在最近的工作中兼任一点测试工作,需要调试移动端页面,在看了好多方法大概主要就是以google chrome浏览器为主,大概步骤为:
1.打开chrome浏览器
2.输入网址
3.按f12呼出开发者工具
4.选择emulation

大工告成,比较遗憾的是,我找了很久也没有找到这个emulation选项,开始以为是自己的浏览器不是最新版的问题,更新之后还是没有找到,搜索之后才发现老版本的才有这个选项,新版本的已经没有了,经过不断的尝试之后发现了这个方法:
1.打开chrom浏览器
2.打开百度首页
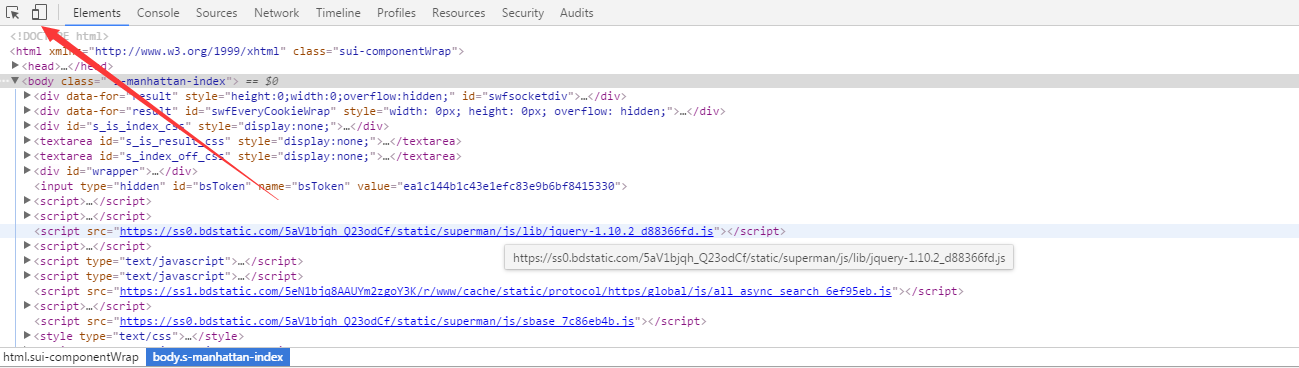
3.按f12呼出开发者工具,点击左上方这个按钮!

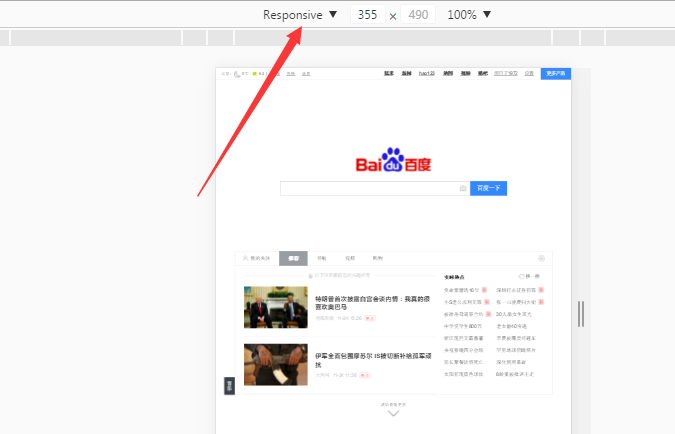
4.这个时候看看网页中间这个位置是不是显示responsive,如果不是改为这个

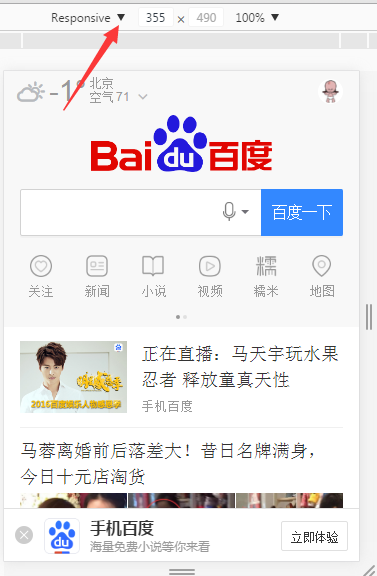
5.刷新页面,这个时候我们访问的页面已经变成移动端的页面了,点击Responsive右边的倒三角可以选择需要模拟的机型

6.这个时候把地址栏的地址换成本地服务器的地址就可以访问本地服务器的移动端页面了,我们可以像调试pc端页面一样调试移动端页面了。(如果用localhost访问的还是电脑端页面,可以把浏览器的缓存清空,再把地址换成本地ip)**
/****************************我是分割线************************************/
总结:其实这就是浏览器伪装了一个移动端的标识,我们可以看看我们原来访问百度首页的请求头
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36
当我们访问移动端时:
User-Agent:Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2490.76 Mobile Safari/537.36。
以上为个人学习总结,如有错误,望各位大神指出,赶紧不尽。。





















 5292
5292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








