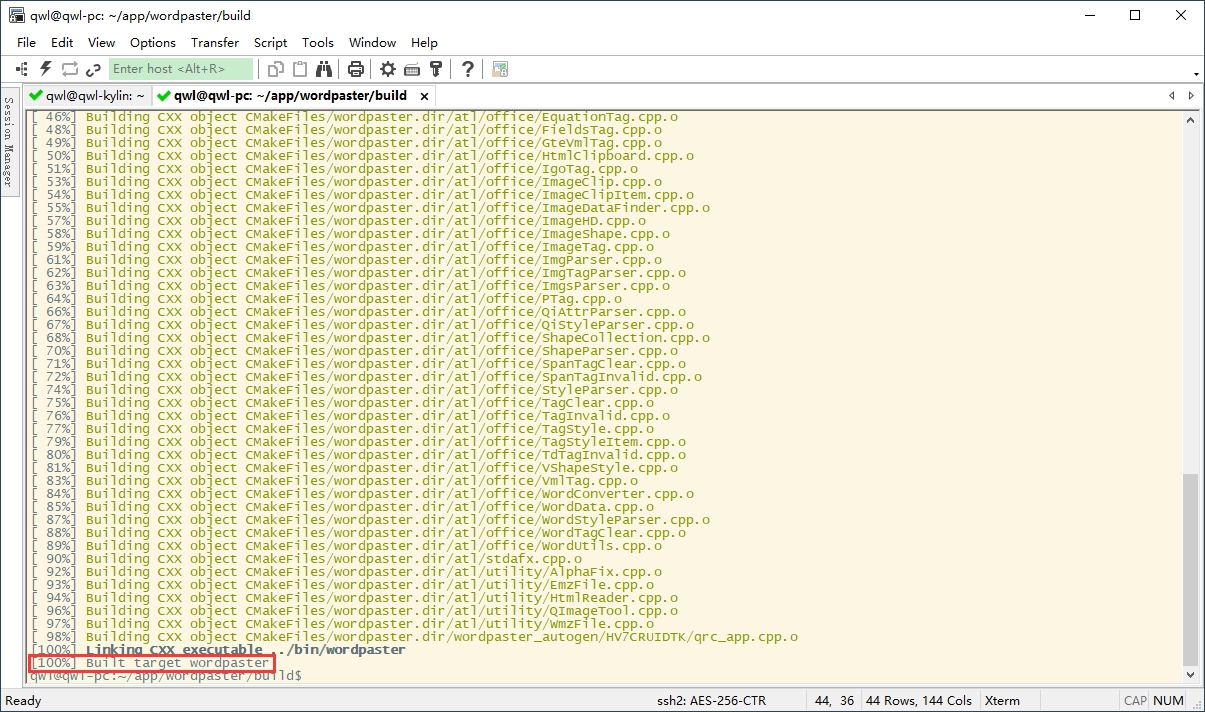
工程

编译成功

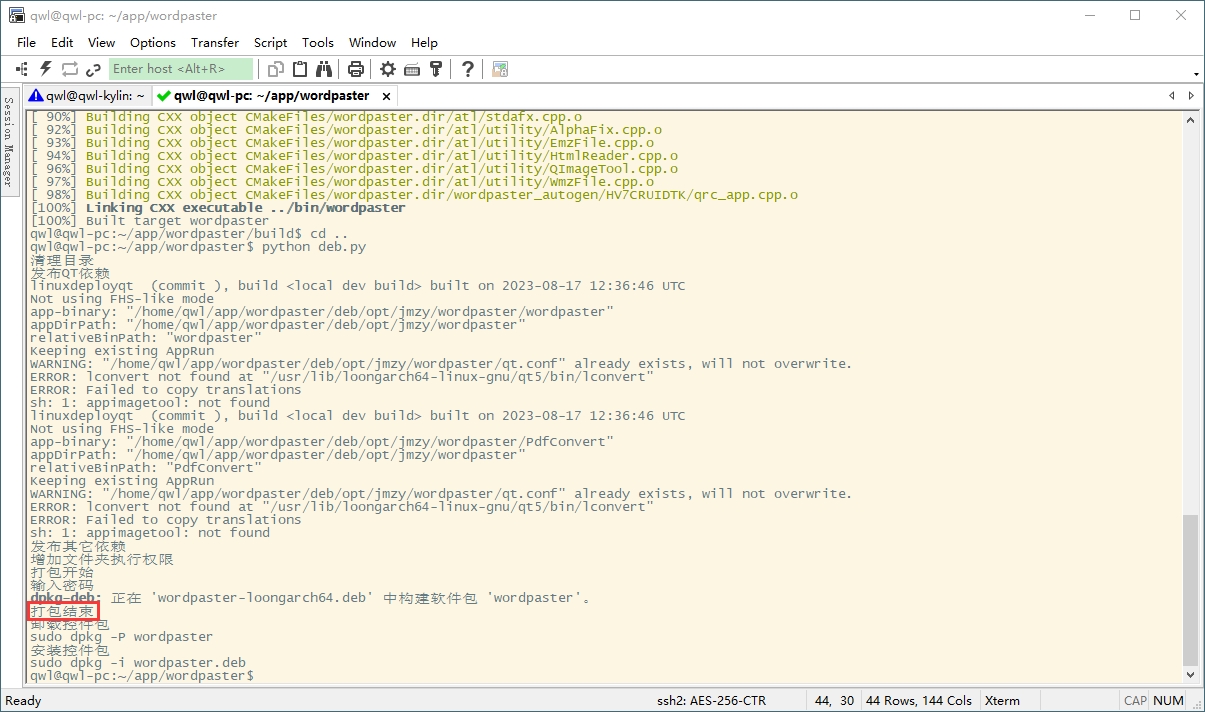
打包成功

控件包

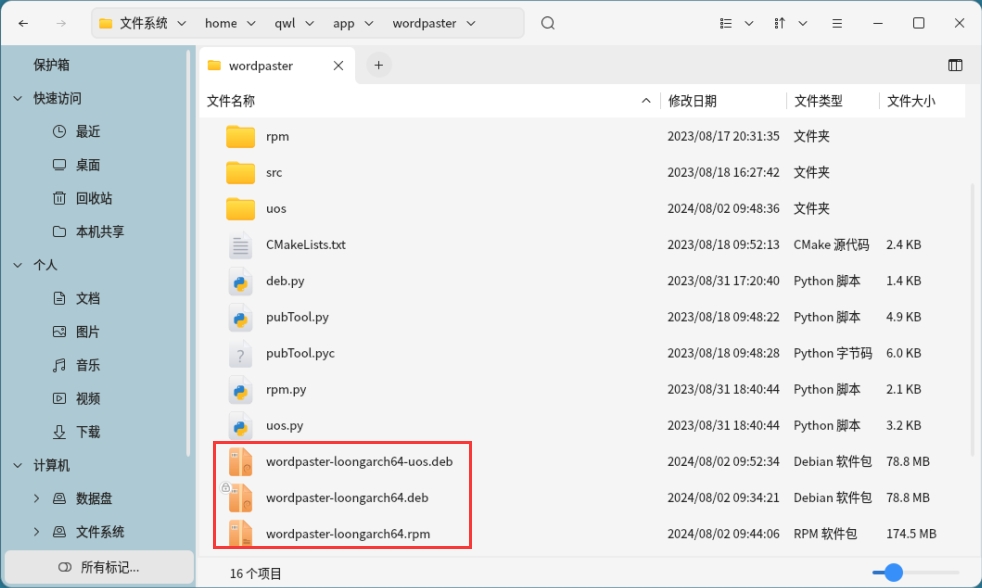
龙芯-loongarch-工程源码
面向用户完全开放龙芯LoongArch工程源码,满足企业100%自主安全可控需求。

打包成功

龙芯-loongarch-控件包

龙芯-mips-工程源码
面向用户完全开放龙芯MIPS工程源码,满足企业100%自主安全可控需求。

打包成功

控件包

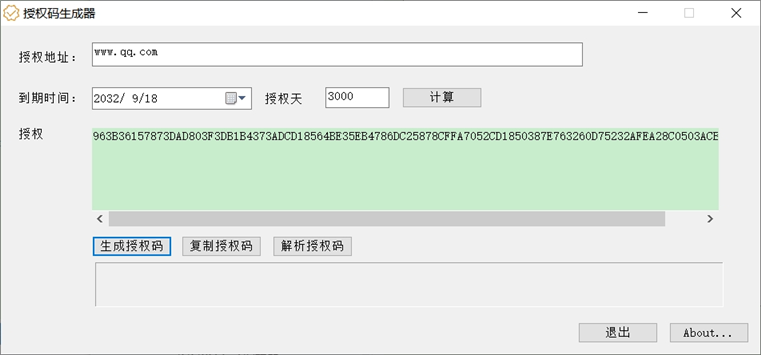
授权码生成器
为个人提供免费的授权码生成器软件,能够自由的为任何网站生成授权码,想怎么生成就怎么生成,想生成几个就生成几个,无忧无虑,无拘无束,我的产品我作主。
免费下载授权码生成器

填写授权地址,点击按钮:生成授权码,自动生成授权码,非常的方便,而且没有任何限制,可以快速的给多个客户使用。

免费技术支持
为个人提供免费专业技术支持服务,7*24小时随叫随到,免费产品更新服务,免费产品升级服务,免费技术交流服务,免费视频教程























 253
253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








