1、在网页里引用的代码
<script type="text/javascript" src="http://api.map.baidu.com/api?key=cf164454350bba58bb3bfb11a24c3d11&v=1.1&services=true"></script>
<div id="dituContent" style="border-right: #ccc 1px solid; border-top: #ccc 1px solid; border-left: #ccc 1px solid; width: 600px; border-bottom: #ccc 1px solid; height: 400px"> </div>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap() {
createMap(); //创建地图
setMapEvent(); //设置地图事件
addMapControl(); //向地图添加控件
addMarker3(); //向地图中添加marker
}
//创建地图函数:
function createMap() {
var map = new BMap.Map("dituContent"); //在百度地图容器中创建一个地图
var point = new BMap.Point(102.714933,25.042148); //定义一个中心点坐标
map.centerAndZoom(point, 18); //设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map; //将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent() {
map.enableDragging(); //启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom(); //启用地图滚轮放大缩小
map.enableDoubleClickZoom(); //启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard(); //启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl() {
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_LEFT, type: BMAP_NAVIGATION_CONTROL_LARGE });
map.addControl(ctrl_nav);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT });
map.addControl(ctrl_sca);
}
//标注点数组大观店
var markerArr3 = [{ title: "爱琴海婚纱摄影机构", content: "地址:昆明市宝善街中段(宝善大酒店旁)晓东街15号 <br/>电话:0871-3120526 <br /> <a href=\"http://www.as100.net/nanpingjie.html\" target=\"_blank\">南屏街入口照片</a> <a href=\"http://www.as100.net/baoshanjie.html\" target=\"_blank\">宝善街入口照片</a>", point: "102.720197|25.043408", isOpen: 1, icon: { w: 23, h: 25, l: 46, t: 21, x: 9, lb: 12} }
];
//创建marker
function addMarker3() {
for (var i = 0; i < markerArr3.length; i++) {
var json = markerArr3[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new BMap.Point(p0, p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point, { icon: iconImg });
var iw = createInfoWindow3(i);
var label = new BMap.Label(json.title, { "offset": new BMap.Size(json.icon.lb - json.icon.x + 10, -20) });
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor: "#808080",
color: "#333",
cursor: "pointer"
});
(function () {
var index = i;
var _iw = createInfoWindow3(i);
var _marker = marker;
_marker.addEventListener("click", function () {
this.openInfoWindow(_iw);
});
_iw.addEventListener("open", function () {
_marker.getLabel().hide();
})
_iw.addEventListener("close", function () {
_marker.getLabel().show();
})
label.addEventListener("click", function () {
_marker.openInfoWindow(_iw);
})
if (!!json.isOpen) {
label.hide();
_marker.openInfoWindow(_iw);
}
})()
}
}
//创建InfoWindow
function createInfoWindow3(i) {
var json = markerArr3[i];
var iw = new BMap.InfoWindow("<b style=' font-size:17px; color:red;' title='" + json.title + "'>" + json.title + "</b><div style='font-size:13px; font-family:微软雅黑'>" + json.content + "</div>");
return iw;
}
//创建一个Icon
function createIcon(json) {
var icon = new BMap.Icon("http://openapi.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w, json.h), { imageOffset: new BMap.Size(-json.l, -json.t), infoWindowOffset: new BMap.Size(json.lb + 5, 1), offset: new BMap.Size(json.x, json.h) })
return icon;
}
initMap(); //创建和初始化地图
</script>
2、坐标拾起,点击打开链接http://developer.baidu.com/map/tool.htm,修改地图中心坐标
function createMap() {
var map = new BMap.Map("dituContent"); //在百度地图容器中创建一个地图
var point = new BMap.Point(102.714933,25.042148); //定义一个中心点坐标
map.centerAndZoom(point, 18); //设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map; //将map变量存储在全局
}
修改标注点坐标
//标注点数组 var markerArr3 = [{ title: "爱琴海婚纱摄影机构", content: "地址:昆明市宝善街中段(宝善大酒店旁)晓东街15号 <br/>电话:0871-3120526 <br /> <a href=\"http://www.as100.net/nanpingjie.html\" target=\"_blank\">南屏街入口照片</a> <a href=\"http://www.as100.net/baoshanjie.html\" target=\"_blank\">宝善街入口照片</a>", point: "102.720197|25.043408", isOpen: 1, icon: { w: 23, h: 25, l: 46, t: 21, x: 9, lb: 12} }
];
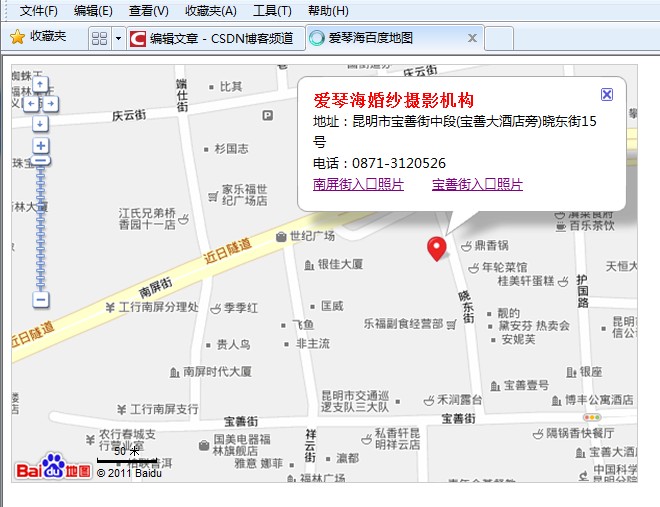
效果截图























 1432
1432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








