BOM指(Brower Object Model)浏览器对象模型。
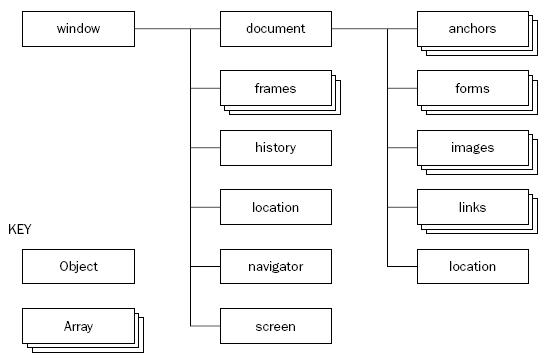
BOM结构图:
几大对象详解
window对象
其是BOM中所有对象的核心 所有的对象都源自window对象,它表示整个浏览器窗口。
window对象的方法
open(URL,WindowName,parameterList):open方法创建一个新的浏览器窗口,并在新窗口中载入一个指定的URL地址。
close():close方法关闭一个浏览器窗口.
alert(text):弹出一个信息框.
confirm(text):弹出一个确认框.
prompt(text,Defaulttext):弹出一个提示框.
setTimeout(expression,time):定时设置,在一定时间后自动执行expression描述的代码,使用time设置时间,单位是毫秒.
clearTimeout(timer):取消以前的定时设置.
back():指示浏览器载入历史记录中的上一个URL地址.
forward():指示浏览器载入历史记录中的下一个URL地址.
stop():指示浏览器停止网页的装载.
location:提供当前窗口的URL信息
history:提供当前窗口的历史记录,可以在网页导航中发挥作用.
closed:一个指出窗口目前是否关闭的逻辑值.
self:引用当前文档对应的窗口.
Document对象
实际上是window对象的属性。这个对象的独特之处是唯一一个既属于BOM又属于DOM的对象。从BOM角度看,document对象由一系列集合构成,这些集合可以
访问文档的各个部分。
Location对象
它是window对象和document对象的属性。Location对象表示载入窗口的URL,此外它还可以解析URI.
Navigator对象
Navigator包含大量Web浏览器相关的信息。各种浏览器支持该对象的属性和方法不尽相同。
Screen对象
通过其可以获取用户屏幕相关的信息
利用浏览器对象模型(Bom)打印出“九九乘法表”:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button οnclick="jiujiu(this)">生成乘法表</button>
<div>
<div>九九乘法表</div>
<table id="mytable">
</table>
</div>
<script>
function jiujiu(obj){
var mytable = document.getElementById('mytable');
for(var i=1; i<=9; i++){
mytable.insertRow();
for(var j=1; j<=i; j++){
mytable.rows[i-1].insertCell(j-1);
mytable.rows[i-1].cells[j-1].innerHTML= i + '*' + j + '=' + i*j;
}
}
obj.disabled = true;
}
</script>
</body>
</html>






















 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








