这个问题是我在工作中用到的一个方法 因为要做封装
所以想到能不能在一个js中引用另一个js中的function
这样的话能大大的减少代码量
话不多说 先上代码
首先要在html页面引入两个js文件

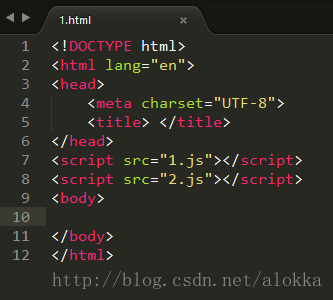
1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<script src="1.js"></script>
<script src="2.js"></script>
<body>
</body>
</html>1.js
function a(){
alert(1);
}2.js
a();这样2.js就可以直接调用1.js中的a函数了
当然这样只是很简单的方法 下面写一个闭包中的方法(当然也很简单啦~~)
1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<script src="1.js"></script>
<script src="2.js"></script>
<body>
</body>
</html>1.js
var dianji;
(function(){
dianji = {
a:function(){
alert(1);
}
}
})()这里的1.js是一个对象函数而且还是闭包的形式,所以我们要把dianji这个变量提升到全局。这样在2.js中才能调用这个a函数 不然回报变量未定义的错误。
想要js之间互相调用function,那么函数就必须是全局的
2.js
dianji.a();
























 1098
1098

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








