编辑器:TinyMCE
需求:复制粘贴word内容图片,图文混排,图片转存
前端框架:vue,vue2-cli,vue3-cli
后端:java,springboot,asp.net,php,asp
要求:开源,免费,
该说不说,这块需求还是挻多的,总体来说主要还是这个功能的应用范围挻广的,基本上大部分网站上面都可以用得到,最近加我的网友很多,有学生,有自由职业者,有全职的,也有个人的,无一例外,他们都对这个功能表现出了极大的兴趣。
最近这块挻火的,今天早上又有网友加我微信,也是想了解一下这块的技术和方案。主要是这位网友也遇到了在富文本编辑器上粘贴word图片自动上传的问题,也不知道这位老哥是从哪里找到我的微信号,虽然已经在网上公开了,但是很多小老弟还是找不到,咱们有一说一,这位老哥还是有点东西的。
昨天晚上论坛里面有一位网友给我发私信请教问题,如何解决word内容复制粘贴的问题,这位网友也是刚开始学习接触这块,很多基础知识并不了解,比如如何上传图片,如何保存图片,如何返回文件路径,这些技术他都不了解。先花了大概半个小时左右的时间给他讲解了一下基础知识,然后又花了一个小时的时间帮他搭建了一个开发和测试环境,在网上找开发软件就花了很长时间,因为百度上面搜到很多软件都是不能用的,一是有广告,二是有病毒,软件装好后,最后又花了一个小时左右的时间帮他写了一个测试代码,然后调试成功。后面又花了一个多小时帮他在网上找资料,配置tinymce编辑器的各种功能,确实有点累,但是收获也是非常大的,再一次熟悉了tinymce的配置,然后这位网友也熟悉了基础功能的配置。
昨天晚上因为很晚了,所以没探讨很长时间,只是大概讲了一下思路,本来计划是今天早上再跟他继续交流的,结果发现他不在线,所以这里就不等他了,先把思路和大家分享一下。说实话之前也是遇到过这个问题,也很头疼,花了很多时间都没搞定,当时老想着有没有简单点的方法,或者一句话,一句代码,但是最终发现这个想法就是一个空想。
实际上还是非常高兴能够为网友免费提供技术服务的,能够接识更多的网友真的很让人高兴,在交流的同时也能提升自己的技术水平,一举两得。实际上我们的目标是打造一个在线的技术交流环境,大家能够一起学习,一起交流,一起进步。
实际上除了技术以外我们还会与大家分享商业上的一些消息,包括目前有哪些企业在使用我们的产品,我们最近和哪些企业签约的消息。这有助于广大网友能够更加全面的对这个产品进行综合评估。
总体来说tinymce还是不错的,国内很多企业也是选择的这个编辑器,两个优点,一个是使用简单,另一个是扩展方便,比如有些功能不能够满足业务需求,需要自己扩展,这种场景下,tinymce对扩展性支持的比较好,企业自己能够非常方便简单的增加插件。
这位网友也是在网上接了一个单子,给他们那里的一家企业做一个网站,企业那边的负责人希望发布内容的时候能够从word里面复制内容然后粘贴到网站的编辑器中,这样的话他们操作起来也简单一些。他们也不是专业的技术人员,也没有多少技术基础,主要的需求就是希望发文简单。
非常高兴能够为网友提供免费技术支持和免费源代码下载服务,在交流的同时能够认识更多的朋友,这是一件非常高兴的事情。目前为止,我们为很多大学生提供了免费的技术支持,还为很多个人兴趣爱好者提供了免费的代码下载服务,他们也非常的高兴能够免费下载产品源代码进行学习和交流。
在这里也给大家分享一个好消息,我们开源了,实际上很早就有网友向我们反馈过这个问题,基本上占总网友数量的30%吧,也是一个不小的群体了,至于为什么有这个需求,一方面是有些企业本身就是软件公司,他们有自己的软件产品,然后希望自主可控,自己能够控制源码,另一方面就是有些企业是专门做政府项目的,现在政府对国产化这块比较重视,所以他们就希望一次性搞定这个问题,付一次费,然后后面就不用再付费了,第三点就是有部分网友是学生,他们对这个有点兴趣,所以也有这个需求。https://drive.weixin.qq.com/s?k=ACoAYgezAAwqL5iI1g
为什么要开源?嗯,这是一个好问题,主要还是很多网友反馈了这个问题,有很多网友还是大学生,平时对这块的技术也比较感兴趣,希望通过源代码能够学习这块的技术,对自己也是一个提高,还有一些是自由职业者,平时在网上接一些网站做,然后有些用户也有这个需求,大多数企业网站管理员都不太懂技术,或者也有上班的员工。反正各种都有。考虑到这么多网友都有兴趣,而且都提供了邮箱,也没有时间一个个发源码了,这里就提供一个地址大家都可以下载。除了开源以外我们还提供了7*24小时的免费在线技术支持群,大家也可以加QQ群进行交流。
最近公司这边开会商量了一下,决定搞个活动,就是加群送源码的活动,很多网友对产品源代码都非常感兴趣,所以公司昨天下午开会讨论了一下,决定面向广大网友启动这个活动,任何网友只要加群就送源码,你敢加我就敢送,时间有限,心动不如行动,抓紧时间。
目前发现很多企业都开始用tinymce,跟论坛和QQ群里面的网友沟通了一下,基本上都觉得tinymce还比较好用,而且一直在更新和维护,除了不是国产的以外,其它的都还不错,功能上也基本上都有,能够满足企业需求,使用也比较简单。文档也比较详细。
能粘贴WORD 内容(含公式)的富文本编辑器,如何将WORD公式粘贴到TINYMCE里面,TINYMCE从WORD复制粘贴公式,TINYMCE 复制WORD里面带图文的文章,图片可以直接显示,使用TINYMCE编辑器从WORD保持原格式复制粘贴的办法,VUE项目中的TINYMCE富文本编辑器如何从WORD中粘贴图片上传到七牛云,富文本插件TINYMCE使用CTRL+V粘贴图片上传到远程服务器,关于tinymce粘贴图片,粘贴word,一键导入word,粘贴word内容,网上能找到的方案不是特别多,都是通过HTML5提供的API来实现的。
教育行业用的比较多,很多老师需要上传文章,一般一个文档里面的公式是比较多的,虽然都是图片,但是发布到网上还是比较麻烦。
这个功能对用户来说是非常方便,确实能够提高工作效率。一个文章里面公式图片多的话,传起来是非常麻烦的。
视频教程
观看视频:https://www.ixigua.com/7232926644107739709
下载示例
免费下载示例:https://gitee.com/xproer/wordpaster-vue-tinymce5
复制插件文件

安装jquery
npm install jquery
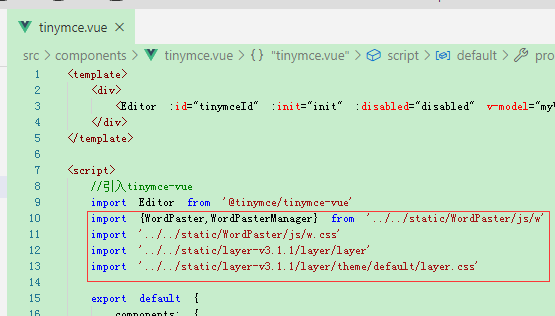
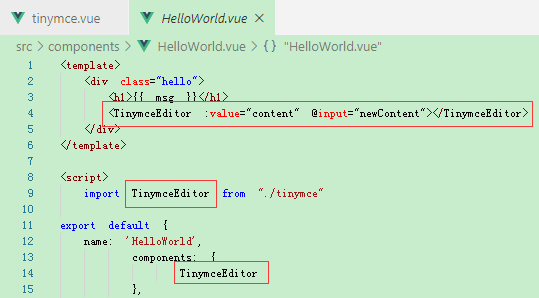
在组件中引入

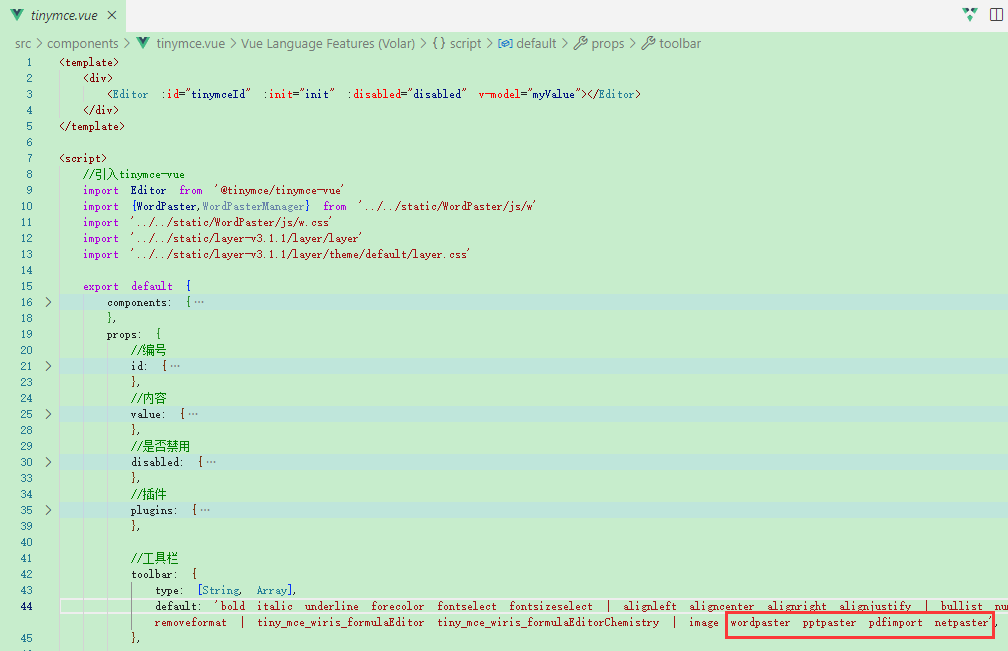
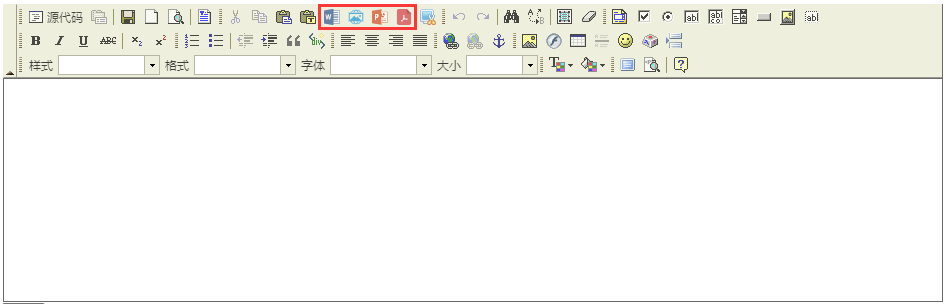
添加工具栏

在线代码:https://gitee.com/xproer/wordpaster-vue-tinymce5/blob/master/src/components/tinymce.vue#L44
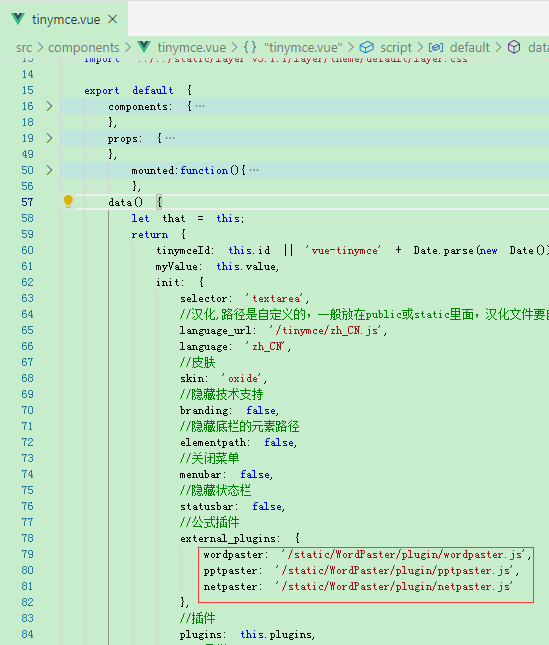
添加插件

在线代码:https://gitee.com/xproer/wordpaster-vue-tinymce5/blob/master/src/components/tinymce.vue
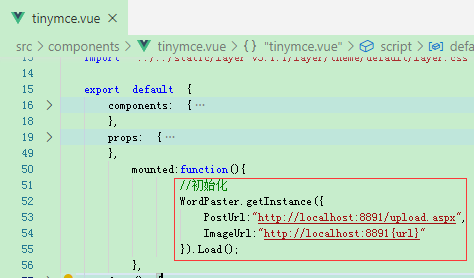
初始化wordpaster组件

在页面中引入组件

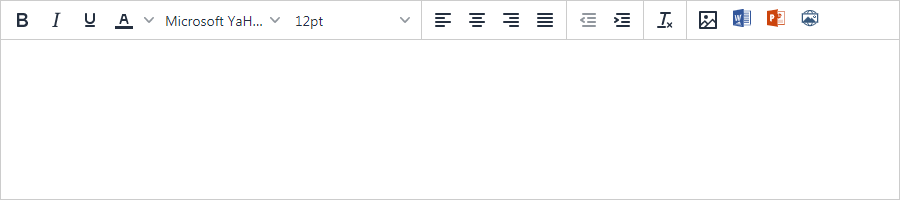
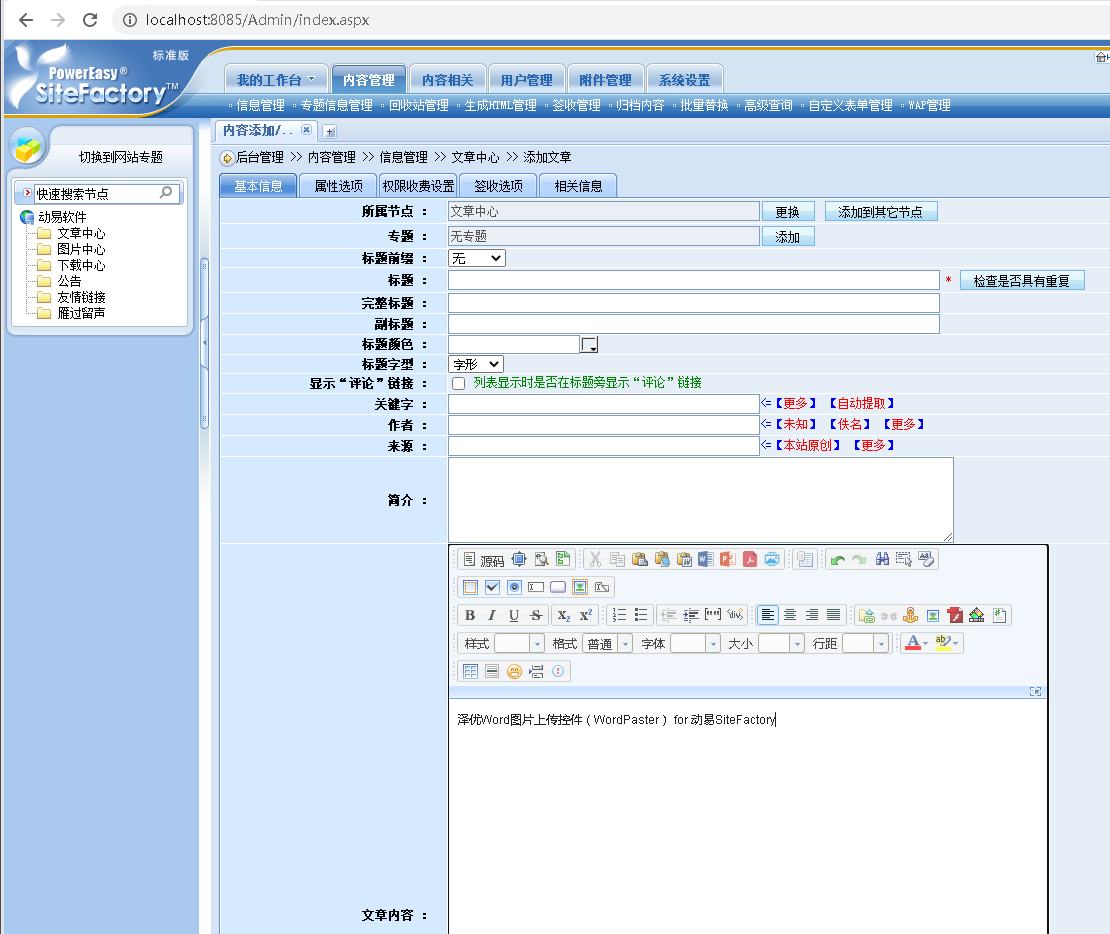
整合效果

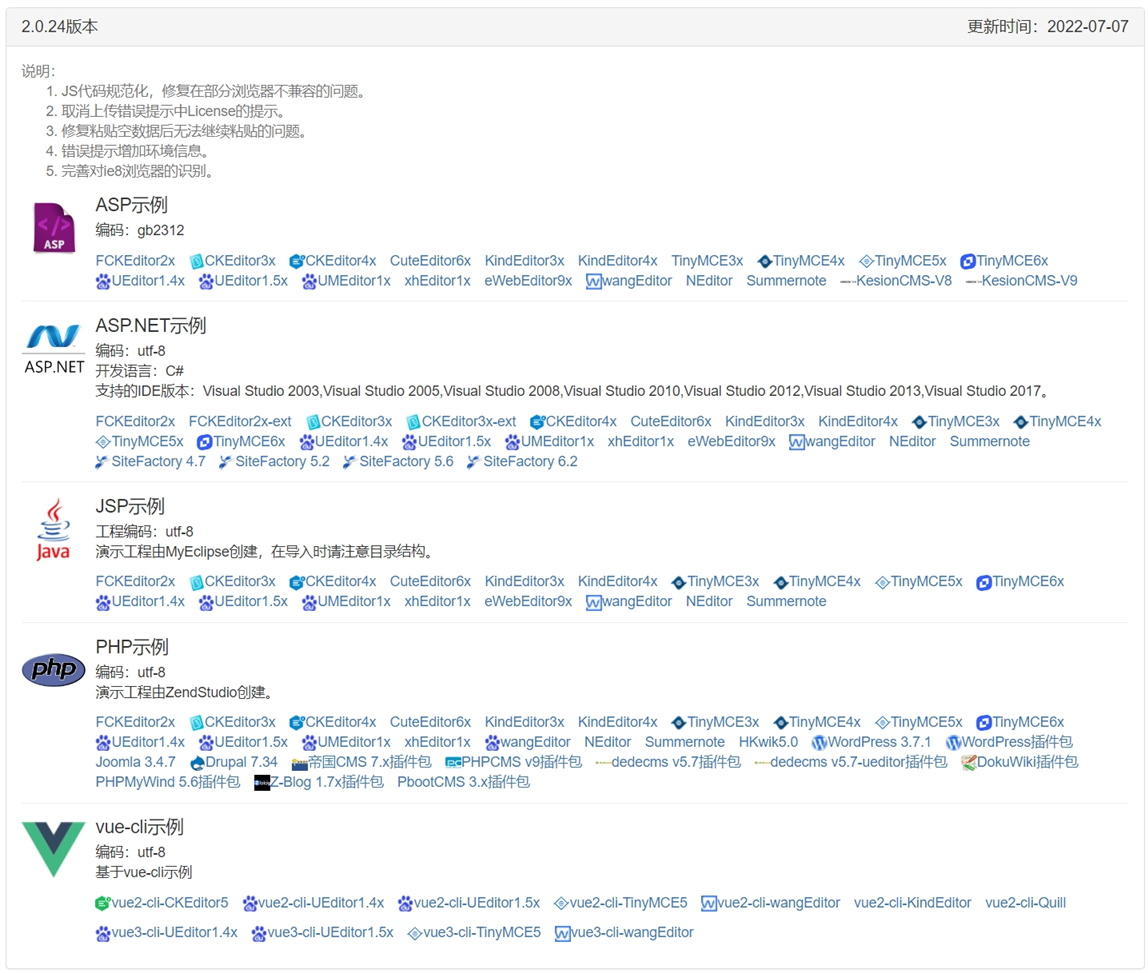
免费资源
多语言
国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP,ASP),同时支持任何基于标准HTTP-FORM协议的接口。
编辑器
国内唯一支持多种编辑器(TinyMCE,CKEditor,UEditor,wangEditor),为个人用户免费提供主流编辑器,CMS等示例。
FCKEditor

CKEditor


eWebEditor

KindEditor


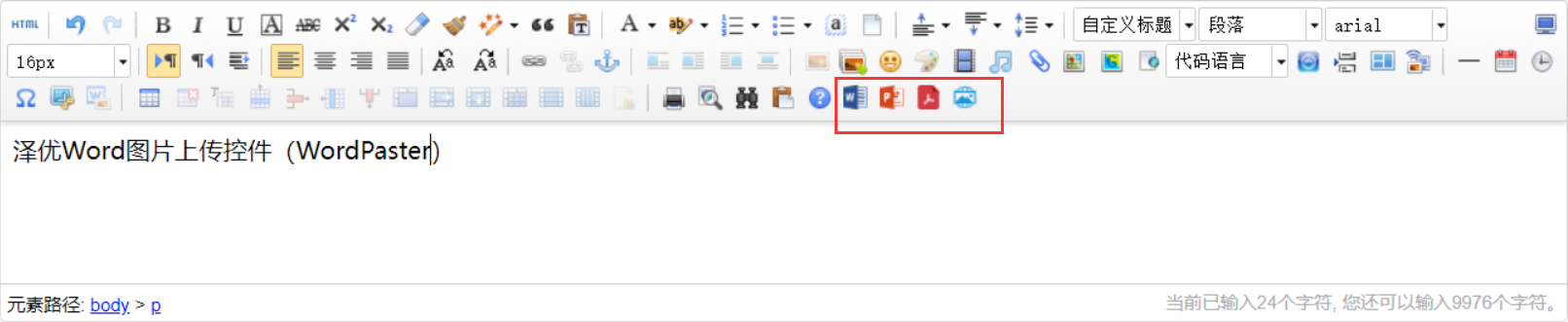
TinyMCE



UEditor



wangEditor

xhEditor

CMS和Web应用
支持多种主流CMS和Web应用,帝国CMS,DEDECMS,FoosunCMS
同时也是国内唯一支持第三方应用集成(WordPress,PHPCMS,DedeCMS,动易SiteFactory)
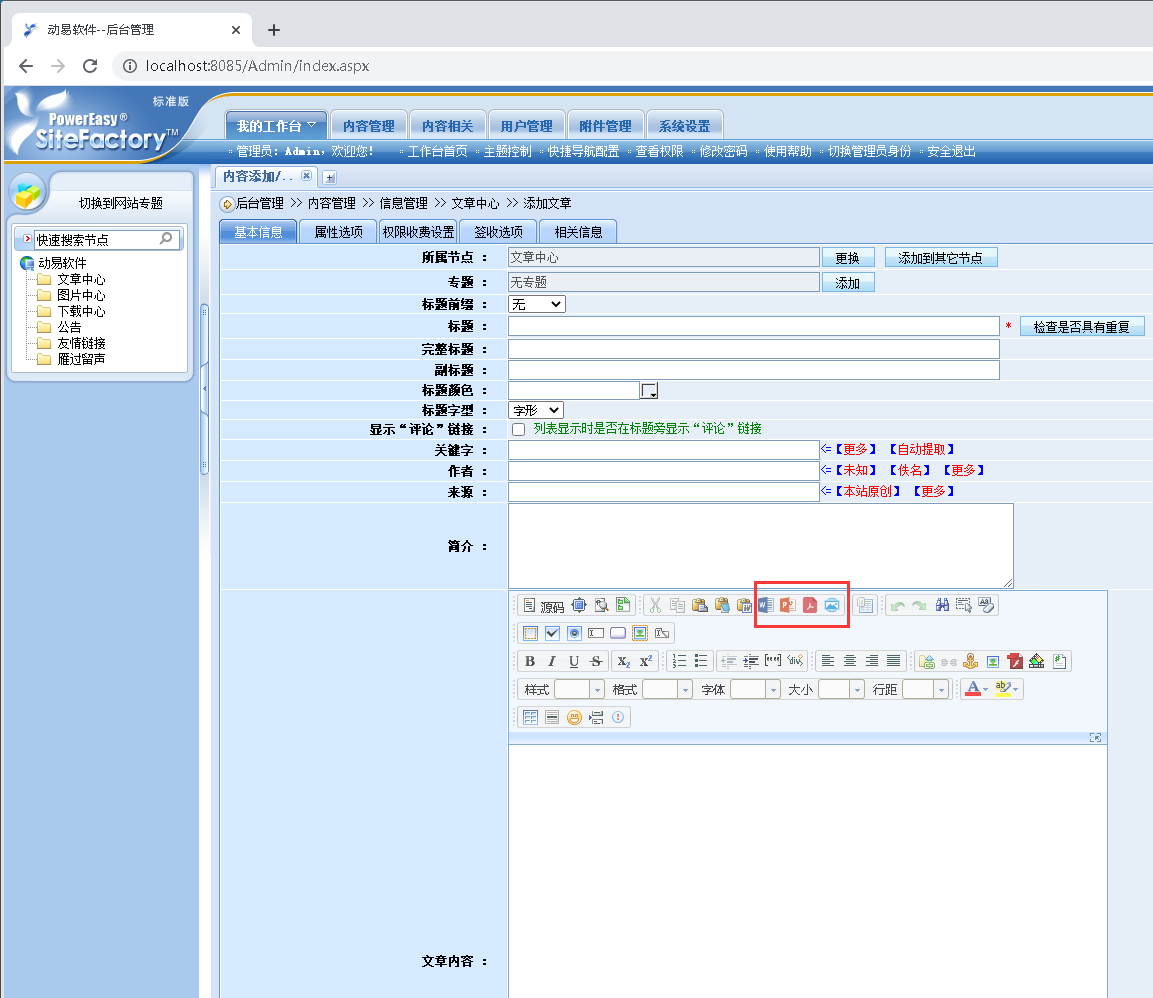
动易SiteFactory


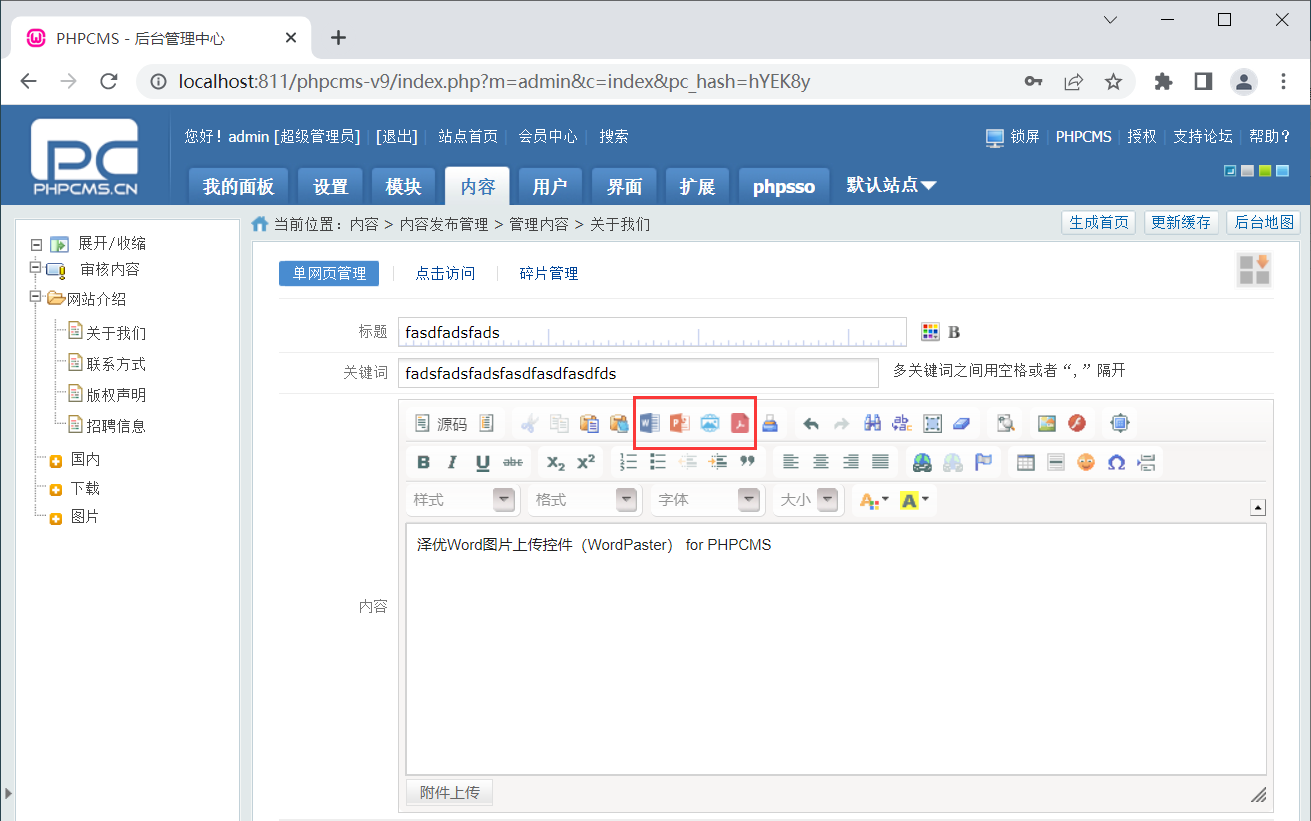
PHPCMS

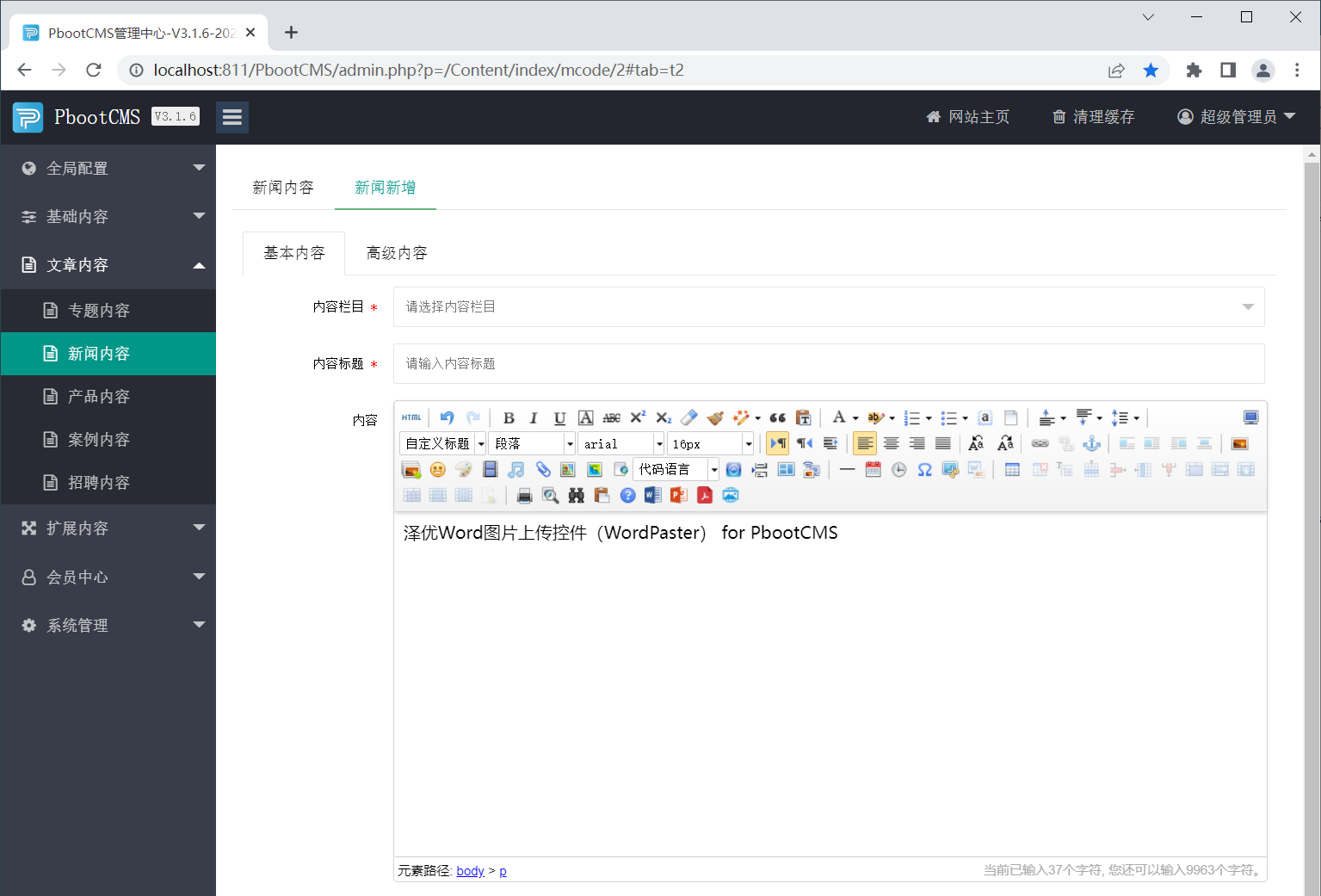
PbootCMS

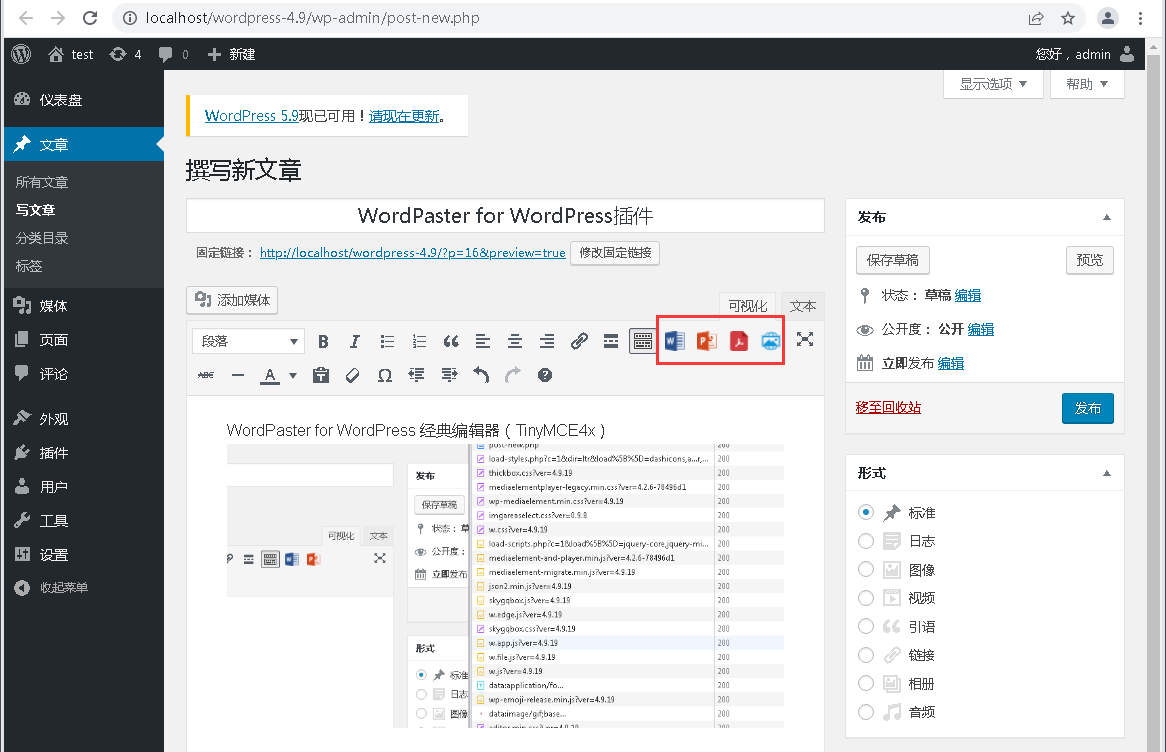
WordPress

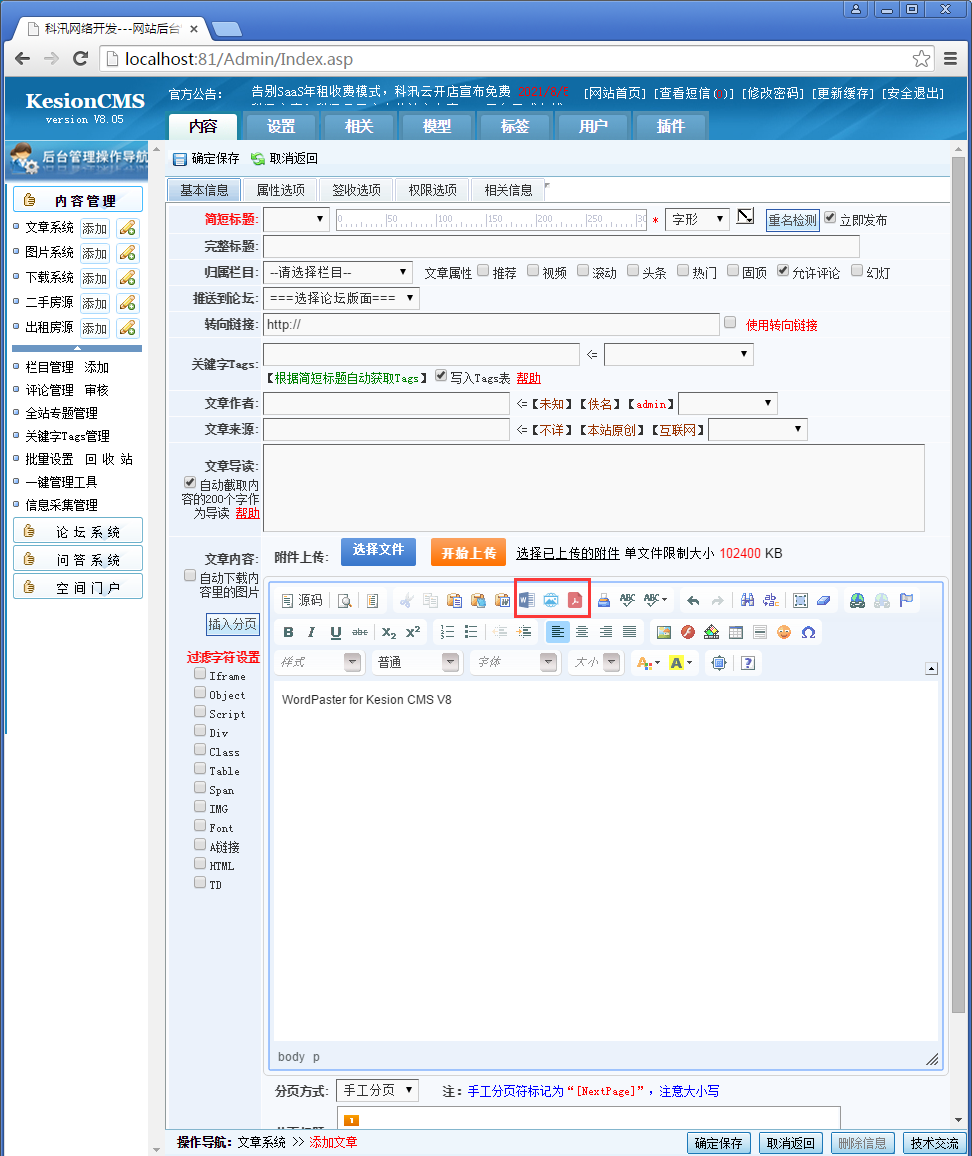
KesionCMS

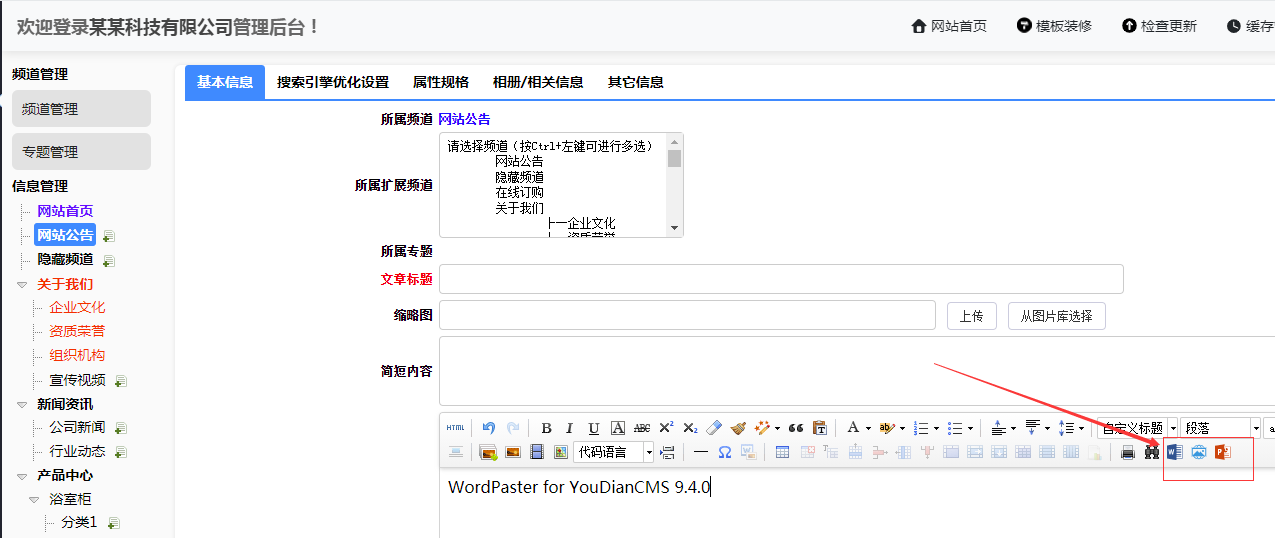
YouDianCMS

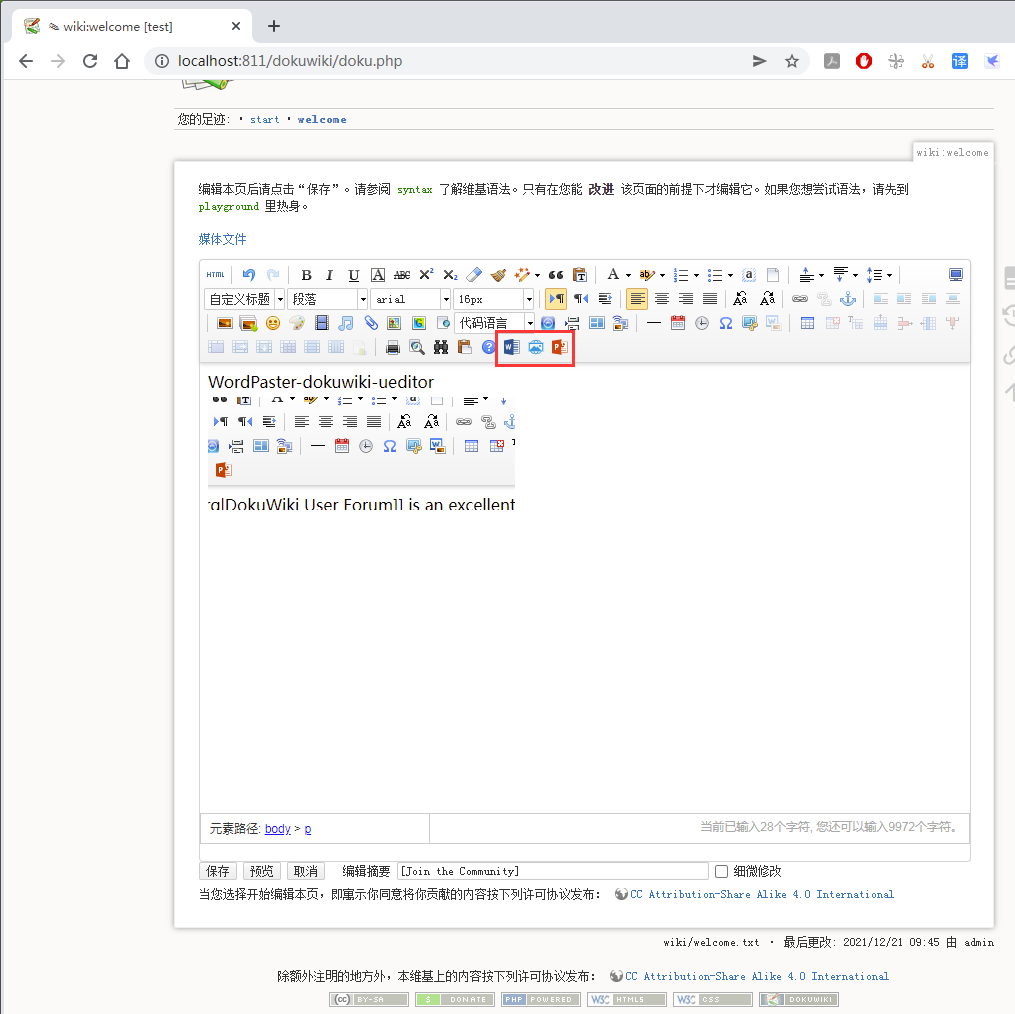
DokuWiki

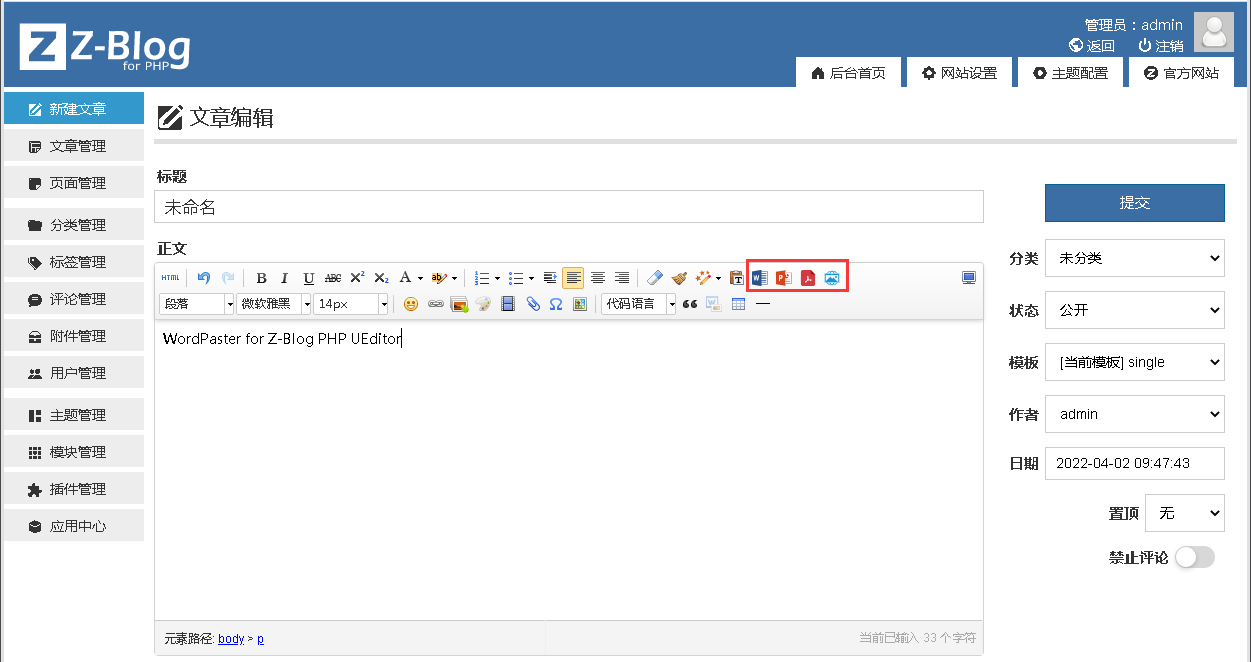
Z-Blog

控件包
下载各平台控件包
下载控件包:http://www.ncmem.com/webapp/wordpaster/pack.aspx

产品功能
支持Word,Excel,PowerPoint,PDF,微信公众号及网络图片一键导入
支持Word,Excel,PowerPoint文档内容一键粘贴。支持PDF文档一键导入,支持微信公众号和网络图片一键导入。


开放源码
为个人用户免费提供全平台产品源代码(Windows,macOS,Linux,信创国产化)。功能随便改,逻辑随便改,随时随地,想编就编,我的编译我作主。完全开源,想怎么玩就怎么玩。
满足个人用户,兴趣,学习,研究,交流,探索等个性化的需求。
免费下载产品源代码
开放源代码
从泽优核心代码库中拉取,这个代码库是完全对外开放的,所有用户均可访问

拉取成功

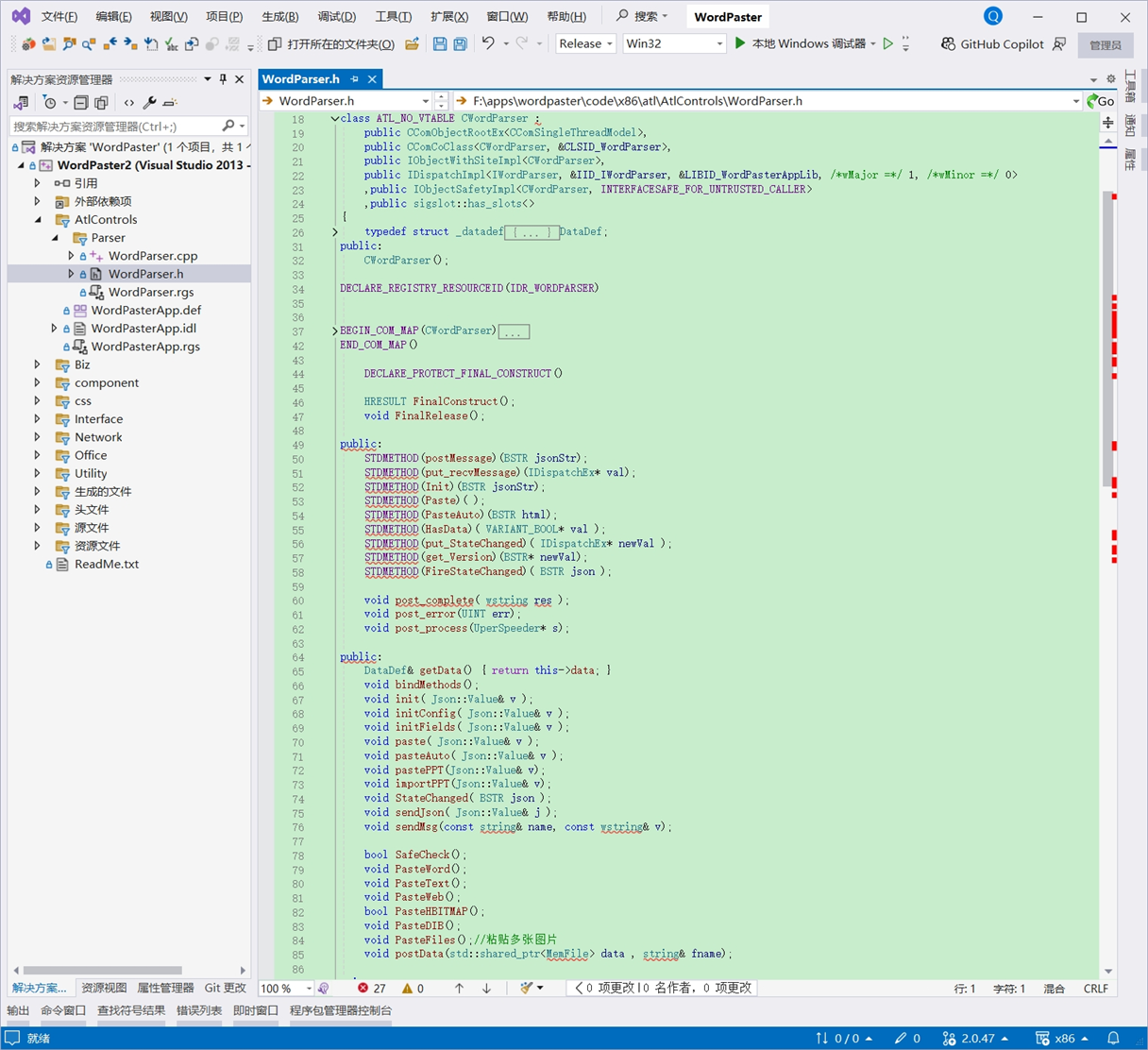
Windows工程源码
ActiveX(x86)


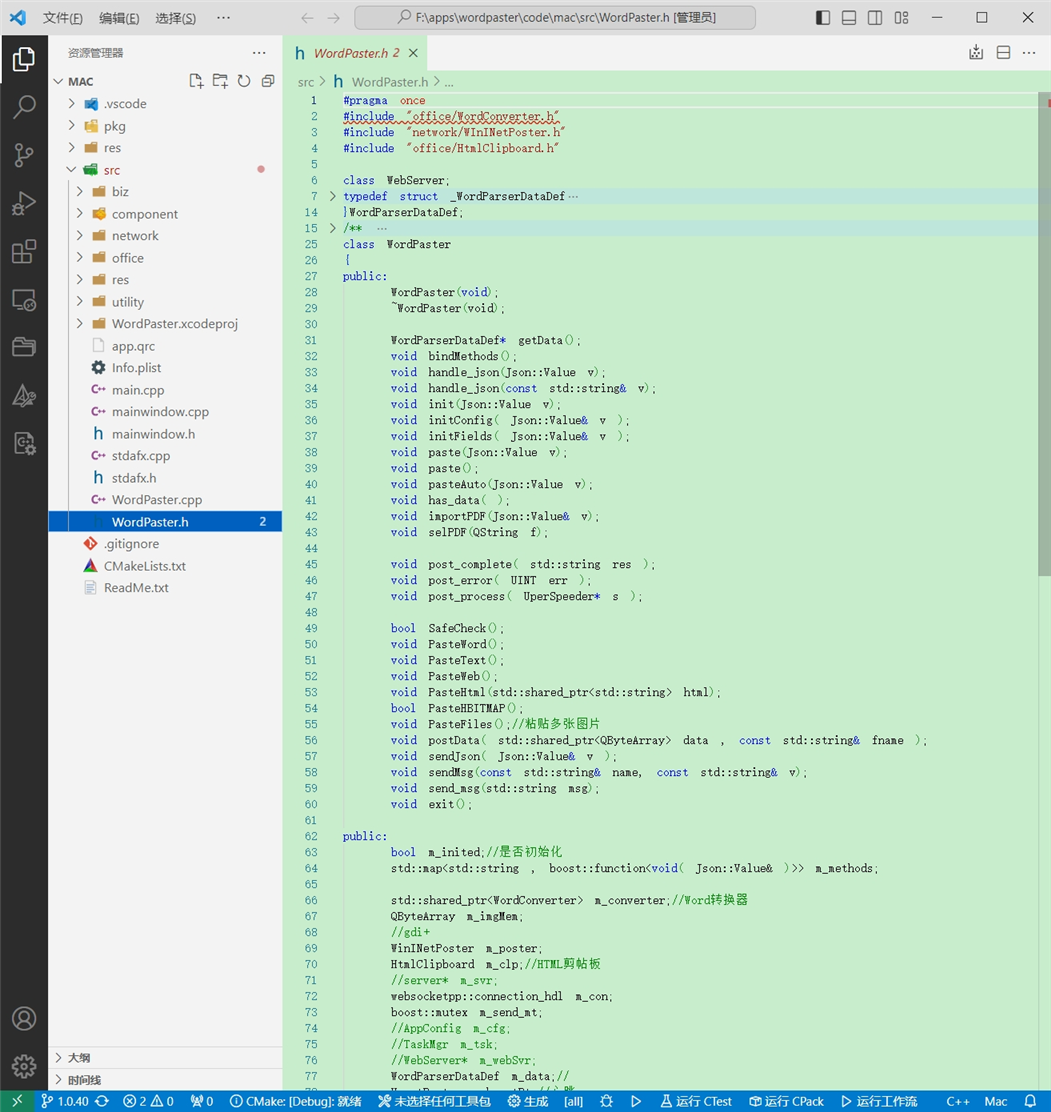
macOS工程源码
面向用户完全开放产品源代码,可自主编译,自主发行,满足企业100%自主安全可控需求
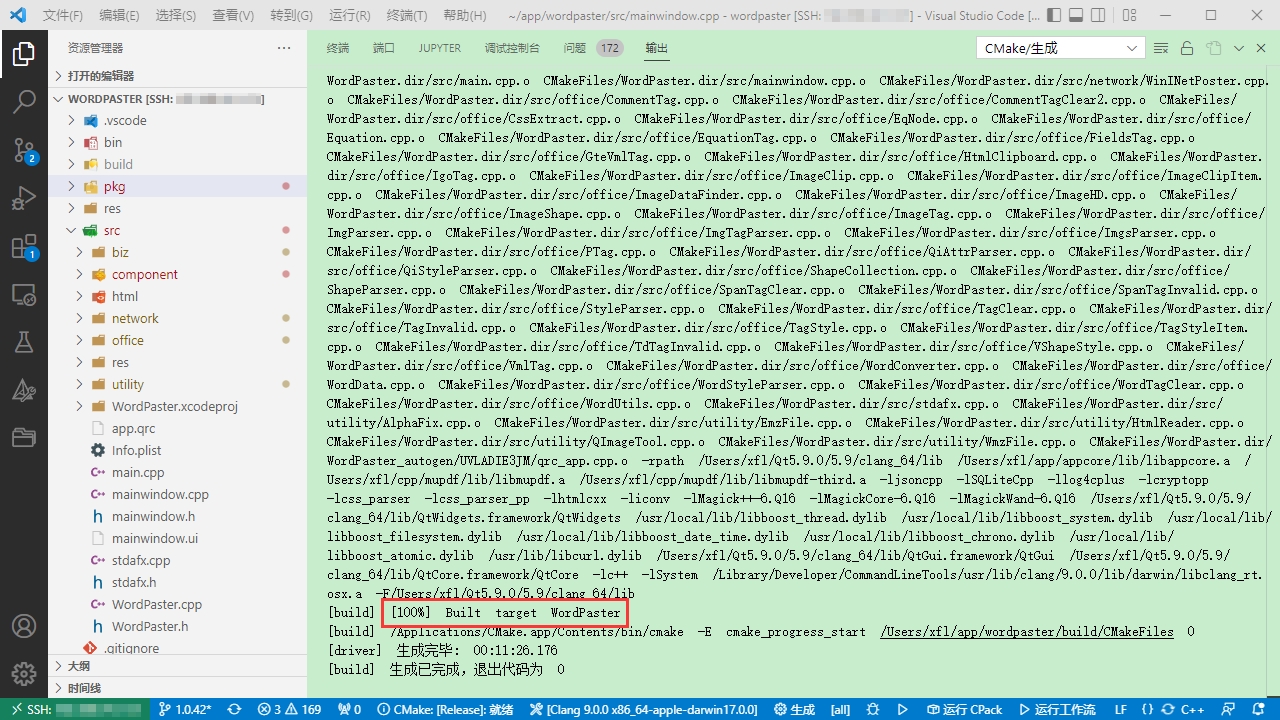
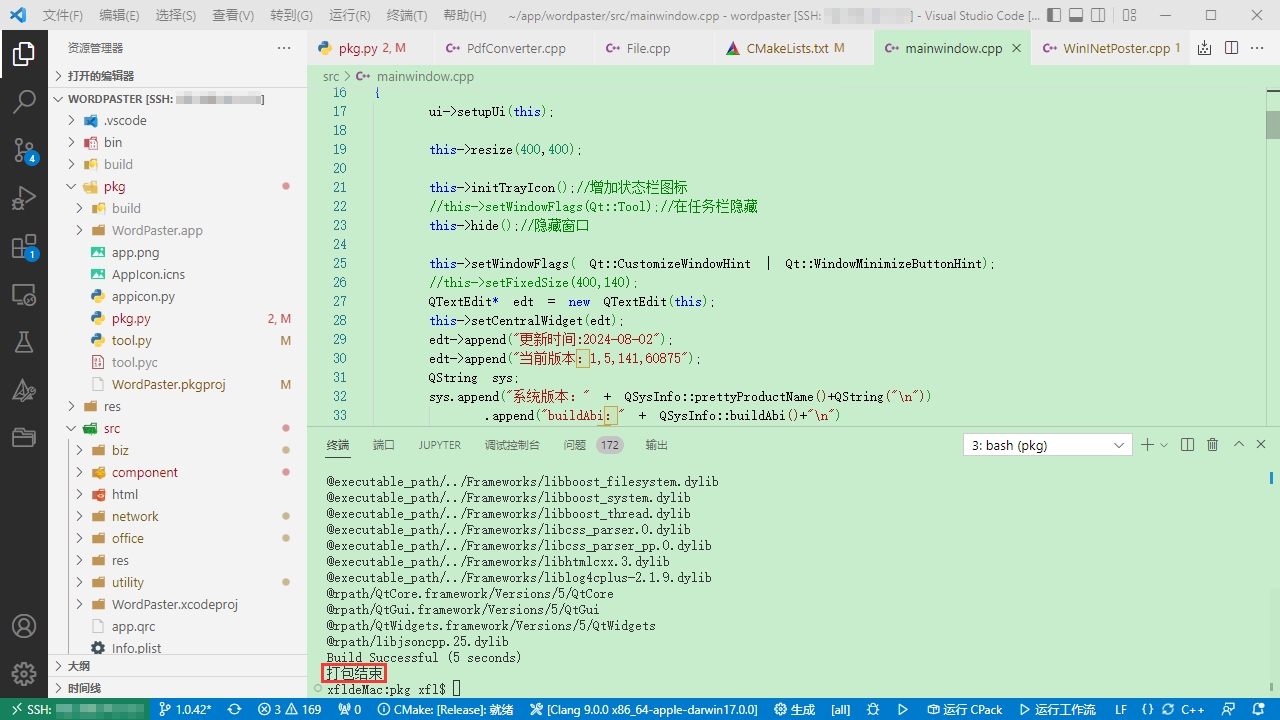
免费提供macOS平台编译,打包,部署和远程一对一专业技术指导,完全解决企业后期自主维护痛点

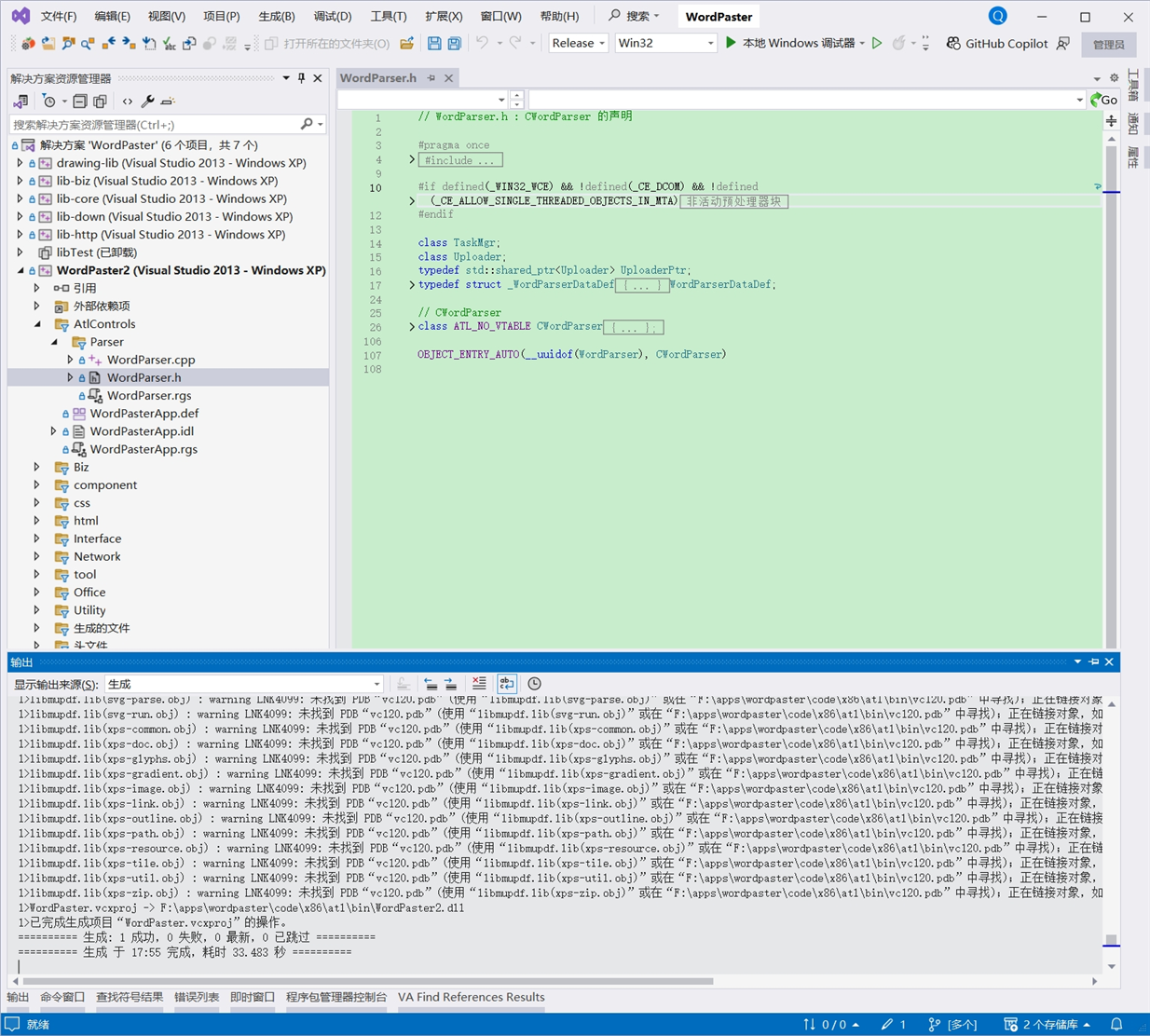
macOS编译成功

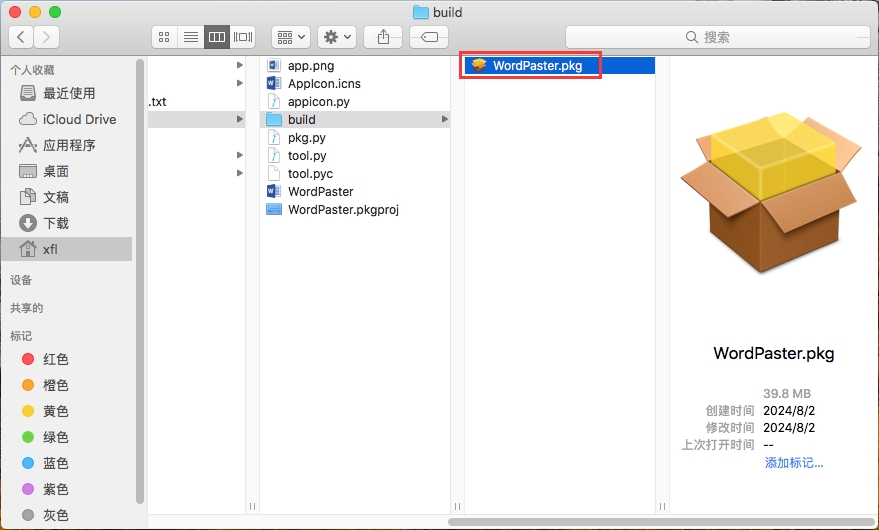
macOS打包成功

macOS控件包

Linux工程源码
免费提供linux平台产品源代码,免费提供编译,开发,部署等指导服务。
编译boost

编译ImageMagick

编译appcore
appcore是基础库

CentOS工程源码
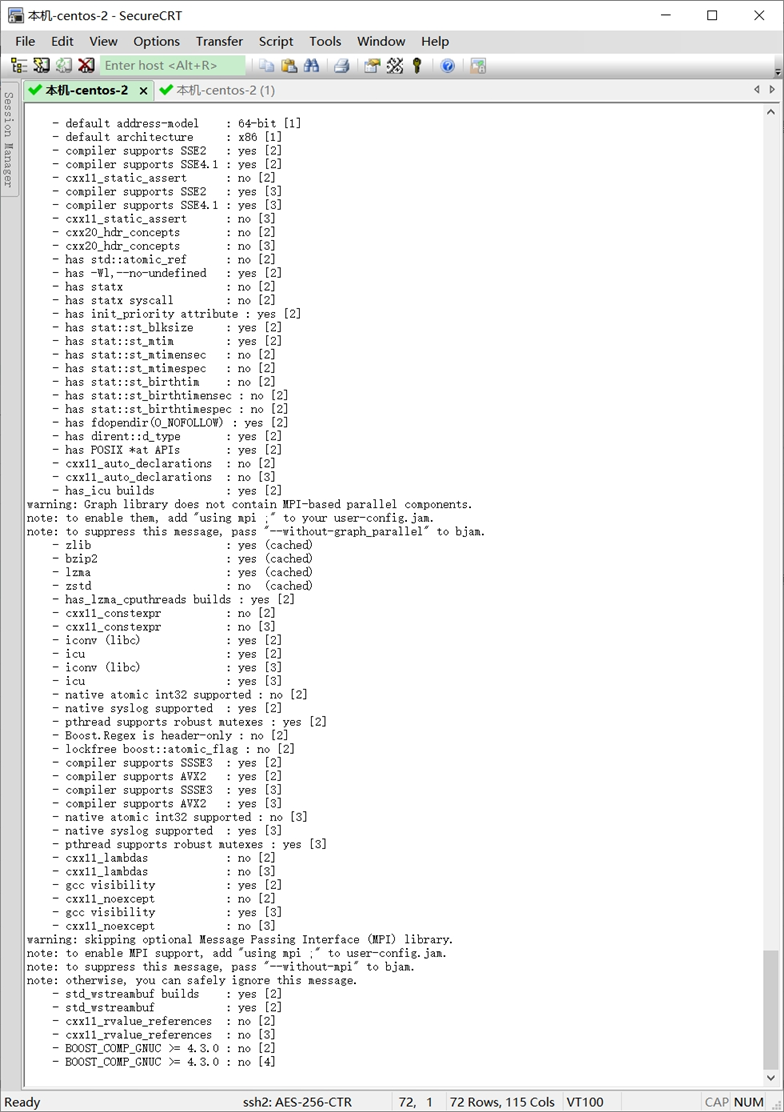
免费提供CentOS平台产品源代码,免费提供编译,开发,部署等指导服务。
搭建开发环境

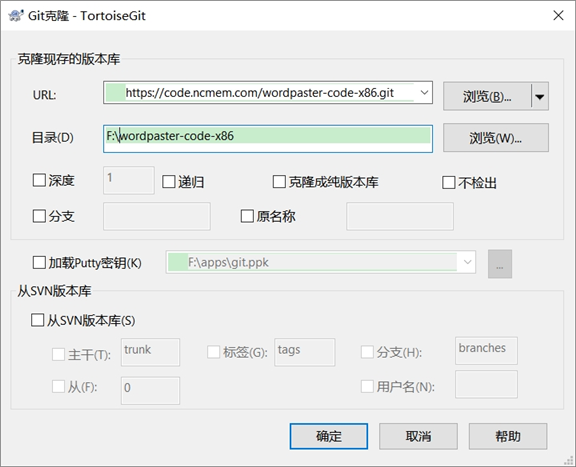
从GitHub中克隆项目

CentOS控件编译成功

arm工程源码
面向用户完全开放ARM工程源码,可自主编译,自主发布,自主部署,满足企业100%自主安全可控需求。
工程

编译成功

打包成功

控件包

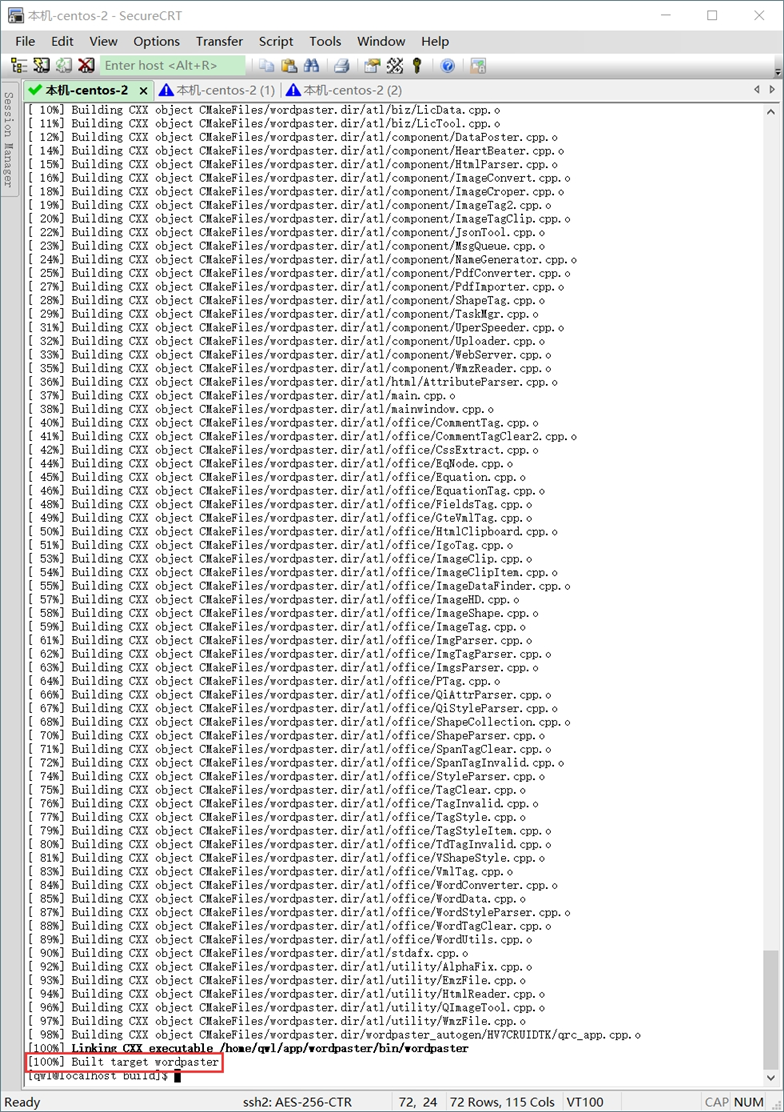
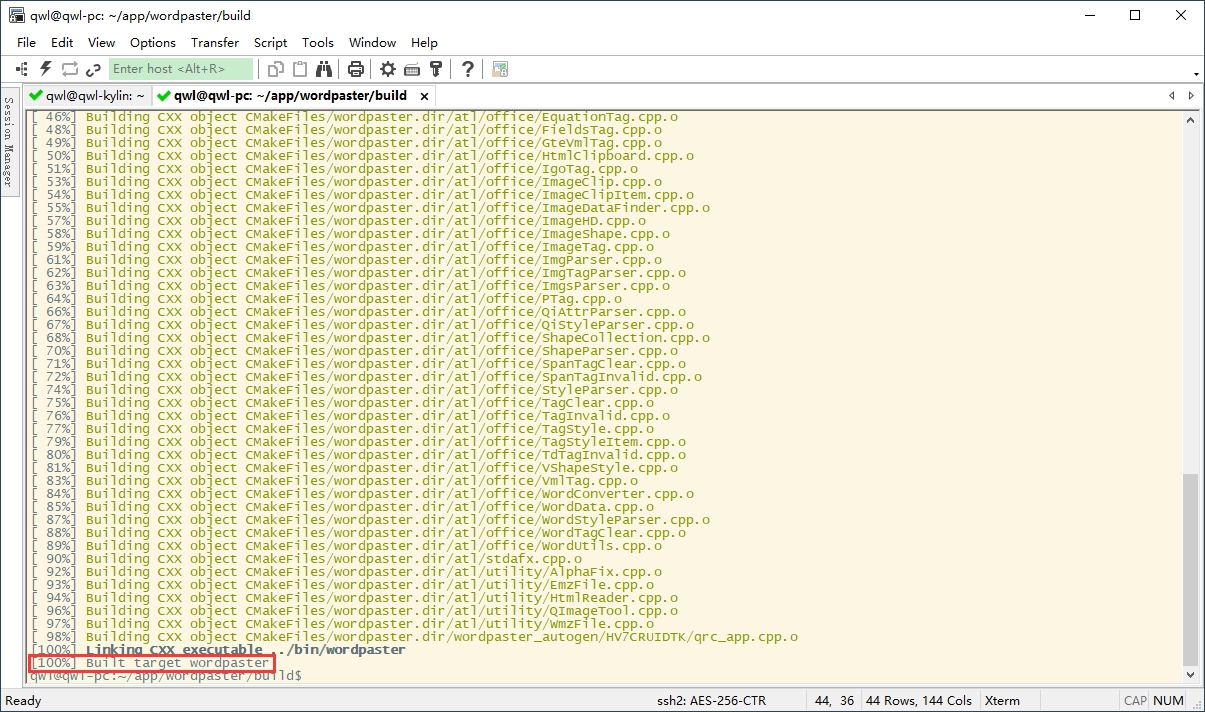
龙芯-loongarch-工程源码
面向用户完全开放龙芯LoongArch工程源码,满足企业100%自主安全可控需求。

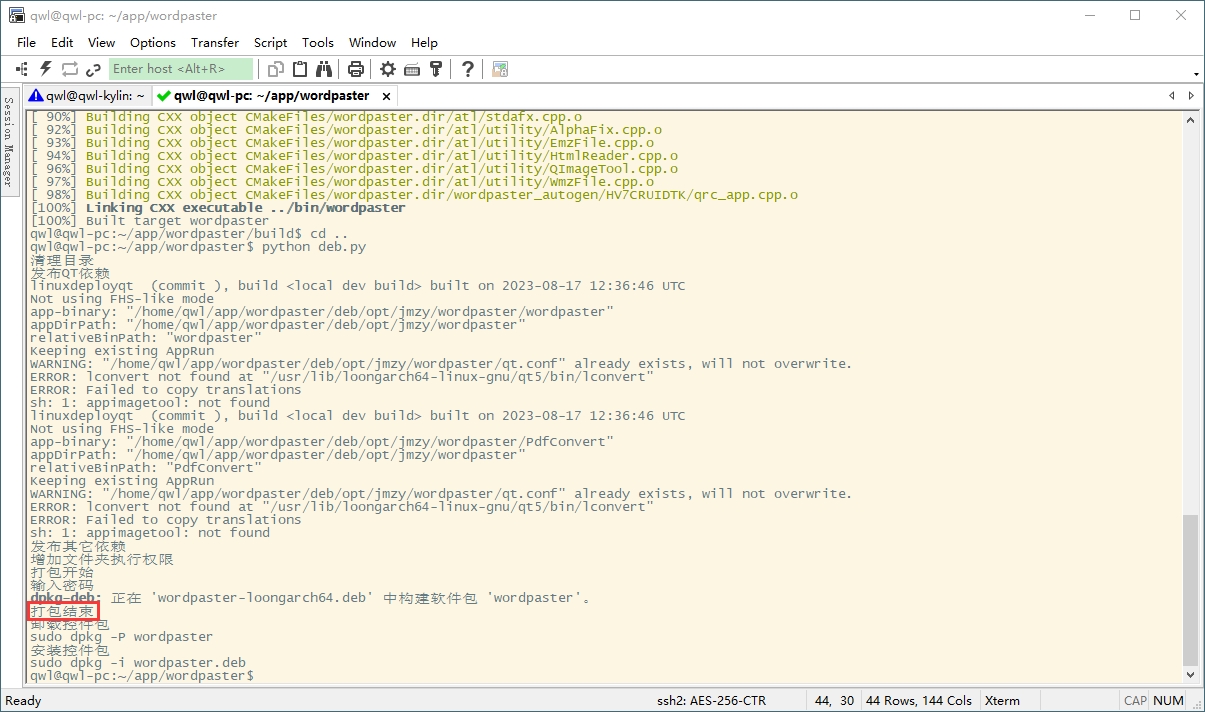
打包成功

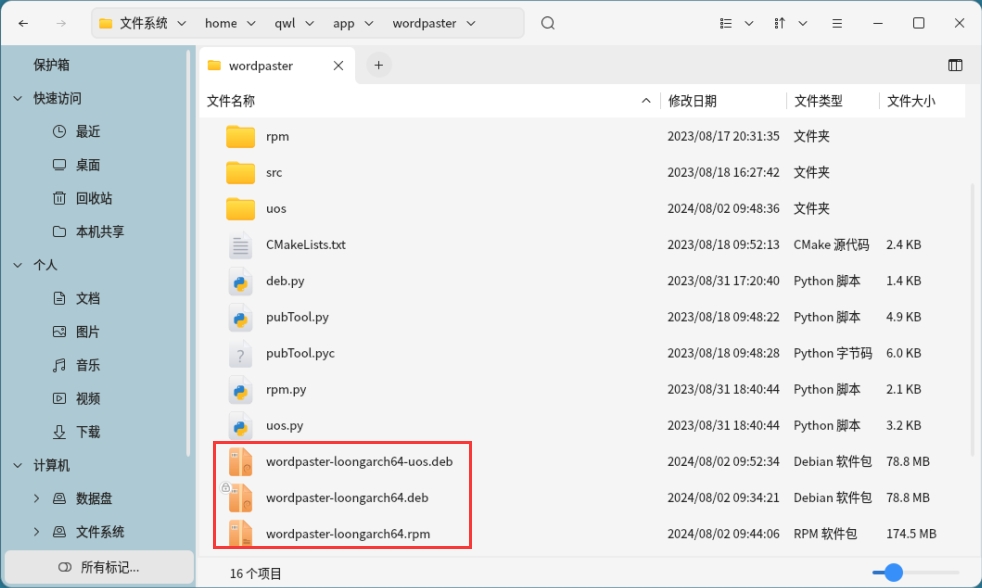
龙芯-loongarch-控件包

龙芯-mips-工程源码
面向用户完全开放龙芯MIPS工程源码,满足企业100%自主安全可控需求。

打包成功

控件包

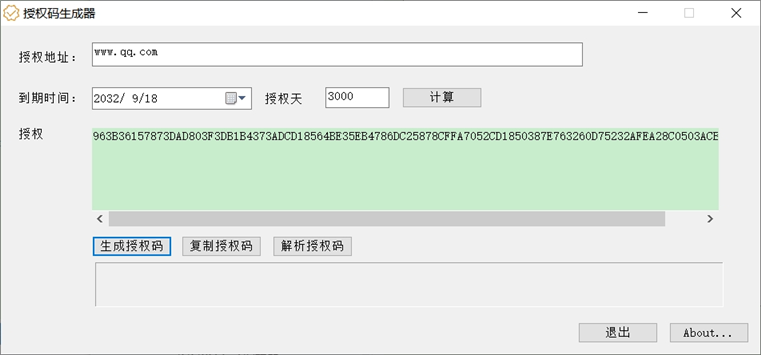
授权码生成器
为个人提供免费的授权码生成器软件,能够自由的为任何网站生成授权码,想怎么生成就怎么生成,想生成几个就生成几个,无忧无虑,无拘无束,我的产品我作主。
免费下载授权码生成器

填写授权地址,点击按钮:生成授权码,自动生成授权码,非常的方便,而且没有任何限制,可以快速的给多个客户使用。

免费技术支持
为个人提供免费专业技术支持服务,7*24小时随叫随到,免费产品更新服务,免费产品升级服务,免费技术交流服务,免费视频教程























 4041
4041

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








