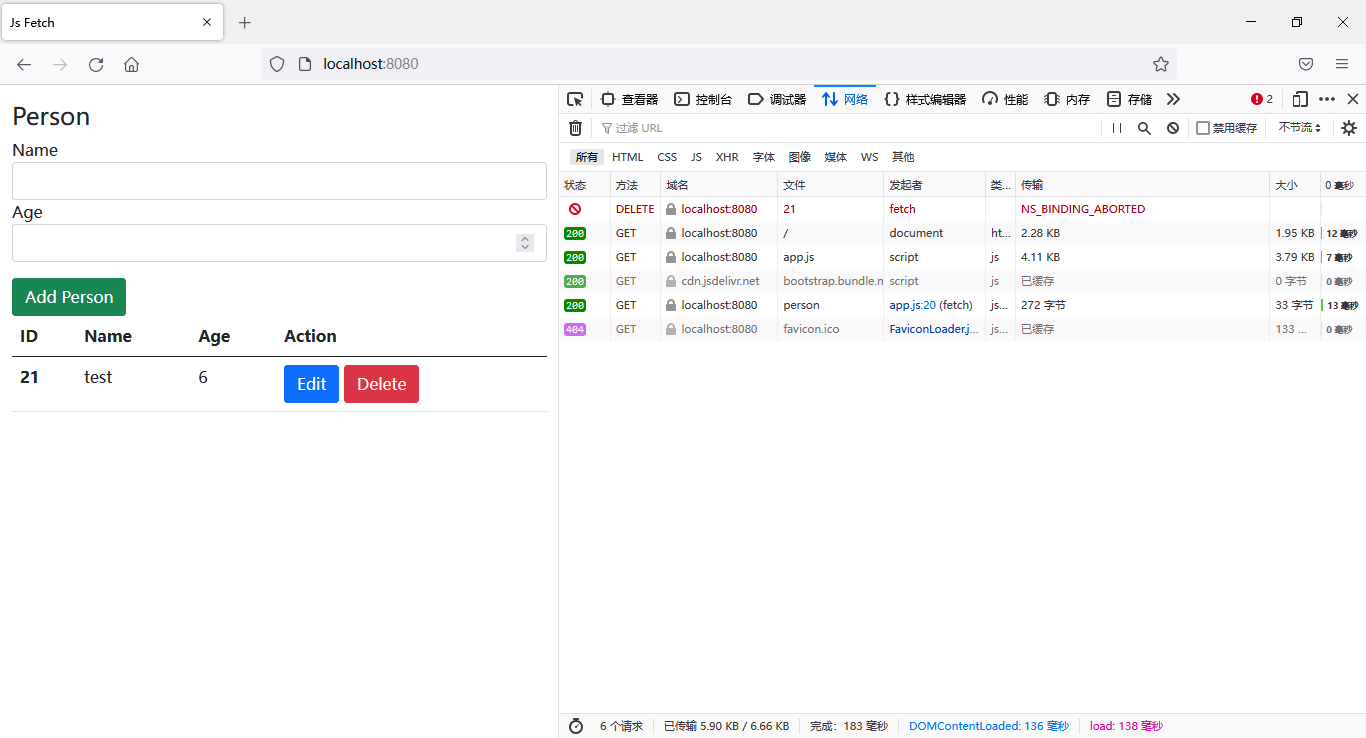
在js中使用fetch请求后直接调用location.reload(),返回NS_BINDING_ABORTED。
该问题在 chrome中不会出现
fetch(`${url}/${idBnt}`, {
method: 'DELETE',
headers: {'Content-Type': 'application/json'}
})
location.reload()
是因为fetch中异步提交方式,在请求该链接的时候第一次请求还没有执行完毕,如果又发生了第二次请求的话,
第一个请求就会中断,从而返回NS_BINDING_ABORTED。
解决办法:
fetch(`${url}/${idBnt}`, {
method: 'DELETE',
headers: {'Content-Type': 'application/json'}
})
.then(() => location.reload())




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








