1.Jekyll模板系统
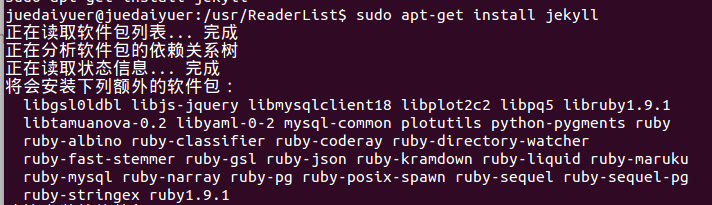
- ubuntu中直接运行apt-get命令安装
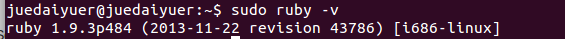
检查当前成功安装的Ruby版本
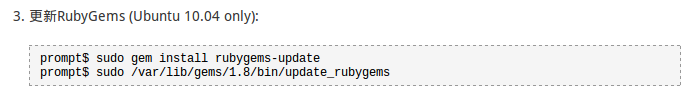
- 在做完这些之后,对于非计算机出身来说,由于知识的局限性,所以再次查询了资料
搭建一个免费的,无限流量的Blog—-github Pages和Jekyll入门
1.创建项目
- 在你的电脑上,建立一个目录,作为项目的主目录
- 创建一个没有父节点的分支gh-pages。因为github规定,只有该分支中的页面,才会生成网页文件
- 以下所有动作,都在该分支下完成
- 在项目根目录下,建立一个名为_config.yml的文本文件。它是jekyll的设置文件,我们在里面填入如下内容,其他设置都可以用默认选项
- 在项目根目录下,创建一个_layouts目录,用于存放模板文件
- 进入该目录,创建一个default.html文件,作为Blog的默认模板。并在该文件中填入以下内容
- 回到项目根目录,创建一个_posts目录,用于存放blog文章
- -
参考文档






























 3452
3452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








