1 盒状模型(box model)
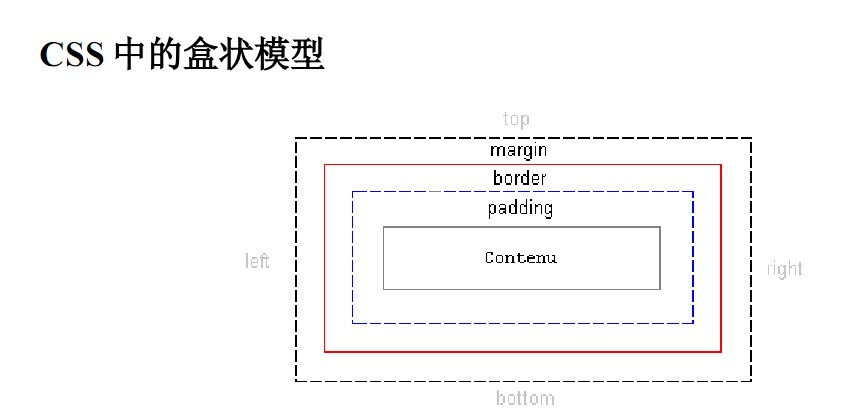
盒状模型用于描述一个为html元素行成的矩形盒子,盒状模型还涉及为各个元素调整外边距(margin)、边框(border)、内边距(padding)和内容的具体操作。
盒状模型的结构:
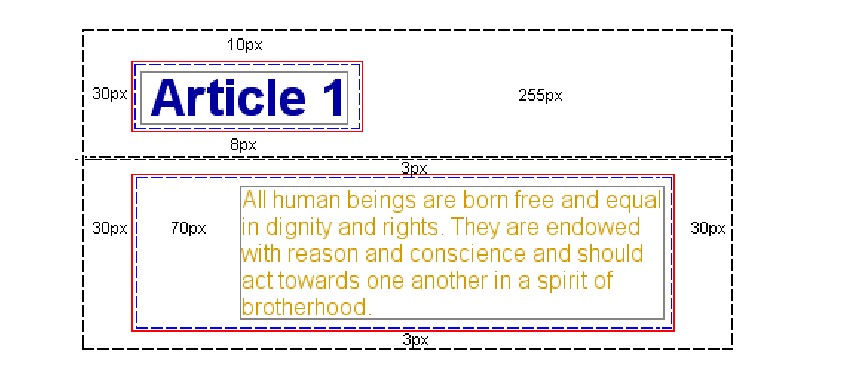
2 一个盒状模型的实例:
HTML代码如下:
<h1>Article 1:</h1>
<p>All human beings are born free
and equal in dignity and rights.
They are endowed with reason and conscience
and should act towards one another in a
spirit of brotherhood</p>
盒状模型如下:
3 margin(外边距)
外边距是指一个元素的边到相邻元素或者文档边界的距离,一个元素有上(top)、下(bottom)、左(left)、右(right)四个边。
例:设置body元素的外边距
body{
margin-top:100px;
margin-right:30px;
margin-bottom:40px;
margin-left:20px;}
也可写成:
body{margin:100px 20px 40px 20px;}
4 padding(内边距)
内边距定义元素的内容与元素的边框之间的距离
例:设置h1的内边距,用来在h1的标题周围填充空白
h1{padding:20px 20px 20px 20px;}
也可以写成:
h1{
padding-top:20px;
padding-right:20px;
padding-bottom:20px;
padding-left:20px;}
5 border(边框)
border 可以有多种用途,可以作为装饰元素,也可以作为两物的分界线 ,
边框包含以下几个属性可以设置:
①border-width
值可以是thin、medium、thick,也可以是像素值;
②border-color
用于定义边框的颜色;
③border-style
边框样式有多种值可供选择,如:dotted、solid、double、none或hidden等;
④ border 属性可作为上面三个属性的缩写
例:
下面的代码
body{border:1px solid blue;}
与下面写法有同样的效果
body{
boder-width:1px;
boder-style:solid;
boder-color:blue;}
⑤还可以单独设置某个位置的边框颜色或样式等
body{
border-top-color:yellow;
border-bottom-style:double;}
6 width和height 元素的宽度和高度
body{
width:300px;
height:200px;}



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








