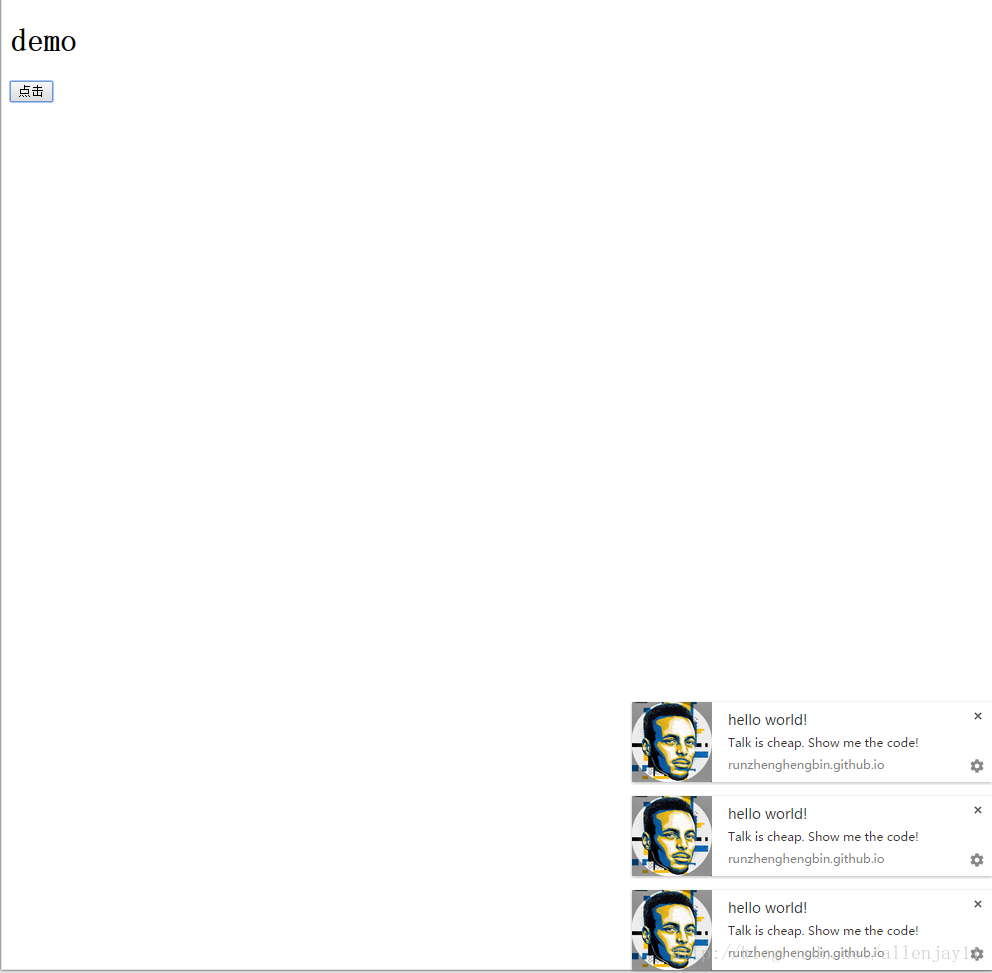
开启浏览器桌面通知
如下图所示
代码
<body>
<h1>demo</h1>
<button>点击</button>
</body>
<script type="text/javascript">
/* ------------------------------------------
Shows the notification (if possible)
message = {
icon:
title:
message:
onshow:
onclick:
onerror:
onclose:
}
------------------------------------------ */
$(function(){
$("button").click(function(){
Notify.show({
icon:"images/icon.png",
title:'hello world!',
message:"Talk is cheap. Show me the code!"
});
});
})
</script>





















 6253
6253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








