网页部分更新,不用重新加载整个网页
局部刷新
XMLHttpRequest 对象
var url = "server.php?inAjax=1&do=checkMember&username=ericwolf";
1.实例化对象
var request = new XMLHttpRequest();2.发送请求
open(method,url,async)
send(string)
request.open("POST","create.php",true);
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
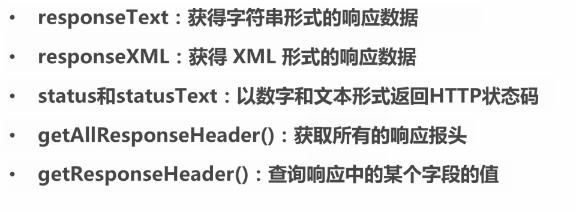
request.send("name=秦洛"&sex=男);3.取得响应
//监听服务器的响应
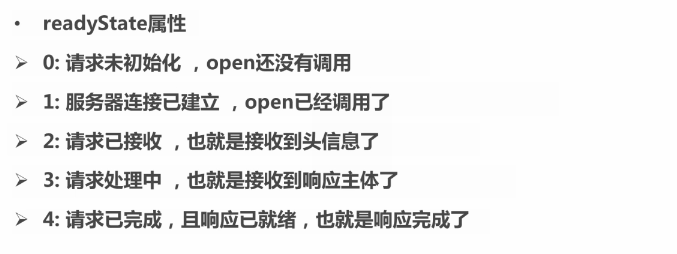
request.onreadystatechange = function(){
...
}测试的时候,window平台下可以尝试一下fiddler工具
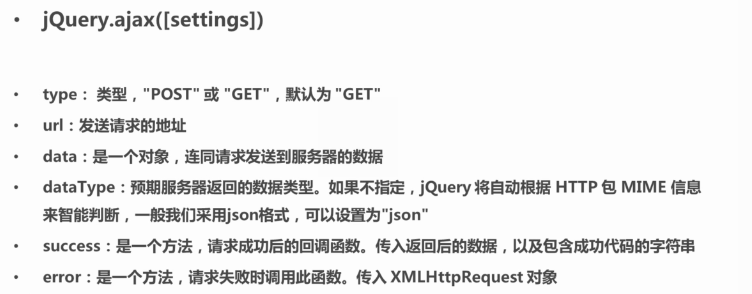
jQuery实现Ajax请求
w3school文档
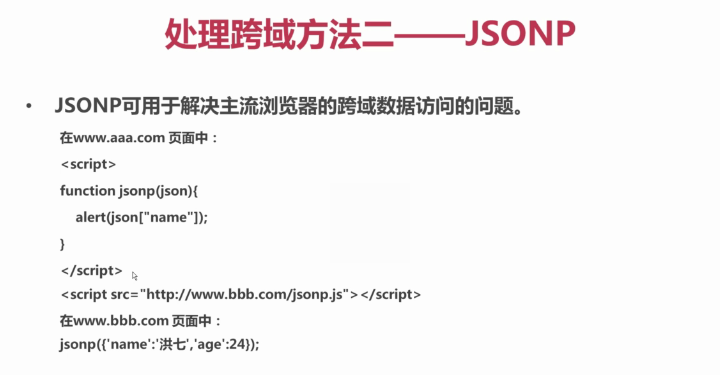
- JSONP的方法仅对GET请求有效
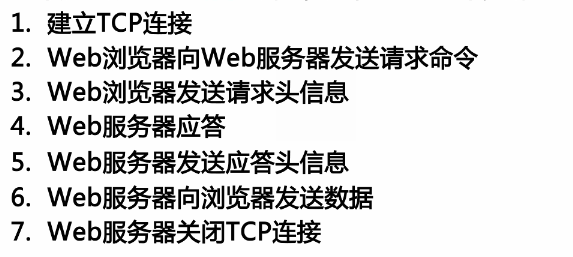
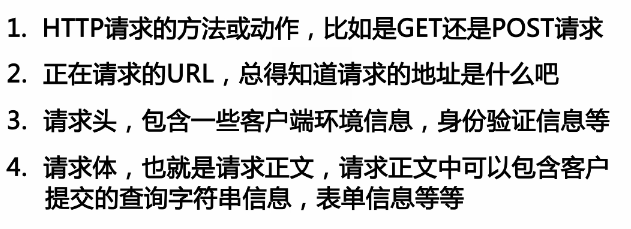
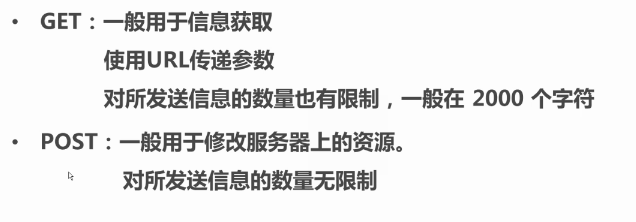
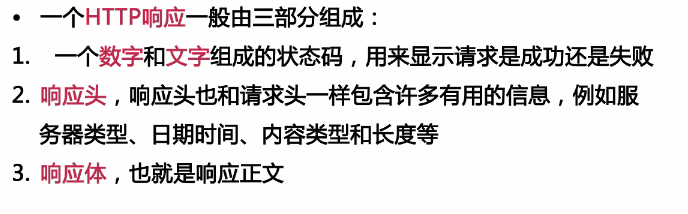
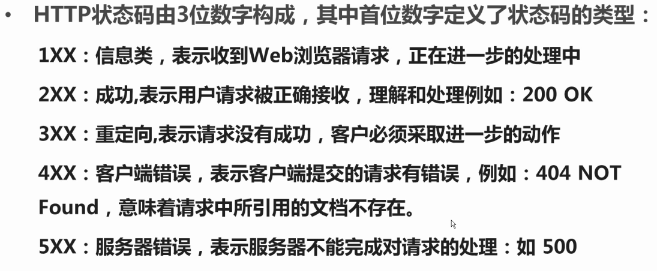
HTTP请求





































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








